教你如何使用firebug调试功能了解javascript闭包和this
对于跟我一样,自学javascript且没有其他语言学习经验的人来说,一开始的时候,javascript的调试也是一个比较大的难点,很多基础的东西都需要自己去摸索,这个过程是非常苦闷的。
想着趁机会将上面那篇闭包博文的配图用firebug再来演示一遍,也算是一点调试经验分享。
示例代码如下:
function fn(){
var max = 10;
return function bar(x){
if (x > max) {
console.log(x);
}
}
}
var fl = fn(),
max = 100;
fl(15);
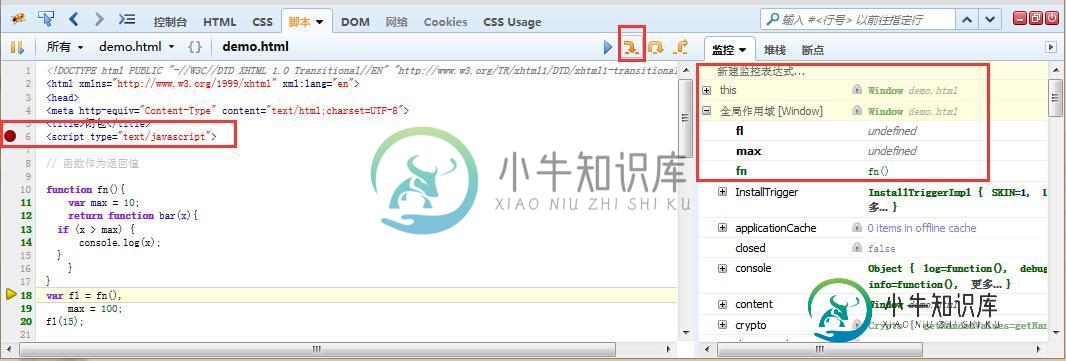
选择firebug——脚本

右侧监控栏可以window对象以及变量max、fl、fn。
同时下面也可以看到window的属性,以location为例,可以直接在“控制台”运行window.location输出,进一步可以window.location.href输出location的href属性值。当然,一般在引用window对象的属性和方法时,不需要用“window.xxx”这种形式,而直接使用“xxx”。
言归正传,
回到“脚本”栏,通过打“断点”的方式调试javascript和查看变量值。
有几个概念可以先了解下:断点、单步进入、单步跳过、单步退出。这里就不详叙了。
本次主要是采用设置断点、单步进入的方式。
可以在左侧行标处单击设置断点,断点右键可以正则判断。
可以设置多个断点,“断点”栏内可以删除已设置的断点。
这里就直接在script标签的开始处打断点并刷新页面。
此时
1、右边监控区域原window对象处变成this,并指向window。在“控制台”输出this.location会得到location一样的结果。
2、全局变量max、fl初始化为undefined
3、fn()是函数声明,因为解析器会率先读取函数声明,并使其在执行任何代码之前可用(可以访问)

点击右上角的“单步进入”按钮
逐次执行代码并在监控区域查看this、各个变量的值变化以及堆栈的情况。可以和推荐的那篇博客相互参照来看。
然后再来一个this的例子
代码如下:
var name = 'The Window';
var obj = {
name: 'The local',
getNameFunc: function () {
console.log(this.name);
return function () {
console.log(this.name);
};
}
};
var c = obj.getNameFunc();
c();
依然“单步进入”,可以看到在执行c()这行代码的时候,进入到getNameFunc里面,this从指向window对象变为obj,控制台输出‘The local'。
逐步执行可以非常清晰的看到整个代码的运行逻辑。
以上就是本文关于使用Firebug的调试功能了解javascript闭包和this的方法总结了,希望大家能够喜欢
-
本文向大家介绍如何使用Firebug调试JavaScript / jQuery事件绑定?,包括了如何使用Firebug调试JavaScript / jQuery事件绑定?的使用技巧和注意事项,需要的朋友参考一下 假设事件处理程序已附加到您的元素。对于例如, 然后,您可以像这样调试它: 对于jQuery 1.3.x 对于jQuery 1.4.x 对于jQuery 1.8.x +
-
本文向大家介绍JavaScript闭包和回调详解,包括了JavaScript闭包和回调详解的使用技巧和注意事项,需要的朋友参考一下 一、闭包 闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。 闭包有三个特性: 1.函数嵌套函数; 2.函数内部可以引用外部的参数和变量; 3.参数和变量不会被垃圾回收机制回收。 闭包是指有权访问另一个函数作用
-
当您在分析和调试复杂的程序时,无数个函数在不同的代码文件中相互调用,如果这时候能够准确地知道哪个文件中的具体哪个函数正在执行,对于调试是十分有帮助的。您可以使用 runtime 或 log 包中的特殊函数来实现这样的功能。包 runtime 中的函数 Caller() 提供了相应的信息,因此可以在需要的时候实现一个 where() 闭包函数来打印函数执行的位置: where := func() {
-
问题内容: 我有一个用Python编写的控制台程序。它使用以下命令询问用户问题: 如何测试包含对using的调用的函数?我不想强迫测试人员多次输入文本只是为了完成一次测试运行。 问题答案: 您可能应该模拟内置功能,可以在每次测试后使用提供的功能还原为原始功能。 更好的解决方案是将模块与一起使用。这样,您就不需要使用拆解,并且修补的方法只会存在于范围内。
-
问题内容: 我需要调试一个使用jQuery进行一些相当复杂和混乱的DOM操作的Web应用程序。某一时刻,某些与特定元素绑定的事件并未触发,只是停止工作。 如果我有能力编辑应用程序源代码,那么我将向下钻取并添加一堆Firebug语句和注释/取消注释代码段,以试图找出问题所在。但是,假设我无法编辑应用程序代码,并且需要使用Firebug或类似工具完全在Firefox中工作。 Firebug非常擅长让我
-
本文向大家介绍javascript闭包功能与用法实例分析,包括了javascript闭包功能与用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript闭包功能与用法。分享给大家供大家参考,具体如下: 理解闭包 闭包这个东西,确实是很麻烦。之前我自己的理解也是有一点误差,所以今天将文章修改修改,争取将自己的理解进一步准确化。 闭包说得通熟易懂一点,就是指有权访问另一个

