Flutter中ListView 的使用示例
这个小例子使用的是豆瓣 API 中 正在上映的电影 的开放接口,要实现的主要效果如下:

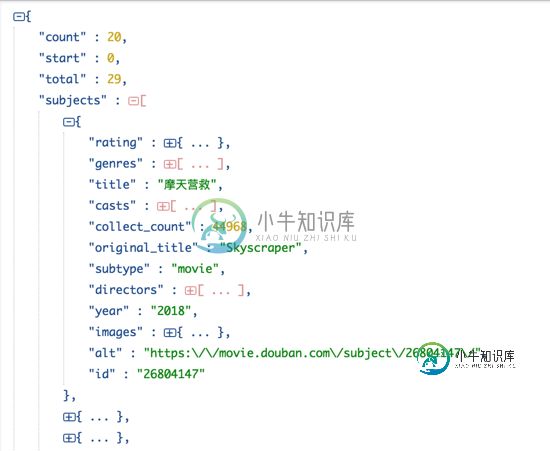
JSON 数据结构

Item 结构
Item 的结构是一个 Card 包含着一个 Row 然后这个 Row 里面左边是一个 Image ,右边是一个 Column
功能实现
- material 库
- Json 解析
- 网络请求
- 加载菊花
要实现上面四个功能,我们首先需要在 .dart 文件中引入如下代码
import 'dart:convert'; import 'package:http/http.dart' as http; import 'package:flutter/material.dart'; import 'package:flutter/cupertino.dart';
网络请求
loadData() async {
String loadRUL = "https://api.douban.com/v2/movie/in_theaters";
http.Response response = await http.get(loadRUL);
var result = json.decode(response.body);
setState(() {
title = result['title'];
print('title: $title');
subjects = result['subjects'];
});
}
ListView && 加载菊花
getBody() {
if (subjects.length != 0) {
return ListView.builder(
itemCount: subjects.length,
itemBuilder: (BuildContext context, int position) {
return getItem(subjects[position]);
});
} else {
// 加载菊花
return CupertinoActivityIndicator();
}
}
Item编写
getItem(var subject) {
// 演员列表
var avatars = List.generate(subject['casts'].length, (int index) =>
Container(
margin: EdgeInsets.only(left: index.toDouble() == 0.0 ? 0.0 : 16.0),
child: CircleAvatar(
backgroundColor: Colors.white10,
backgroundImage: NetworkImage(
subject['casts'][index]['avatars']['small']
)
),
),
);
var row = Container(
margin: EdgeInsets.all(4.0),
child: Row(
children: <Widget>[
ClipRRect(
borderRadius: BorderRadius.circular(4.0),
child: Image.network(
subject['images']['large'],
width: 100.0, height: 150.0,
fit: BoxFit.fill,
),
),
Expanded(
child: Container(
margin: EdgeInsets.only(left: 8.0),
height: 150.0,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
// 电影名称
Text(
subject['title'],
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 20.0,
),
maxLines: 1,
),
// 豆瓣评分
Text(
'豆瓣评分:${subject['rating']['average']}',
style: TextStyle(
fontSize: 16.0
),
),
// 类型
Text(
"类型:${subject['genres'].join("、")}"
),
// 导演
Text(
'导演:${subject['directors'][0]['name']}'
),
// 演员
Container(
margin: EdgeInsets.only(top: 8.0),
child: Row(
children: <Widget>[
Text('主演:'),
Row(
children: avatars,
)
],
),
)
],
),
)
)
],
),
);
return Card(
child: row,
);
}
主要代码就是上述这些... 效果图, 源码地址

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
我正在将我的原生android项目转换为flutter应用程序,在这一点上,我需要在其他小部件下面显示选项网格。 下面是代码 I/Flutter(16594):引发另一个异常:“package:flutter/src/rendering/sliver_multi_box_adaptor.dart”:断言失败:line 441 pos 12:“child.hassize”:不是true。I/Flut
-
我有一个包含在StreamBuilder中的刷新指标。每当StreamBuilder添加了新数据时,刷新指标都会重建其Listview。建筑商在这个过程中跳到了顶端。 StreamBuilder(stream: apiResultStream.stream,Builder:(BuildContext上下文,AsyncSnapshot快照){if(snapshot.has错误){print(有错误)
-
我用了这个尺寸的盒子,似乎还是有错误。 这是我的小部件树:SingleChildScrollView- 医生总结(查看所有细节,运行颤动医生-v): 颤动(频道beta,v0.4.4,Mac OS X 10.13.1 17B1003,语言环境en-HK) [✓] Android工具链-为Android设备开发(Android SDK 26.0.2) iOS工具链-为iOS设备开发(Xcode 9.
-
问题内容: 如何使用Flutter制作一个,如下面的屏幕截图所示? 我想制作一个可滚动的列表视图,展开时会显示一个不可滚动的列表视图。 我尝试实现内部的列表视图,并使用嵌套了另一个列表视图。但是,当我展开 ExpansionTile列表视图时,它没有出现…… 有没有办法在Flutter中获得类似的输出? 编辑:我的源代码: Error as shown in Console: 问题答案: Try
-
我试图在片段中填充一个具有自定义布局的listView。但是,当我启动应用程序时,listview的内容没有加载(这是使用数组适配器获得的)。下面是加载listView的代码: 这里是我的CustomAdapter的代码: } 这是列表项布局的xml: 这里是主要布局: 我没有收到任何错误消息,但是当我启动应用程序时,listView中没有显示任何项目,并且永远不会调用我的适配器的getView方
-
我有一块碎片。加载的视图的onCreateView方法上的这个片段有一个ListView(a)(在适配器(a)中填充)。但是,此ListView(A)中有另一个ListView(B)。所以现在,我必须调用适配器(B)来填充这个listview(B)。如果我从片段调用它,我会得到一个空指针,如果我从适配器调用它(a),它不会崩溃,但不会工作。 如何调用另一个适配器中的适配器。 这是片段的代码: 其中

