flutter局部刷新的实现示例
局部刷新
我们在做项目的时候,都需要单独的去刷新一个值,而不是把整个界面都重绘。大家都知道setState是进行重绘的一个方法,他会执行生命周期的一个build,这将会使得整个界面来进行重绘。当然我们也会说把他进行状态管理,因为我个人不是很喜欢用provider进行状态管理,而是使用steam和event_bus进行传值和管理,当然自然的代码就会多了,所以我现在也在寻找provider更简单的方法,当然这里就不说了,在跟其他人聊的时候,都说好久没有更新了。那是因为有点忙,也变得懒了。现在刚好趁着过年这一段时间,把一些对于在进行Flutter开发中的一些技巧就给大家举个小例子。
Flutter状态类
相信进行过flutter开发甚至了解过flutter进行过小demo编写的人,都知道最基本的有两种状态。一种是StatelessWidget;另一种是StatefulWidget。
- StatelessWidget是指没有状态的类,他在页面进行编写的时候就已经固定了,不能更改,所以就是没有相应的setState方法。
- StatefulWidget是指有状态的类,当状态改变的时候,我们可以调用setState进行页面的重新build来进行页面状态的更新。
自然我们调用setState进行页面刷新重新build的时候,那么setState方法自然ju会遍历我们在build下面所写的每个Widget的State.build,这样我说起来,大家也就明白了,这样会是一个很大的html" target="_blank">性能开销,所以我们可以使用局部刷新的方式来进行优化。
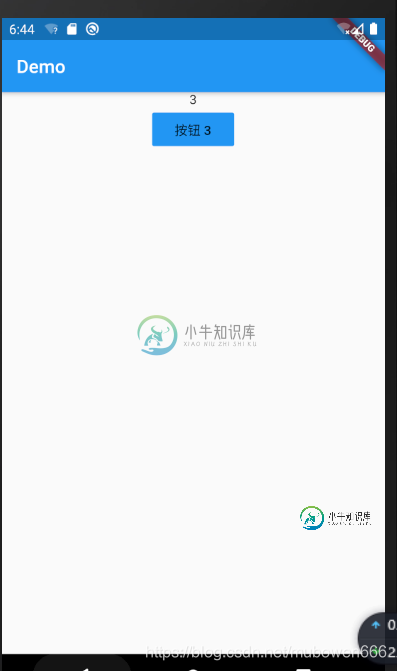
普通的刷新方式
class _MyHomePageState extends State<MyHomePage> {
int count = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Demo'),
),
body: Container(
alignment: Alignment.center,
child: Column(
children: <Widget>[
Text('$count'),
FlatButton(
color: Theme.of(context).accentColor,
onPressed: () {
count++;
setState(() {});
},
child: new Text('按钮 $count'),
),
],
),
),
);
}
}

可以看出我们进行刷新的时候,这count值全部发生变化了。这样我们需要上面的Text变化,下面的按钮不进行页面的重绘怎么办呢?
使用GlobalKey局部刷新方式
我们还是用上面的方式去实现,但是我们事先封装好一个widget,使用GlobalKey的方式来进行局部刷新Text。
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int count = 0;
GlobalKey<_TextWidgetState> textKey = GlobalKey();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Demo'),
),
body: Container(
alignment: Alignment.center,
child: Column(
children: <Widget>[
TextWidget(textKey), //需要更新的Text
FlatButton(
child: new Text('按钮 $count'),
color: Theme.of(context).accentColor,
onPressed: () {
count++; // 这里我们只给他值变动,状态刷新交给下面的Key事件
textKey.currentState.onPressed(count); //其实这个count值已经改变了 但是没有重绘所以我们看到的只是我们定义的初始值
},
),
],
),
),
);
}
}
//封装的widget
class TextWidget extends StatefulWidget {
final Key key;
const TextWidget(this.key);
@override
_TextWidgetState createState() => _TextWidgetState();
}
class _TextWidgetState extends State<TextWidget> {
String text = "0";
void onPressed(int count) {
setState((){
text = count.toString();
});
}
@override
Widget build(BuildContext context) {
return new Text(text);
}
}
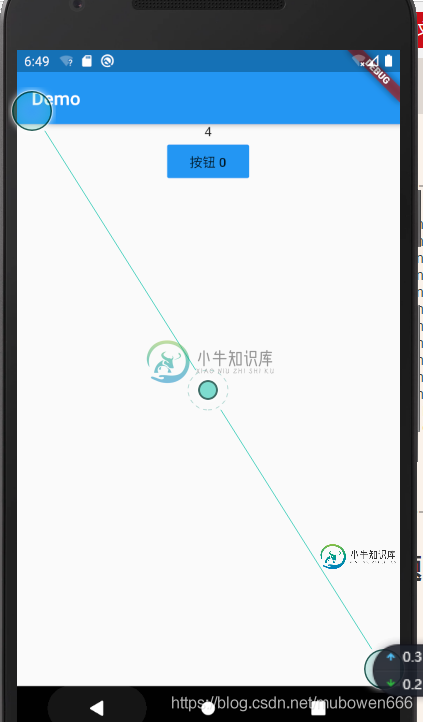
效果:
可以看出按钮的count值没有发生变化,但是需要更新的组件已经进行了局部刷新。

实现原理
textKey是通过一个GlobalKey使用currentState方法调用封装的widget里面的onPressed方法,刚好onPressed方法里面有setState用来刷新局部的widget状态。
到此这篇关于flutter局部刷新的实现示例的文章就介绍到这了,更多相关flutter 局部刷新内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍vue实现局部刷新的实现示例,包括了vue实现局部刷新的实现示例的使用技巧和注意事项,需要的朋友参考一下 利用Vue里面的provide+inject组合(走过路过,不要错过) 使用2.2.0 新增的provide / inject控制<router-view>的显示隐藏 在App.vue中使用provide 在使用局部刷新的组件中使用inject 其他的刷新页面方法 window.
-
本文向大家介绍Ajax实现局部刷新的方法实例,包括了Ajax实现局部刷新的方法实例的使用技巧和注意事项,需要的朋友参考一下 前言 最近复习了一下jQuery的一些内容,特此整理一下一些能用的得到的知识点,以前才学jQuery的时候压根就没有注意到那么多的细节,另外最近一直都在整理前端的一些工作中学到的小经验,大概还会有十篇左右的内容,就会慢慢开始整理后端,框架,以及数据库的一些小知识点 一、 Aj
-
本文向大家介绍纯JS实现AJAX局部刷新功能,包括了纯JS实现AJAX局部刷新功能的使用技巧和注意事项,需要的朋友参考一下 AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。 AJAX = 异步 JavaScript和XML(标准通用标记语言的子集)。 AJAX 是一种用于创建快速动态网页的技
-
本文向大家介绍jQuery实现AJAX定时刷新局部页面实例,包括了jQuery实现AJAX定时刷新局部页面实例的使用技巧和注意事项,需要的朋友参考一下 方法一: 局部刷新我们讲述到最多的是ajax 了,当然也可以不使用ajax来刷新页面了,我们可以使用jquery中的append来给指定内容加东西了,当然最实用的还是ajax加载数据了。 例子,定时局部刷新 定时局部刷新用到jQuery里面的set
-
本文向大家介绍jQuery+ajax实现局部刷新的两种方法,包括了jQuery+ajax实现局部刷新的两种方法的使用技巧和注意事项,需要的朋友参考一下 在项目中,经常会用到ajax,比如实现局部刷新,比如需要前后端交互等,这里呢分享局部刷新的两种方法,主要用的是ajax里面的.load()。 第一种: 当某几个页面都有相同的头部、导航、底部的时候,点击导航链接可以在几个页面中切换,此时想要的效果是
-
本文向大家介绍Flutter 局部路由实现详解,包括了Flutter 局部路由实现详解的使用技巧和注意事项,需要的朋友参考一下 Flutter是借鉴React的开发思想实现的,在子组件的插槽上,React有this.props.children,Vue有<slot></slot>。 当然Flutter也有类似的Widget,那就是Navigator,不过是以router的形式实现(像<router

