JavaScript数组实现数据结构中的队列与堆栈
一、队列和堆栈的简单介绍
1.1、队列的基本概念
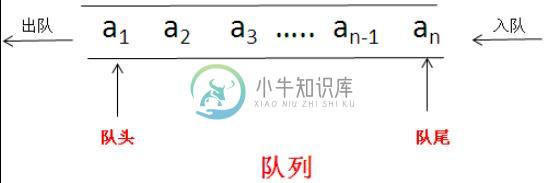
队列:是一种支持先进先出(FIFO)的集合,即先被插入的数据,先被取出!
如下图所示:

1.2、堆栈的基本概念
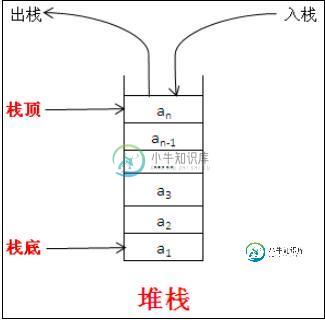
堆栈:是一种支持后进先出(LIFO)的集合,即后被插入的数据,先被取出!
如下图所示:

二、 在JavaScript中实现队列和堆栈
在JavaScript中实现队列和数组主要是通过数组,js数组中提供了以下几个方法可以让我们很方便实现队列和堆栈:
•shift:从数组中把第一个元素删除,并返回这个元素的值。
•unshift: 在数组的开头添加一个或更多元素,并返回新的长度
•push:在数组的中末尾添加元素,并返回新的长度
•pop:从数组中把最后一个元素删除,并返回这个元素的值。
2.1、实现队列
<script type="text/javascript">
//创建一个数组来模拟队列
var a=new Array();
console.log(a);
//unshift: 在数组的开头添加一个或更多元素,并返回新的长度
console.log("入队");
a.unshift()
console.log(a);//----->
a.unshift();
console.log(a);//----->,
a.unshift();
console.log(a);//----->,,
a.unshift();
console.log(a);//----->,,,
console.log("出队,先进先出");
console.log(a);
//pop:从数组中把最后一个元素删除,并返回这个元素的值
a.pop();//----->
console.log(a);
a.pop();//----->
console.log(a);
a.pop();//----->
console.log(a);
a.pop();//----->
console.log(a);
</script>
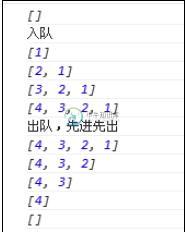
在google浏览器控制台输出的效果如下图所示:

2.2、实现堆栈
<script type="text/javascript">
//创建一个数组来模拟堆栈
var a=new Array();
console.log(a);
//push: 在数组的末尾添加一个或更多元素,并返回新的长度
console.log("入栈");
a.push()
console.log(a);//----->
a.push();
console.log(a);//----->,
a.push();
console.log(a);//----->,,
a.push();
console.log(a);//----->,,,
console.log("出栈,后进先出");
console.log(a);
//pop:从数组中把最后一个元素删除,并返回这个元素的值
a.pop();//----->
console.log(a);
a.pop();//----->
console.log(a);
a.pop();//----->
console.log(a);
a.pop();//----->
console.log(a);
</script>
在google浏览器控制台输出的效果如下图所示:

2.3、push方法和unshift方法的性能测试
Array的push与unshift方法都能给当前数组添加元素,不同的是,push是在末尾添加,而unshift则是在开头添加,从原理就可以知道,unshift的效率是较低的。原因是,它每添加一个元素,都要把现有元素往下移一个位置。但到底效率差异有多大呢?下面来简单测试一下。
<script type="text/javascript">
/*
关于代码中"var s=+newDate();"的技巧说明
解释如下:=+这个运算符是不存在的;
+相当于.valueOf();
+new Date()相当于new Date().valueOf()
//个结果一样返回当前时间的毫秒数
alert(+new Date());
alert(+new Date);
var s=new Date();
alert(s.valueOf());
alert(s.getTime());
*/
var arr = [ ];
var startTime = +new Date(); //+new Date()相当于new Date().valueOf(),返回当前时间的毫秒数
// push性能测试
for (var i = ; i < ; i++) {
arr.push(i);
}
var endTime = +new Date();
console.log("调用push方法往数组中添加个元素耗时"+(endTime-startTime)+"毫秒");
startTime = +new Date();
arr = [ ];
// unshift性能测试
for (var i = ; i < ; i++) {
arr.unshift(i);
}
endTime = +new Date();
console.log("调用unshift方法往数组中添加个元素耗时"+(endTime-startTime)+"毫秒");
</script>
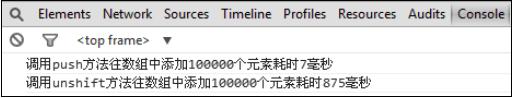
这段代码分别执行了100000次push和unshift操作,在Google浏览器运行一次,得到的结果如下图所示:

可见,unshift比push要慢差不多100倍!因此,平时还是要慎用unshift,特别是对大数组。那如果一定要达到unshift的效果,可以借助于Array的reverse方法,Array的reverse的方法能够把一个数组反转。先把要放进数组的元素用push添加,再执行一次reverse,就达到了unshift的效果。比如:
<script type="text/javascript">
//创建一个数组来模拟堆栈
var a=new Array();
//使用push方法在数组的末尾添加元素
a.push()
a.push();
a.push();
a.push();
console.log("数组反转之前数组中的元素顺序");
console.log(a);//----->,,,
//Array有一个叫做reverse的方法,能够把一个数组反转。先把要放进数组的元素用push添加,再执行一次reverse,就达到了unshift的效果
a.reverse();//使用reverse方法将数组进行反转
console.log("数组反转之后数组中的元素顺序");
console.log(a);
</script>
在google浏览器控制台输出的效果如下图所示:

从运行结果来看,数组元素的顺序已经反转过来了。
2.4、reverse方法的性能测试
reverse的性能又如何呢,下面再来测试:
<script type="text/javascript">
var arr = [ ], s = +new Date;
for (var i = ; i < ; i++) {
arr.push(i);
}
//调用reverse方法将数组里面的元素的顺序反转
arr.reverse();
console.log("调用reverse方法将数组里面的元素的顺序反转耗时:"+(+new Date - s)+"毫秒");
</script>
在google浏览器控制台输出的效果如下图所示:

从运行效果中可以看到,reverse方法的性能极高,可以放心使用。
以上就是关于在javascript中通过数组来实现队列和堆栈的总结,并且简单测试了一下push、unshift、reverse这几个方法在操作大数组方面的性能优劣。
以上所述是小编给大家介绍的JavaScript数组实现数据结构中的队列与堆栈,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍JavaScript数据结构学习之数组、栈与队列,包括了JavaScript数据结构学习之数组、栈与队列的使用技巧和注意事项,需要的朋友参考一下 前言 数据结构就是关系,没错,就是数据元素相互之间存在的一种或多种特定关系的集合。 常用的数据结构有: 数组,队列(queue),堆(heap),栈(stack),链表(linked list ),树(tree),图(graph)和散列表(
-
本文向大家介绍JavaScript数据结构与算法之栈与队列,包括了JavaScript数据结构与算法之栈与队列的使用技巧和注意事项,需要的朋友参考一下 学习起因 曾经有一次在逛V2EX时,碰到这么一个帖子。 数学完全还给老师了,想学回一些基础数学,大概是高中程度的,有什么书籍推荐? 发帖的楼主大学没有高数课程,出去工作时一直在从事前端的工作。感觉到数学知识的匮乏,所以想补一补数学。 看了看帖子,感
-
队列简介 队列是一种特殊的线性表,特殊之处在于它只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作,和栈一样,队列是一种操作受限制的线性表。进行插入操作的端称为队尾,进行删除操作的端称为队头。队列中没有元素时,称为空队列。 在队列的形成过程中,可以利用线性链表的原理,来生成一个队列。基于链表的队列,要动态创建和删除节点,效率较低,但是可以动态增长。队列采用的 FIFO
-
数组实现简单队列 class Node(object): def __init__(self, data): self.data = data self.next = None def __str__(self) -> str: return '(data=%d)' % self.data class SimpleQueue(o
-
本文向大家介绍Python实现的数据结构与算法之队列详解,包括了Python实现的数据结构与算法之队列详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python实现的数据结构与算法之队列。分享给大家供大家参考。具体分析如下: 一、概述 队列(Queue)是一种先进先出(FIFO)的线性数据结构,插入操作在队尾(rear)进行,删除操作在队首(front)进行。 二、ADT 队列ADT
-
简介 普通的队列是一种先进先出的数据结构,元素在队列尾追加,而从队列头删除。在优先队列中,元素被赋予优先级。当访问元素时,具有最高优先级的元素最先删除。优先队列具有最高级先出 (largest-in,first-out)的行为特征。 优先队列是0个或多个元素的集合,每个元素都有一个优先权或值,对优先队列执行的操作有: 查找; 插入一个新元素; 删除。 在最小优先队列(min priority qu

