Unity Shader实现裁切效果
Unity Shader学习:裁切效果,供大家参考,具体内容如下
之前看到有人问关于物体裁切方面的问题,初学shader的话可能搞得不是很明白,这里提供下比较简单的思路,有需要的话可以直接使用。(关于切面缝合还没有找到比较好的方法)
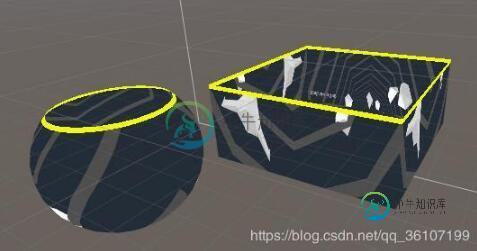
裁切原理:将世界空间中像素y值(垂直裁切)大于物体自身坐标y值一定范围的直接discard。

c#部分:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class DiscardTest : MonoBehaviour {
private Material m;
private void Start()
{
m = GetComponent<MeshRenderer>().material;
}
void Update () {
m.SetFloat("_YFactor", transform.position.y);
}
}
shader部分:
Shader "Unlit/3DdiscardTest"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
//裁切的范围(根据实际物体大小而定,通过C#赋值)
_DiscardFactor("DiscardFactor",Range(-0.51,0.55)) = 0.0
//切口光的颜色
_LightColor("LightColor",Color) = (1,1,1,1)
//光的宽度
_LightWidth("LightWidth",Range(0.0,0.1))=0.05
}
SubShader
{
Tags { "RenderType"="Opaque" }
//不关闭背面剔除的话看不到物体内侧
Cull off
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
float3 worldPos:TEXCOORD1;
};
sampler2D _MainTex;
float _YFactor;
float _DiscardFactor;
float4 _LightColor;
float _LightWidth;
v2f vert (appdata_base v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.worldPos= mul(unity_ObjectToWorld, v.vertex).xyz;
o.uv = v.texcoord;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
float factor = _YFactor-i.worldPos.y + _DiscardFactor;
//_YFactor-i.worldPos.y=0时像素为物体中心,大于0像素在下面,小于0像素在上面,_DiscardFactor越小,factor越小,下面保留的就越少
if (factor<0)
{
discard;
}
float4 color = tex2D(_MainTex, i.uv);
//factor<0的部分已经被裁减,剩下的部分在加个边界做切面的描边
if (factor < _LightWidth)
{
return _LightColor;
}
return color;
//优化了上面if的写法,等价,但是看起来比较绕
//float lerpFactor=saturate(sign(_LightWidth -factor));
//return color * (1 - lerpFactor) + lerpFactor * _LightColor;
}
ENDCG
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍javascript实现列表切换效果,包括了javascript实现列表切换效果的使用技巧和注意事项,需要的朋友参考一下 IE兼容性没处理,确切的说不太会,还望指点一二 思路: 1、js获取要给定点击事件的按钮组对象,如btns=document.xxx(),遍历过程绑定事件之前先取得当前对象的下标eg:btns[i].index=i; 2、匹配index为将要显示的DOM对象 3、
-
本文向大家介绍Unity3D Shader实现贴图切换效果,包括了Unity3D Shader实现贴图切换效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了shader实现基于世界坐标的贴图置换效果。 效果如下: 设置面板如下: 可在面板上设置切换方向,与切换对象,及其切换速度。 shader实现如下: 配合使用的脚本如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望
-
本文向大家介绍JS实现标签页切换效果,包括了JS实现标签页切换效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JS标签页切换的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍vue裁切预览组件功能的实现步骤,包括了vue裁切预览组件功能的实现步骤的使用技巧和注意事项,需要的朋友参考一下 vue版本裁切工具,包含预览功能 最终效果: qiuyaofan.github.io/vue-crop-de… 源码地址: github.com/qiuyaofan/v… 第一步:先用vue-cli安装脚手架(不会安装的看 vue-cli官网) 第二步:创建文件 新建sr
-
本文向大家介绍JS实现图片切换特效,包括了JS实现图片切换特效的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JS实现图片切换的具体代码,供大家参考,具体内容如下 知识点: 1.window.onload网页全部加载完后再执行 2.获取元素 设置属性 3.临界情况判断 运行效果: 点击上一张下一章切换图片 代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐
-
本文向大家介绍基于javascript实现图片切换效果,包括了基于javascript实现图片切换效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现图片切换效果,供大家参考,具体内容如下 用js实现点击按钮,图片切换的效果: 结构:用一个固定宽高的div来做最外层的容器,设置overflow为hidden, 然后内层img_box设置宽度为四倍box的宽度,高度相同,也就是

