JavaScript前端实现压缩图片功能
为什么要前端来压缩图片
最近在做一个移动端h5上传图片的功能,本来这个功能并不复杂,只需要将图片文件通过axios传到服务端即可,但是考虑到现在手机设配的拍照功能十分强大,随便一张照片都能动辄五六兆,而服务端的要求是上传图片必须小于两兆,而且直接传这么大图片,带宽它也受不了,所以前端进行压缩图片就成了一个必要的环节。
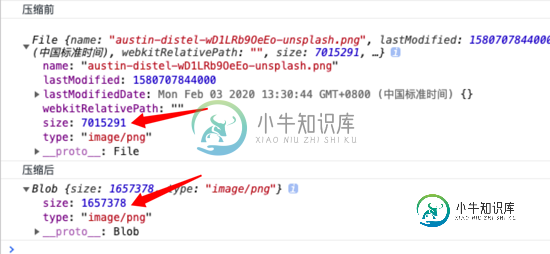
压缩效果

首先介绍下压缩的大概流程
- 通过原生的input标签拿到要上传的图片文件
- 将图片文件转化成img元素标签
- 在canvas上压缩绘制该HTMLImageElement
- 将canvas绘制的图像转成blob文件
- 最后将该blob文件传到服务端
- 完成!
接下来看下详细步骤
考虑到文章和步骤的完整性,所以我会把每个细节都写出来,即使有些东西很基础。
1. 使用Input标签来获取图片文件资源
这一步大家应该最熟悉不过了吧,原生input标签,通过设置 type 属性为file来让用户可以选择文件,设置 accept 限制选择的文件类型,绑定onchange事件,来获取确认选择后的文件
<input type="file" accept="image/*" />
点击控件,触发焦点,打开文件资源管理器,选中文件并确认后,会触发change事件,所以可以在change事件的回调中获取选中文件,它长这个样

2. 读取文件转成img标签元素
拿到图片文件后,先将其转成HTMLImageElement,也就是普通的img标签,具体要使用 FileReader构造函数。
先new出来一个img和fileReader的实例,通过fileReader的 readAsDataURL这个api,来读取图片文件,其返回值是一个编码后的base64的字符串,然后将这个字符串赋值给img的src属性上,这样就完成了图片文件到 HTMLImageElement的转化。
// 先new一个img和fileReader的实例
const img = new Image()
const reader = new FileReader()// 读取文件资源
reader.readAsDataURL(file)
reader.onload = function(e){
img.src = e.target.result
}
转化的HTMLImageElement

3. canvas压缩,核心步骤
拿到转化后的img元素后,先取出该元素的宽高度,这个宽高度就是实际图片文件的宽高度。
const { width: originWidth, height: originHeight } = img
然后定义一个最大限度的宽高度,如果超过这个限制宽高度,则进行等比例的缩放
// 最大尺寸限制
const maxWidth = 1000,maxHeihgt = 1000
// 需要压缩的目标尺寸
let targetWidth = originWidth, targetHeight = originHeight
// 等比例计算超过最大限制时缩放后的图片尺寸
if (originWidth > maxWidth || originHeight > maxHeight) {
if (originWidth / originHeight > 1) {
// 宽图片
targetWidth = maxWidth
targetHeight = Math.round(maxWidth * (originHeight / originWidth))
} else {
// 高图片
targetHeight = maxHeight
targetWidth = Math.round(maxHeight * (originWidth / originHeight))
}
}
计算好将要压缩的尺寸后,创建canvas实例,设置canvas的宽高度为压缩计算后的尺寸,并将img绘制到上面
// 创建画布
const canvas = document.createElement('canvas')
const context = canvas.getContext('2d')
// 设置宽高度为等同于要压缩图片的尺寸
canvas.width = targetWidth
canvas.height = targetHeight
context.clearRect(0, 0, targetWidth, targetHeight)
//将img绘制到画布上
context.drawImage(img, 0, 0, targetWidth, targetHeight)
4. 转成blob文件
canvas绘制完成后,就可以使用 toBlob来将图像转成blob文件了,这个api接受三个入参
canvas.toBlob(callback, type, encoderOptions);
回调函数中可以得到转化后的blob文件,type为要转成的图片类型,默认png。
encoderOptions为当设置的图片格式为 image/jpeg 或者 image/webp 时用来指定图片展示质量。
所以如果我们只是要压缩jpg或者webp格式的图片的话,不需要进行第3部的操作,直接使用这个api,然后填入想要的质量参数就可以了。但实际上,我们还是要考虑多种的图片格式,因此很有必要使用第三部的过程。
转成的blob长这个样子

5. 将blob上传,大功告成。
完整的代码实现
因为整个过程中都存在着异步回调操作,所以我使用了async,实现异步代码的同步执行
// 压缩前将file转换成img对象 function readImg(file) { return new Promise((resolve, reject) => { const img = new Image() const reader = new FileReader() reader.onload = function(e) { img.src = e.target.result } reader.onerror = function(e) { reject(e) } reader.readAsDataURL(file) img.onload = function() { resolve(img) } img.onerror = function(e) { reject(e) } }) }
/**
* 压缩图片
*@param img 被压缩的img对象
* @param type 压缩后转换的文件类型
* @param mx 触发压缩的图片最大宽度限制
* @param mh 触发压缩的图片最大高度限制
*/
function compressImg(img, type, mx, mh) {
return new Promise((resolve, reject) => {
const canvas = document.createElement('canvas')
const context = canvas.getContext('2d')
const { width: originWidth, height: originHeight } = img
// 最大尺寸限制
const maxWidth = mx
const maxHeight = mh
// 目标尺寸
let targetWidth = originWidth
let targetHeight = originHeight
if (originWidth > maxWidth || originHeight > maxHeight) {
if (originWidth / originHeight > 1) {
// 宽图片
targetWidth = maxWidth
targetHeight = Math.round(maxWidth * (originHeight / originWidth))
} else {
// 高图片
targetHeight = maxHeight
targetWidth = Math.round(maxHeight * (originWidth / originHeight))
}
}
canvas.width = targetWidth
canvas.height = targetHeight
context.clearRect(0, 0, targetWidth, targetHeight)
// 图片绘制
context.drawImage(img, 0, 0, targetWidth, targetHeight)
canvas.toBlob(function(blob) {
resolve(blob)
}, type || 'image/png') })
}
大致执行过程,具体可根据需求,自行改动
async function upload(file){
const img = await readImg(file)
const blob = await compressImg(img, file.type, 1000, 1000)
const formData = new FormData()
formData.append('file', blob, 'xxx.jpg')
axios.post('http://xxx.com/api',formData)
}
upload(file).catch(e => console.log(e))
到此这篇关于JavaScript前端实现压缩图片功能的文章就介绍到这了,更多相关JavaScript 压缩图片内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍Django 实现前端图片压缩功能的方法,包括了Django 实现前端图片压缩功能的方法的使用技巧和注意事项,需要的朋友参考一下 思路: 上面是一个典型的HTML中的图片,在django中,src对应的path会经过url进行过滤处理,所以可以通过写view过滤器的方式来实现图片压缩,代码如下 url view 结论:通过类似于filter的方法可以实现图片压缩,且下一个请求该图片时
-
本文向大家介绍iOS实现压缩图片上传功能,包括了iOS实现压缩图片上传功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了iOS实现压缩图片上传功能,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家学习iOS程序设计有所帮助。
-
本文向大家介绍javascript实现移动端 HTML5 图片上传预览和压缩功能示例,包括了javascript实现移动端 HTML5 图片上传预览和压缩功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现移动端 HTML5 图片上传预览和压缩功能。分享给大家供大家参考,具体如下: 在开发移动端web网页中,我们不可避免的会遇到文件上传的功能,但由于手机图片尺寸
-
本文向大家介绍python如何实现图片压缩,包括了python如何实现图片压缩的使用技巧和注意事项,需要的朋友参考一下 本工具是通过将图片上传到第三方网站tinypng,进行压缩后下载,覆盖本地图片,tinypng是一个强大的图片处理网站,目前最可靠的无损压缩网站。 代码如下: 改进版 优化点: 1.遍历完成本地文件夹再去上传网站 2.所有图片压缩完成再去下载 3.启动多线程下载 4.设定时间为加
-
本文向大家介绍c# 如何实现图片压缩,包括了c# 如何实现图片压缩的使用技巧和注意事项,需要的朋友参考一下 一般在web应用中,对客户端提交上来的图片肯定需要进行压缩的。尤其是比较大的图片,如果不经过压缩会导致页面变的很大,打开速度比较慢,当然了如果是需要高质量的图片也得需要生产缩略图。 一般在web应用中,对客户端提交上来的图片肯定需要进行压缩的。尤其是比较大的图片,如果不经过压缩会导致页面变的
-
本文向大家介绍JNI方法实现图片压缩(压缩率极高),包括了JNI方法实现图片压缩(压缩率极高)的使用技巧和注意事项,需要的朋友参考一下 前言 直接使用项目或直接复制libs中的so库到项目中即可(当前只构建了armeabi),需要其他ABI可检下项目另外使用CMake构建即可。 结果预览: 效果图.png jni_278KB.png quality_484KB.png sample_199KB

