解决Vue.js应用回退或刷新界面时提示用户保存修改问题
在实际应用中,运营人员在编辑数据时不希望因不小心点击了浏览器的回退或刷新按钮导致花费了很长时间编辑的数据丢失。可以采用以下两种手段防止运营编辑时丢失数据:
在运营人员刷新页面或回退时,自动保留数据至浏览器端本地存储,在重新进入编辑页面时再将数据从本地存储中加载到编辑界面。
第二种方法是在运营人员刷新或回退时,强提示运营人员有修改的数据尚未保存,询问是否继续。
无认采用哪一种方式,在技术实现上,我们需要首先能够监听到用户执行回退或刷新页面的动作。
实际上,当用户执行页面刷新时,会触发 window 对象上的 onBeforeUnload 事件。所以,我们需要在页面加载时开始监听此事件。在Vue.js应用中,我们可以在Vue.js的 mounted 生命周期事件函数中开始监听。
mounted() {
window.onbeforeunload = e => {
if (!this.modified) {
return;
}
// 通知浏览器不要执行与事件关联的默认动作
e.preventDefault();
// Chrome 需要 returnValue 被设置成空字符串
e.returnValue = '';
};
},
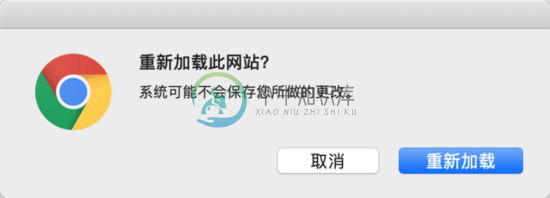
有了以上的代码,只要我们在修改了数据以后,将 modified 的值改为true,则可以在刷新整个页面时弹出如下提示:

当用户点击上述对话框的[ 取消 ]按钮后,会取消刷新动作,当用户选择[ 重新加载 ]后,浏览器会强制进行页面的刷新。
由于在Vue.js应用中,通常是一个页面的应用,所有的子页面享用一个window对象,所以,如果在一个Vue.js页面组件中增加了对onBeforUnload事件的监听,则可能会影响其它页面组件的相关行为,而在其他页面(如,仅浏览数据的页面)是不希望进行相关的提示的,所以,我们需要在Vue.js组件卸载的时候取消对onBeforeUnload事件的监听。
destroyed() {
// 取消对事件的监听
window.onbeforeunload = null;
},
用户除了通过浏览器刷新操作退出外,还有两种可能的退出途径:
- 点击浏览器的前进或回退操作按钮
- 点击单页面中的前端路由链接
对于以上两种退出途径,onBeforeLoad事件通常是拦截不到相应的事件的,因为这两种操作一般是前端路由的行为。
既然是前端路由的行为,我们就需要在前端路由事件上下功夫。可喜的是,前端路由vue-router为我们提供了 导航守卫 的能力。关于vue-router导航守卫的相关知识,大家可以参考: vue-router前端路由导航守卫 。
前端路由导航守卫分为全局守卫、独享守卫、组件内守卫等。这里我们使用的是组件内守卫。
组件内守卫有以下三种
- beforeRouteEnter 组件第一次被渲染时调用
- beforeRouteUpdate 路由改变但组件被复用时调用
- beforeRouteLeave 导航离开组件时调用
显而易见,我们需要监听并处理 beforeRouteLeave 事件。
beforeRouteLeave(to, from, next) {
if (!this.modified) {
next();
return;
}
this.$confirm('当前页面数据未保存,确定要离开?', '提示', { type: 'warning' })
.then(() => {
next();
})
.catch(() => {
next(false);
});
},
有了以上的代码,当我们在进行路由切换时(点击浏览器回退按钮或点击页面中的其它路由链接)就会提示如下的对话框:

当用户选择取消时,回到原界面,当用户点击确定按钮后,页面强制刷新。
总结
以上所述是小编给大家介绍的解决Vue.js应用回退或刷新界面时提示用户保存修改问题,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小会及时回复大家的!
-
问题内容: 我有一个包含几个用户可编辑项(EditText字段,RatingBar等)的活动。我想提示用户是否按下了后退/主页按钮,并且所做的更改尚未保存。阅读完android文档后,似乎这段代码应该放在onPause方法中。我尝试将AlertDialog放在onPause中,但是显示对话框然后立即将其删除,因为没有任何内容可以阻止暂停完成。 到目前为止,这是我想出的: 我是在正确的轨道上吗,还是
-
本文向大家介绍vue单页面实现当前页面刷新或跳转时提示保存,包括了vue单页面实现当前页面刷新或跳转时提示保存的使用技巧和注意事项,需要的朋友参考一下 前言 最近公司vue项目中有一个需求,需要在当前页面刷新或跳转时提示保存并可取消刷新,以防止填写的表单内容丢失。刚开始思考觉得很简单,直接在Router的钩子中判断就好了,但是会发现还有新的问题存在,浏览器刷新和当前页面关闭的时候无法监听,最终用w
-
本文向大家介绍pyQt5实时刷新界面的示例,包括了pyQt5实时刷新界面的示例的使用技巧和注意事项,需要的朋友参考一下 如下所示: 以上这篇pyQt5实时刷新界面的示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍解决AngualrJS页面刷新导致异常显示问题,包括了解决AngualrJS页面刷新导致异常显示问题的使用技巧和注意事项,需要的朋友参考一下 绪 俗话说,细节决定成败,编程亦是如此。编程过程中我们可能会不自觉的忽视一些细节问题,殊不知,这些细节正是导致页面显示出现问题的地方。今略举一例,与君共勉之。 页面正常加载后,显示如下: 按F5刷新之后,页面如下所示: 很明显,页面显示出现
-
本文向大家介绍解决Angular2 router.navigate刷新页面的问题,包括了解决Angular2 router.navigate刷新页面的问题的使用技巧和注意事项,需要的朋友参考一下 造成这个问题一般是因为我们在<form>表单中使用<button>时忘记添加type属性,在表单中,如果忘记给按钮添加属性,会默认为submit,如果在子元素中会向上冒泡触发submit 解决方法: 1.
-
问题内容: 我正在将DHTMLX网格导出到csv,并且已经能够成功创建.CSV文件。我遇到的问题是它没有提示用户保存/打开文件。我正在使用来自javascript的$ .post调用将CSV字符串发送到PHP,然后将该字符串写入csv。由于某种原因,它没有为用户创建提示,但它已成功写入文件并保存在服务器上。下面是相关代码: JS: PHP(export.php): 这段代码可以完全按照我的需要导出

