Rails应用程序中同时修改操作冲突问题的解决方案
Rails 应用程序中操作冲突是一个常见问题,Rails 提供了简单有效的解决方法。
举一个实际的例子:我们的系统里有一个商店模块,商店中重要的一块是对产品信息的管理,比如运营人员常常会编辑产品的信息,包括产品标题,营销口号和价格等等。因为修改十分频繁,碰巧同时编辑提交修改的话,就会偶尔遇到修改丢失的问题,运营人员 A 修改产品标题,运营人员 B 修改价格,A 和 B 提交修改都提示修改成功,但是结果上只是 A 的修改结果生效,B 的修改被 A 的修改冲掉了。
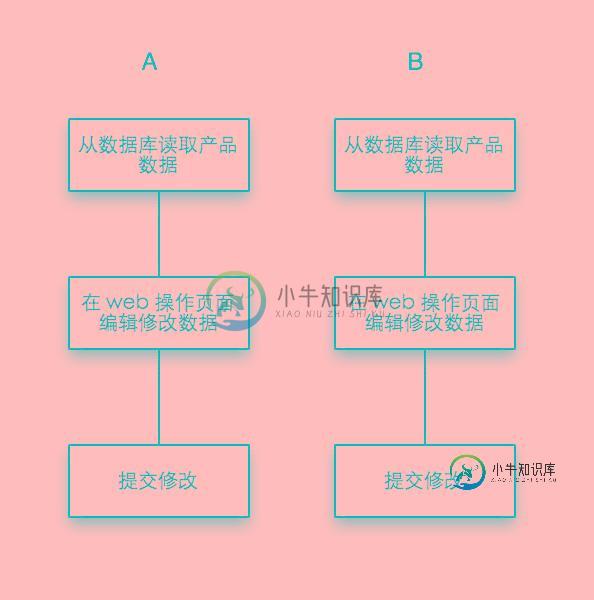
仔细研究原因,发现是因为修改功能缺少操作冲突机制,而修改操作同时发生导致了问题。 如下图所示,A 和 B 同时从数据库中查询数据,在 web 页面中修改同样的数据,提交保存时是以 web 页面中提交的数据为准,从而导致 A 的修改把 B 的修改给覆盖了。

Rails 的 乐观锁Optimistic Locking 是解决这个问题的有力工具,它的原理是在数据库表中增加一个字段(默认是 lock_version,可配置)记录数据的版本号,每个提交的修改都带上这个版本号,在真正 update 修改数据之前,先判断提交的 lock_version 数据和数据库中的是否一致,如果不一致,则认为发生数据冲突,将抛出 ActiveRecord::StaleObjectError 异常,这样程序就可以捕获这个异常,提醒用户发生了冲突,由用户去协调解决冲突。
相关示例代码如下所示:
# migration: add lock_version to products add_column :products, :lock_version, :integer, defalut: 0# update product with StaleObjectError checking begin product.update(params[:product]) rescue ActiveRecord::StaleObjectError render 'confilct' end
-
本文向大家介绍linux 下同名符号冲突问题解决方案,包括了linux 下同名符号冲突问题解决方案的使用技巧和注意事项,需要的朋友参考一下 linux 下同名符号冲突问题解决方案 最近的工作中遇到如下令人蛋疼的问题: Linux 下有三个模块aa、bb、cc,基本情况如下: cc 编译连接得到 cc.so 动态库,cc 中有如下接口: bb 编译连接得到 bb.a 静态库,bb 中有如下接口: a
-
本文向大家介绍jQuery中 $ 符号的冲突问题及解决方案,包括了jQuery中 $ 符号的冲突问题及解决方案的使用技巧和注意事项,需要的朋友参考一下 在jQuery中,$是jQuery的别名,为了书写方便,我们更习惯用$('#id')这一类的方式来书写代码。当同一页面引用了jQuery多个版本或者jQuery与某些其他js库产生冲突,控制台就会报错。 同一个页面多个版本冲突解决办法 你可能会问,
-
我尝试使用以下模式解析日期字符串:和解析器,如下所示: 我得到以下: 谁能帮忙吗?
-
我有一个Spark程序,它需要几个依赖项。 一个依赖项:a.jar是集群上的2.8版本,但是,我需要使用它的2.9版本。 每次启动程序时,spark都会自动从集群加载A2.8.jar,而不是加载,即使我已经通过提交了这个jar。 我尝试使用设置,但出现了另一个问题。在我的userClassPath中有一个“秘密”jar文件,比如“”,它不能与集群一起工作,而且有如此多的依赖项,我不知道哪个jar不
-
本文向大家介绍python3.8与pyinstaller冲突问题的快速解决方法,包括了python3.8与pyinstaller冲突问题的快速解决方法的使用技巧和注意事项,需要的朋友参考一下 安装pyinstaller 安装的时候 进入cmd pip install pyinstaller 发现安装报错! 解决办法: # 自主下载pyinstaller包,进行手动安装 pyinstaller 的下
-
本文向大家介绍onclick和onblur冲突问题的快速解决方法,包括了onclick和onblur冲突问题的快速解决方法的使用技巧和注意事项,需要的朋友参考一下 新浪首页的搜索框里面有一个使用ajax的下拉框。我们需要实现一个点击下拉框里面的一项,让搜索框里面的值变成这一项,同时下拉框消失的效果,但同时在点击其他地方的时候,这个下拉框也要消失。大致如图: 我们同时使用onblur和onclick

