vue.js - Qiankun微应用嵌套Vue路由不显示页面解决方案?
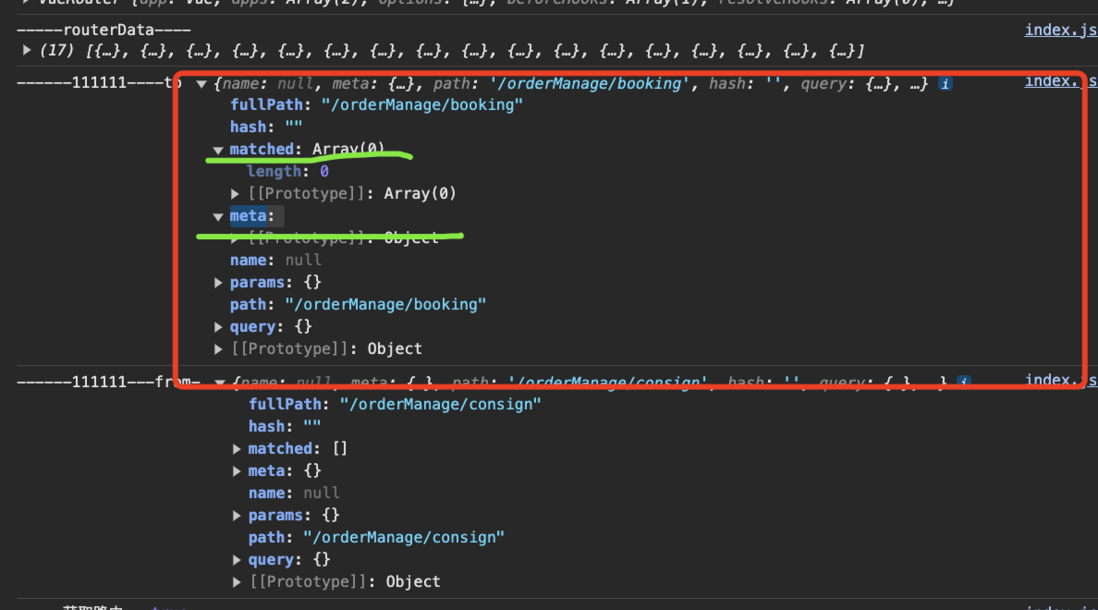
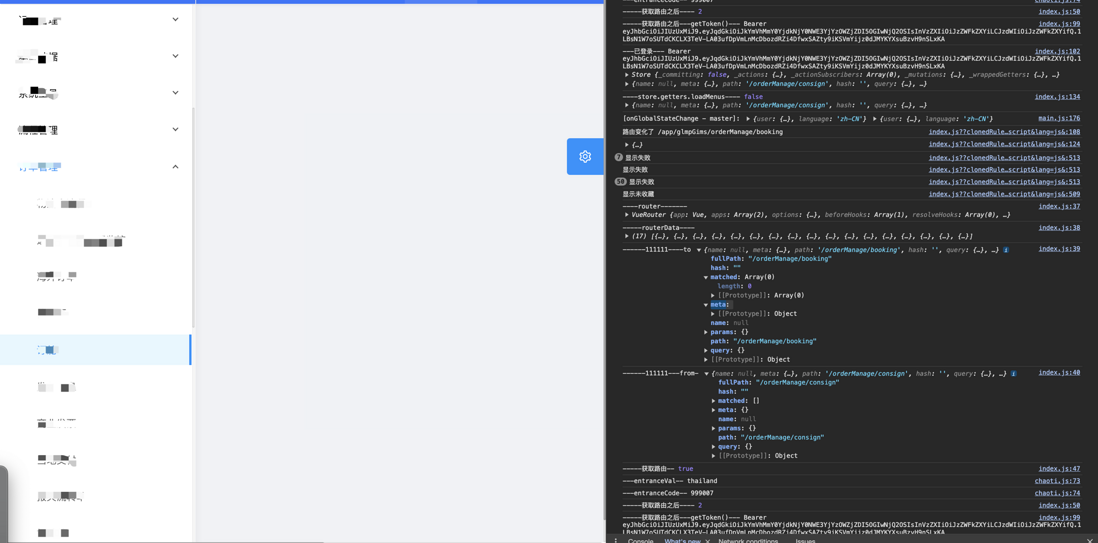
qiankun 微应用嵌套vue后,切换侧边栏路由,不显示页面。路由对应的matched和meta,都是空,有遇见这种情况的吗?

可以正常切换页面显示
共有1个答案
在 Qiankun 微应用中嵌套 Vue 路由时,如果遇到了切换侧边栏路由但不显示页面的问题,可能是由于路由配置或微应用间的通信问题导致的。以下是一些建议的解决步骤:
检查路由配置:
- 确保 Vue 路由在微应用内部配置正确。
- 如果使用了懒加载,确保异步组件能够正确加载。
- 在 Qiankun 的生命周期钩子
mount中正确初始化 Vue 路由。
检查微应用注册:
- 确保微应用已经正确注册到 Qiankun 主应用中,并且主应用能够正确地加载和挂载微应用。
路由模式:
- Vue 路由默认使用
hash模式,但在微前端环境中可能需要使用history模式。如果是这种情况,请确保服务端的配置能够正确处理路由的跳转。
- Vue 路由默认使用
微应用间通信:
- 如果微应用间的通信存在问题,可能会影响路由的切换。请确保使用了 Qiankun 提供的通信机制(如
props、events)进行正确的通信。
- 如果微应用间的通信存在问题,可能会影响路由的切换。请确保使用了 Qiankun 提供的通信机制(如
调试:
- 在微应用内部使用 Vue 的开发者工具进行调试,查看是否有任何错误或警告。
- 检查网络请求,确保没有因为跨域等问题导致资源加载失败。
更新和依赖检查:
- 确保你的 Qiankun 和 Vue 版本是兼容的。有时候,库的新版本可能修复了与路由相关的问题。
查看文档和社区:
- 查阅 Qiankun 和 Vue 的官方文档,看看是否有相关的说明或示例。
- 在相关的社区或论坛中搜索类似的问题,看是否有其他开发者遇到了相同的问题并分享了解决方案。
由于你提供的错误信息有限,这里只能给出一些通用的解决建议。如果问题依然存在,你可能需要提供更详细的错误信息或代码示例,以便进行更深入的分析。
-
本文向大家介绍解决vue-router 嵌套路由没反应的问题,包括了解决vue-router 嵌套路由没反应的问题的使用技巧和注意事项,需要的朋友参考一下 先看下route.js 当你访问的时候,发现 http://localhost:8080/#/login http://localhost:8080/#/class 都正常,但是: http://localhost:8080/#/course/
-
本文向大家介绍vue.js 底部导航栏 一级路由显示 子路由不显示的解决方法,包括了vue.js 底部导航栏 一级路由显示 子路由不显示的解决方法的使用技巧和注意事项,需要的朋友参考一下 最近利用vue第三方UI MuseUI开发webapp,然后在导航栏这里出现了问题,我需要在导航栏上的几个路由上显示底部导航栏,在其他路由上不显示,就这个问题,MuseUI的底部导航栏直接加载在app.vue里面
-
本文向大家介绍详解vue路由篇(动态路由、路由嵌套),包括了详解vue路由篇(动态路由、路由嵌套)的使用技巧和注意事项,需要的朋友参考一下 什么是路由?网络原理中,路由指的是根据上一接口的数据包中的IP地址,查询路由表转发到另一个接口,它决定的是一个端到端的网络路径。 web中,路由的概念也是类似,根据URL来将请求分配到指定的一个'端'。(即根据网址找到能处理这个URL的程序或模块) 使用vue
-
本文向大家介绍vue-router:嵌套路由的使用方法,包括了vue-router:嵌套路由的使用方法的使用技巧和注意事项,需要的朋友参考一下 模板抽离 我们已经学习过了Vue模板的另外定义形式,使用<template></template>。 然后js里定义路由组件的时候: 路由嵌套 实际应用界面,通常由多层嵌套的组件组合而成。 比如,我们 “首页”组件中,还嵌套着 “登录”和 “注册”组件,那
-
本文向大家介绍vue2.0 路由不显示router-view的解决方法,包括了vue2.0 路由不显示router-view的解决方法的使用技巧和注意事项,需要的朋友参考一下 今天学习vue2.0 的 router-view , 爆出的错误不计其数,不知道哪位大神写的router-view,配置的参数竟然不是router,而是routes =_=|| 这是花了一上午整出来的main.js,还有网上
-
本文向大家介绍Vue.js路由vue-router使用方法详解,包括了Vue.js路由vue-router使用方法详解的使用技巧和注意事项,需要的朋友参考一下 vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现页面切换和跳转的

