JavaScript cookie 跨域访问之广告推广
在实际应用中, 跨域使用天气预报组件可以使用上面的方式实现,另外一种常用的就是显示某些电商的广告,此广告中会滚动您访问过的产品或者关联想推介给你的产品。
比如在某个A网页中显示了两种广告:
某东的广告,里面显示的东西,都是访问过滴,并且加推了相关的东西

某宝的广告,基本一样呈现方式。

当访问某东某宝的商品时,会把信息放到cookie中,呈现时会根据cookie中的商品信息进行呈现。
问题来了。
A网页所在的站点和某东某宝的站点肯定是独立的两个域名,在A网页中访问某东某宝的cookie是拿不到滴,因为不同源,那么
在A网页中的本身去呈现商品信息是做不到而且也不合适。
当然就要通过跨域的方式去呈现商品信息,需要解决的问题就是:
1.跨域服务生成的脚本中不能获取cookie,只能是在跨域的服务端获取cookie
为什么?,跨域服务生成的脚本最终是要在A网页上运行,在跨域服务生成的脚本中访问的cookie只能是A网页所在站点的cookie,那就不对了
2.跨域服务后台能够拿到cookie
答案是肯定的,浏览器只要向某个域名/地址发起请求,就会把其对应的cookie带过去。
那么,我们来实现个简单的demo
demo架构:node.js+express
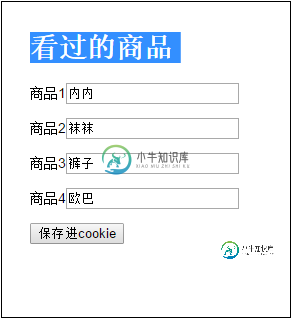
1.在跨域服务上,可以理解成某电商,提供了一个页面,用来输入商品信息,模拟访问过的东西,输入后保存到cookie中。
页面

代码中就是把输入的东西加上一个过期时间保存进cookie中,当然先简单编个码。
<!DOCTYPE html>
<html>
<head>
<title>setCookie</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<link rel="stylesheet" href="/stylesheets/style.css">
</head>
<body>
<h1>看过的商品</h1>
<div>
<span>商品1</span><input id="s1">
</div>
<p></p>
<div>
<span>商品2</span><input id="s2">
</div>
<p></p>
<div>
<span>商品3</span><input id="s3">
</div>
<p></p>
<div>
<span>商品4</span><input id="s4">
</div>
<p></p>
<div>
<input id="b" type="button" value="保存进cookie" onclick="saveInCookie();">
</div>
<script>
function saveInCookie(){
//所有商品信息
var eleS1=document.getElementById('s1');
var eleS2=document.getElementById('s2');
var eleS3=document.getElementById('s3');
var eleS4=document.getElementById('s4');
//生成24小时后过期的参数
var date=new Date();
var expiresMSeconds=3*24*3600*1000;
date.setTime(date.getTime()+expiresMSeconds);
//商品信息全部设置到cookie中
document.cookie='s1='+escape(eleS1.value)+";expires="+date.toGMTString();
document.cookie='s2='+escape(eleS2.value)+";expires="+date.toGMTString();
document.cookie='s3='+escape(eleS3.value)+";expires="+date.toGMTString();
document.cookie='s4='+escape(eleS4.value)+";expires="+date.toGMTString();
alert(document.cookie);
}
</script>
</body>
</html>
2.在跨域服务上,写一段服务端生成脚本的代码,在生成脚本时,把浏览器带过来的cookie中的数据解码取出后拼到脚本中。
这里是通过request对象取出cookie,可能其他平台的方式不一样,但原理都是一样,浏览器是会带过来。
router.get('/ad', function (req, res) {
//拼接一JS字符串,完成向html页面中输出html标记
printCookies(req.cookies);
var s = 'document.write(\'<div style="background-color:red;width:10rem;height:10rem">商品广告';
//将cookie中所有的商品取出,拼到脚本字符串中
for (var p in req.cookies) {
s += '<div>' + unescape(req.cookies[p]) + '</div>';
}
s+='</div>\');';
console.log(s);
res.setHeader('content-type', 'text/javascirpt;charset=utf-8');
res.write(s);
res.end();
});
function printCookies(cookies) {
console.log('******cookies******');
for (var p in cookies) {
console.log(p + '=' + unescape(cookies[p]));
}
console.log('*******************');
}
3.在本地网站的A网页中对跨域服务进行脚本请求。
其中,通过script标签引用了跨域服务上提供脚本的地址。
<!DOCTYPE html> <html> <head> <title>test</title> <link rel="stylesheet" href="/stylesheets/style.css"></head> <body> <script src="http://localhost:3001/ad"></script> <h1>航班信息</h1> <h4>航班号:MU532</h4> <h4>起飞:北京</h4> <h4>抵达:上海</h4> </body> </html>
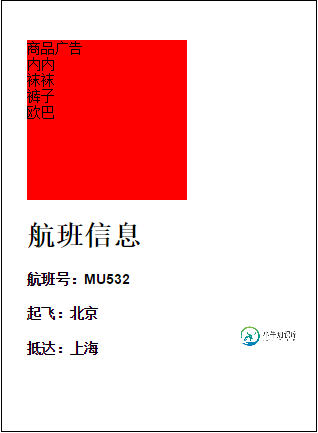
页面运行后,像下图一样,就能将访问过的商品信息列出,累似打了一个小广告。

如此,完成。
关于JavaScript cookie 跨域访问之广告推广 的相关知识就给大家介绍这么多,希望对大家有所帮助!
-
问题内容: 我有一个小问题。 如何为多个域设置Cookie? 我确实了解安全性问题,并且我确信以前已经做过。原因是SSO。 即。 将需要将登录域设置为: domain.com,domain1.com,domain2.com。 有没有简单的方法,可以使用PHP和Cookies或其他替代方法? 问题答案: domain.com绝对没有办法为domain1.com设置cookie。您试图做的事情只能通过
-
使用指南 - 疑难问题 - 数据准确性问题 - 推广暂停了网民还会通过推广广告访问到网站? 访问者在广告在暂停前已搜索出广告,未关闭网页。停留一段时间后(此时已停止投放,但页面上仍然显示有广告,因为网页一直未关闭或刷新),发生点击行为,此时会出现广告点击 详细情况请联系推广团队排查,百度统计报告只负责展现网民访问的实际情况。
-
本文向大家介绍利用nginx解决cookie跨域访问的方法,包括了利用nginx解决cookie跨域访问的方法的使用技巧和注意事项,需要的朋友参考一下 一、写在前面 最近需要把阿里云上的四台服务器的项目迁移到客户提供的新的项目中,原来的四台服务器中用到了一级域名和二级域名。比如aaa.abc.com 和bbb.abc.com 和ccc.abc.com。其中aaa.abc.com登录,通过把cook
-
问题内容: 可以说,我有一个名为example.com的网站,在该网站上嵌入了iframe.net域的iframe,现在我想读取iframe的内容并传递一些参数以显示文本消息。像Hi和用户名一样。 现在的问题是,这无法在两者之间建立连接,甚至无法获得我使用以下方法使用的iframe的innerHTML 它将引发错误“权限被拒绝访问属性” 有谁知道如何在跨域平台中读写 问题答案: 如果您无法控制框架
-
阿里云的图片,例如https://syx-hzy5200.oss-cn-shenzhen.aliyuncs.com/c17ed98cdb36...(不同图片这个不一样c17ed98cdb36418498caf32f95c0666f),前端项目中需要有一个需求是将url转图片 代码是 但是ccess to fetch at 'https://syx-hzy5200.oss-cn-shenzhen.a
-
本文向大家介绍如何实现跨域访问?相关面试题,主要包含被问及如何实现跨域访问?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: JSONP:通过动态创建script,再请求一个带参网址实现跨域通信。document.domain + iframe跨域:两个页面都通过js强制设置document.domain为基础主域,就实现了同域。 JSONP:ajax请求受同源策略影响,不允许进行跨域请求,

