��
react-cookie-consent
��
A small, simple and customizable cookie consent bar for use in React applications.
Demo: https://mastermindzh.github.io/react-cookie-consent/
Example branch: https://github.com/Mastermindzh/react-cookie-consent/tree/example
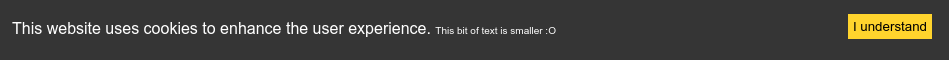
Default look
Table of contents
- Installation
- Using it
- Props
- Debugging it
- Why are there two cookies? One of which named "Legacy"
- Styling it
- Contributor information
- Projects using react-cookie-consent
Installation
npm install react-cookie-consent
or use yarn:
yarn add react-cookie-consent
Using it
You can import the cookie bar like this:
import CookieConsent from "react-cookie-consent";
If you want to set/remove cookies yourself you can optionally import Cookies (straight from js-cookie) like this:
import CookieConsent, { Cookies } from "react-cookie-consent";
Then you can use the component anywhere in your React app like so:
<CookieConsent>This website uses cookies to enhance the user experience.</CookieConsent>
You can optionally set some props like this (next chapter will show all props):
<CookieConsent
location="bottom"
buttonText="Sure man!!"
cookieName="myAwesomeCookieName2"
style={{ background: "#2B373B" }}
buttonStyle={{ color: "#4e503b", fontSize: "13px" }}
expires={150}
>
This website uses cookies to enhance the user experience.{" "}
<span style={{ fontSize: "10px" }}>This bit of text is smaller :O</span>
</CookieConsent>
One of the props (onAccept) is a function, this function will be called after the user has clicked the accept button. It is called with an object containing a boolean property acceptedByScrolling to indicate if the acceptance was triggered by the user scrolling You can provide a function like so:
<CookieConsent
onAccept={(acceptedByScrolling) => {
if (acceptedByScrolling) {
// triggered if user scrolls past threshold
alert("Accept was triggered by user scrolling");
} else {
alert("Accept was triggered by clicking the Accept button");
}
}}
></CookieConsent>
If the decline button is enabled then the (onDecline) prop function can be used, this function will be called after the user has clicked the decline button. You can enable the button and provide a function like so:
<CookieConsent
enableDeclineButton
onDecline={() => {
alert("nay!");
}}
></CookieConsent>
getting the cookies value in your own code
react-cookie-consent exports a function called getCookieConsentValue. You can use it in your own code like so:
import CookieConsent, { Cookies, getCookieConsentValue } from "react-cookie-consent";
console.log(getCookieConsentValue());
reset the cookies value in your own code
react-cookie-consent exports a function called resetCookieConsentValue. You can use it in order to remove cookie in client-site:
import CookieConsent, { Cookies, resetCookieConsentValue } from "react-cookie-consent";
console.log(resetCookieConsentValue());
That option would be interesting if you want to allow user to change their consent. If you want to show again the consent bar, you must force "visible" prop to show again the bar.
Props
| Prop | Type | Default value | Description |
|---|---|---|---|
| location | string, "top", "bottom" or "none" | "bottom" | Syntactic sugar to easily enable you to place the bar at the top or the bottom of the browser window. Use "none" to disable. |
| visible | string, "show", "hidden" or "byCookieValue" | "byCookieValue" | Force the consent bar visibility. If "byCookieValue", visibility are defined by cookie consent existence. |
| children | string or React component | Content to appear inside the bar | |
| disableStyles | boolean | false | If enabled the component will have no default style. (you can still supply style through props) |
| hideOnAccept | boolean | true | If disabled the component will not hide it self after the accept button has been clicked. You will need to hide yourself (see onAccept) |
| buttonText | string or React component | "I understand" | Text to appear on the button |
| declineButtonText | string or React component | "I decline" | Text to appear on the decline button |
| cookieName | string | "CookieConsent" | Name of the cookie used to track whether the user has agreed. |
| cookieValue | string or boolean or number | true | Value to be saved under the cookieName. |
| declineCookieValue | string or boolean or number | false | Value to be saved under the cookieName when declined. |
| setDeclineCookie | boolean | true | Whether to set a cookie when the user clicks "decline" |
| onAccept | function | () => {} |
Function to be called after the accept button has been clicked. |
| onDecline | function | () => {} |
Function to be called after the decline button has been clicked. |
| debug | boolean | undefined | Bar will be drawn regardless of cookie for debugging purposes. |
| expires | number | 365 | Number of days before the cookie expires. |
| extraCookieOptions | object | {} |
Extra info (apart from expiry date) to add to the cookie |
| overlay | boolean | false | Whether to show a page obscuring overlay or not. |
| containerClasses | string | "" | CSS classes to apply to the surrounding container |
| buttonClasses | string | "" | CSS classes to apply to the button |
| buttonWrapperClasses | string | "" | CSS classes to apply to the div wrapping the buttons |
| declineButtonClasses | string | "" | CSS classes to apply to the decline button |
| buttonId | string | "" | Id to apply to the button |
| declineButtonId | string | "" | Id to apply to the decline button |
| contentClasses | string | "" | CSS classes to apply to the content |
| overlayClasses | string | "" | CSS classes to apply to the surrounding overlay |
| style | object | look at source | React styling object for the bar. |
| buttonStyle | object | look at source | React styling object for the button. |
| declineButtonStyle | object | look at source | React styling object for the decline button. |
| contentStyle | object | look at source | React styling object for the content. |
| overlayStyle | object | look at source | React styling object for the overlay. |
| disableButtonStyles | boolean | false | If enabled the button will have no default style. (you can still supply style through props) |
| enableDeclineButton | boolean | false | If enabled the decline button will be rendered |
| flipButtons | boolean | false | If enabled the accept and decline buttons will be flipped |
| ButtonComponent | React component | button | React Component to render as a button. |
| sameSite | string, "strict", "lax" or "none" | none | Cookies sameSite attribute value |
| cookieSecurity | boolean ¡ | undefined | Cookie security level. Defaults to true unless running on http. |
| ariaAcceptLabel | string | Accept cookies | Aria label to set on the accept button |
| ariaDeclineLabel | string | Decline cookies | Aria label to set on the decline button |
| acceptOnScroll | boolean | false | Defines whether "accept" should be fired after the user scrolls a certain distance (see acceptOnScrollPercentage) |
| acceptOnScrollPercentage | number | 25 | Percentage of the page height the user has to scroll to trigger the accept function if acceptOnScroll is enabled |
Debugging it
Because the cookie consent bar will be hidden once accepted, you will have to set the prop debug={true} to evaluate styling changes:
<CookieConsent debug={true}></CookieConsent>
Note: Don't forget to remove the debug-property for production.
Why are there two cookies? One of which named "Legacy"
The short story is that some browsers don't support the SameSite=None attribute.The modern browsers force you to have SameSite set to something other than none.
So react-cookie-consent fixes this like so:
- set the fallback cookie (e.g -legacy) first, this will always succeed (on all browsers)
- set the correct cookie second (this will work on modern browsers, fail on older ones)
This happens on lines 186-192
When checking the cookie it'll do it in reverse. If the regular cookie exists, it'll use that. If no regular cookie exists it'll check whether the legacy cookie exists. If both are non-existent no consent was given.
The long story can be found here: pull-request#68
Styling it
You can provide styling for the bar, the button and the content. Note that the bar has a display: flex property as default and is parent to its children "content" and "button".
The styling behaves kind of responsive. The minimum content width has been chosen to be "300px" as a default value. If the button does not fit into the same line it is wrapped around into the next line.
You can style each component by using the style, buttonStyle and contentStyle prop. These will append / replace the default styles of the components.Alternatively you can provide CSS classnames as containerClasses, buttonClasses and contentClasses to apply predefined CSS classes.
You can use disableStyles={true} to disable any built-in styling.
Examples
Changing the bar background to red
<CookieConsent style={{ background: "red" }}></CookieConsent>
Changing the button font-weight to bold
<CookieConsent buttonStyle={{ fontWeight: "bold" }}></CookieConsent>
Using predefined CSS classes
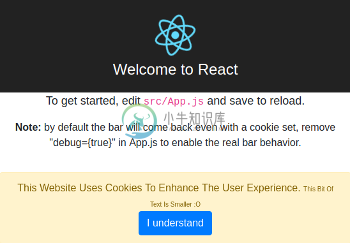
You can pass predefined CSS classes to the components using the containerClasses, buttonClasses and contentClasses props. The example below uses bootstrap classes:
<CookieConsent
disableStyles={true}
location={OPTIONS.BOTTOM}
buttonClasses="btn btn-primary"
containerClasses="alert alert-warning col-lg-12"
contentClasses="text-capitalize"
>
This website uses cookies to enhance the user experience.{" "}
<span style={{ fontSize: "10px" }}>This bit of text is smaller :O</span>
</CookieConsent>
Which results in:
Accept on scroll
You can make the cookiebar disappear after scrolling a certain percentage using acceptOnScroll and acceptOnScrollPercentage.It is legal in some use-cases, Italy being one of them. Consult your legislation on whether this is allowed.
<CookieConsent
acceptOnScroll={true}
acceptOnScrollPercentage={50}
onAccept={(byScroll) => {
alert(`consent given. \n\n By scrolling? ${byScroll}`);
}}
>
Hello scroller :)
</CookieConsent>
Flipping the buttons
If you enable the decline button you can pass along the "flipButtons" property to turn the buttons around:
<CookieConsent enableDeclineButton flipButtons>
Flipped buttons
</CookieConsent>
Which results in:
Extra cookie options
You can add more cookie options using the extraCookieOptions parameter like so:
<CookieConsent extraCookieOptions={{ domain: "myexample.com" }}>cookie bar</CookieConsent>
Rainbows!
If you're crazy enough you can even make a rainbow colored bar:
<CookieConsent
buttonText="OMG DOUBLE RAINBOW"
cookieName="myAwesomeCookieName2"
style={{
background: "linear-gradient(to right, orange , yellow, green, cyan, blue, violet)",
textShadow: "2px 2px black",
}}
buttonStyle={{
background: "linear-gradient(to left, orange , yellow, green, cyan, blue, violet)",
color: "white",
fontWeight: "bolder",
textShadow: "2px 2px black",
}}
>
This website uses cookies to enhance the user experience.{" "}
<span style={{ fontSize: "10px" }}>This bit of text is smaller :O</span>
</CookieConsent>
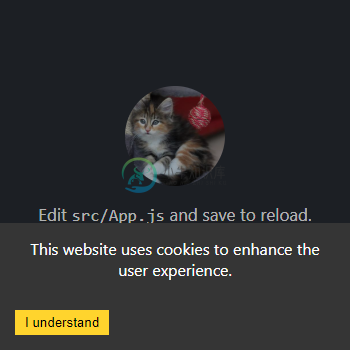
Overlay
You can also generate a page-obfuscating overlay that will prevent actions other than interacting with the cookie consent button(s).
<CookieConsent location="bottom" cookieName="myAwesomeCookieName3" expires={999} overlay>
This website uses cookies to enhance the user experience.
</CookieConsent>
Contributor information
When making a PR please think about the following things:
- Update the ChangeLog (or include what you did in the PR and I'll add it, up to you)
- No need to build or update the package.json. I will do both on release.
- Please don't change code convention / style
Projects using react-cookie-consent
The list below features the projects which use react-cookie-consent (that I know off):
-
This topic is not dear to my heart. Nevertheless, I think it’s one of the most important issues facing Webmasters today. It’s privacy. 这个话题对我来说并不重要。 尽管如此,我认为这是当今网站管理员面临的最重要问题之一。 这是隐私。 As an Internet u
-
问题内容: 我需要知道我的用户是否已连接。为此,我想读取在服务器端通过express-session设置的cookie: 我尝试使用react-cookie,但是它不起作用,但是我复制/粘贴了npm react-cookie doc: 这很奇怪,因为可以呈现正确的结果,但是我不知道如何处理: 问题答案: 您可以使用软件包,也可以使用命令进行安装。 文档:https : //github.com/j
-
Cookie在Web应用程序上处理用户会话时发挥着重要作用。 在本章中,您将学习如何在基于Laravel的Web应用程序中使用cookie。 创建Cookie Cookie可以由Laravel的全局cookie帮助程序创建。 它是Symfony\Component\HttpFoundation\Cookie一个实例。 可以使用withCookie()方法将cookie附加到响应中。 创建Illum
-
我按照这个教程在React with Redux中实现了一个简单的登录表单:https://js lancer . com/blog/2017/04/27/a-simple-log in-flow-with-React-and-Redux/ 一切正常,但当我添加cookie时,我收到错误: 警告:在现有状态转换期间(例如在中)无法更新。渲染方法应该是道具和状态的纯粹函数。 以及: 未捕获的不变违规
-
我目前正在开发一个MERN堆栈应用程序,我使用的身份验证是JWT并将其保存在我的cookie中。这是我在用户登录后发送cookie的方式。 我通过在后端获取“令牌”cookie来登录用户。然而,我用这个应用程序实现了Redux,每次我刷新页面时,它都会自动注销。我想要的是在我的前端(React)检测浏览器中的“令牌”cookie,但我无法获取它。我尝试过使用npm js cookie,但仍然无法获
-
使用CakePHP处理Cookie非常简单而且安全。 有一个CookieComponent类,用于管理Cookie。 该类提供了几种使用Cookie的方法。 写Cookie write()方法用于编写cookie。 以下是write()方法的语法。 Cake\Controller\Component\CookieComponent::write(mixed $key, mixed $value =
-
Cookie是从Web服务器发送到客户端计算机上的一小段数据。 CodeIgniter有一个名为“Cookie Helper”的帮助程序用于cookie管理。 Syntax set_cookie( $name [, $value = '' [, $expire = '' [, $domain = '' [, $path = '/' [, $prefix = '' [, $secure = FALS