使用React-Axios POST请求时未设置快速会话Cookie
设置
我已经使用CreateReact应用程序设置了前端环境。在此环境中,我使用Axios向我的节点JS Express后端服务器/登录endpoint发出POST请求。我使用express sessions设置会话中间件,并将会话存储在Redis中。我目前在本地主机上运行所有这些。
环境
>
React App-http://localhost:3005/kp(注意:服务运行在http://localhost:3005但是,所有的路由都 /kp)
快速后端-http://localhost:5001
Redis-http://localhost:6379
什么工作
当前端将请求发送到后端时,Express server执行其操作并对用户进行身份验证;它将用户名存储在req中。一场用户名(这只是一个测试),Redis控制台显示键值存储成功,前端网络选项卡显示200状态,带有设置的Cookie响应头和显示Cookie的选项卡(下面的屏幕截图)。
问题所在
看起来一切正常,但浏览器中没有设置cookie。我刷新了页面,尝试了很多次,但它不会在任何浏览器(谷歌浏览器)中设置cookie
我试过的
Axios
- 我已经尝试设置凭据:真-不工作
- 验证了在POST请求后,带有Set-Cookie的cookie被发送回前端
后端
- 我已经检查了我的CORS策略,但它们看起来很好;然而,我不太喜欢CORS,所以那里可能会有配置错误
- 在CORS策略中尝试将凭据设置为true
- 验证了使用Redis设置变量的会话。
密码
响应前端Axios POST请求
axios.post('http://localhost:5001/login', loginBody, {
headers: {
'Content-Type': 'application/json'
}
},
{ withCredentials: true }
)
.then((res) => {
console.log(res);
})
.catch((error) => {
console.log(error);
this.setState({
errorMessage: `Server Error`,
loading: false
});
});
快速服务器
const express = require('express');
const http = require('http');
const cors = require('cors');
const socketServer = require('./src/sockets');
const bodyParser = require('body-parser');
const session = require('express-session');
const redis = require('redis');
const redisClient = redis.createClient();
const redisStore = require('connect-redis')(session);
process.env.NODE_TLS_REJECT_UNAUTHORIZED = "0";
const port = process.env.PORT || 5001;
const { loginRoutes } = require('./src/routers');
const app = express();
redisClient.on('error', (err) => {
console.log('Redis error: ', err);
});
app.use(cors({
origin: '*',
methods: ['POST', 'PUT', 'GET', 'OPTIONS', 'HEAD'],
credentials: true
}));
// Redis session storage setup
// API Docs for express-session: https://www.npmjs.com/package/express-session
const sessionMiddleware = session({
secret: process.env.REDIS_SECRET || 'testing12345',
name: 'session',
resave: false,
saveUninitialized: true,
cookie: {
secure: false
},
store: new redisStore(
{
host: process.env.REDIS_HOSTNAME,
port: process.env.REDIS_PORT,
client: redisClient,
ttl: 604800
}
)
});
// Uses session middleware
app.use(sessionMiddleware);
app.use(bodyParser.json({ limit: '5mb' }));
const server = http.createServer(app);
// Starts Socket Server
socketServer(server, sessionMiddleware);
// Uses the routes from the router directory
app.use(loginRoutes);
server.listen(port, () => {
console.log(`Listening on port: ${port}`);
});
截图
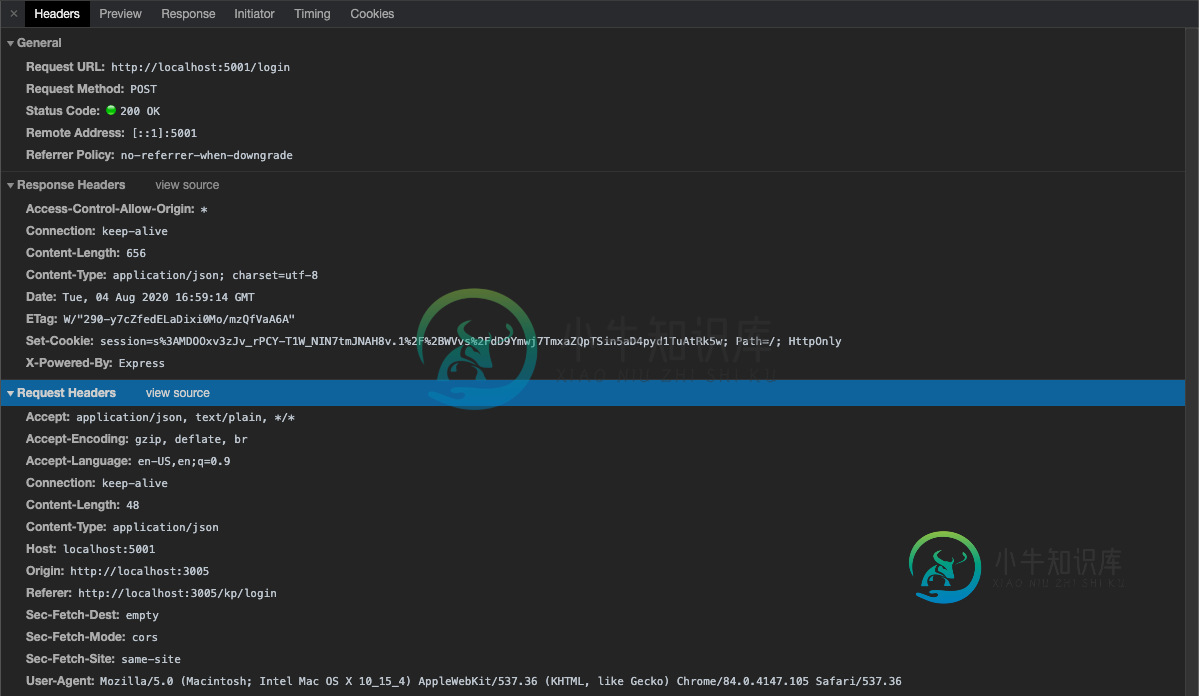
网络响应

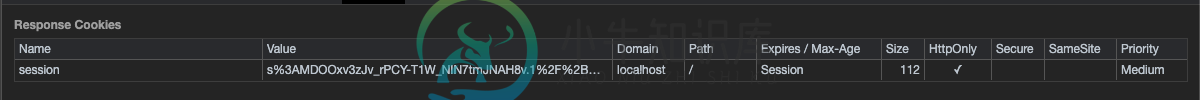
请求Cookie

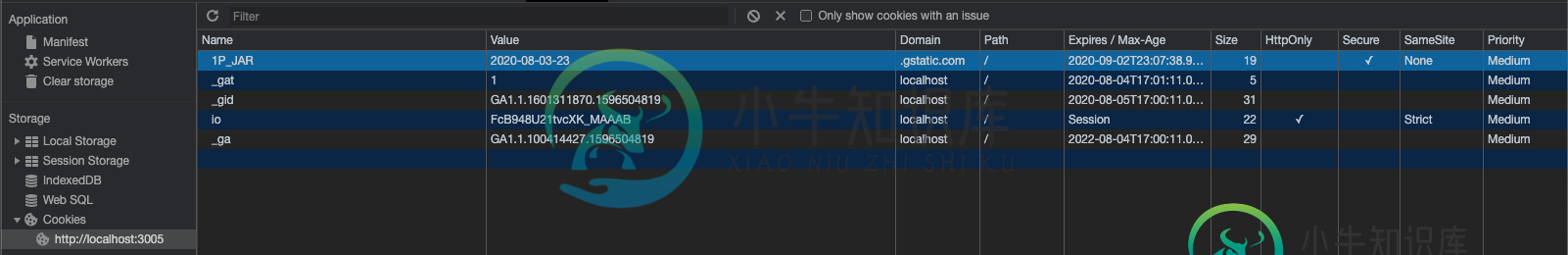
应用Cookies

如您所见,浏览器cookie列表中缺少cookie。我有一种感觉,这是一件小事,但我一直没有找到任何东西。
我在任何服务中都没有收到任何错误。提前感谢您的帮助。
共有2个答案
是否确实正确设置了axios选项?
你有:
axios.post('http://localhost:5001/login', loginBody, {
headers: {
'Content-Type': 'application/json'
}
},
{ withCredentials: true }
)
.then((res) => {
console.log(res);
})
.catch((error) => {
console.log(error);
this.setState({
errorMessage: `Server Error`,
loading: false
});
});
试试这个:
axios.post('http://localhost:5001/login', loginBody, {
headers: {
'Content-Type': 'application/json'
},
{ withCredentials: true }
}
....
正如MichałLach指出的那样,我在Axios调用中将凭据放错了位置。
前端轴
axios.post('http://localhost:5001/login', loginBody, {
headers: {
'Content-Type': 'application/json'
},
withCredentials: true
})
然而,一旦我这样做了,我开始得到CORS错误。CORS错误是您的访问控制允许源(Origin)配置中不能有通配符“*”。对于这个示例,我将其更改为仅指向http://localhost:3005; 但是,有一些方法可以创建动态白名单,如下所述:https://www.npmjs.com/package/cors#configuring-cors-w-动态原点
后端
app.use(cors({
origin: 'http://localhost:3005',
methods: ['POST', 'PUT', 'GET', 'OPTIONS', 'HEAD'],
credentials: true
}));
一旦我做了这些更改,cookie就开始在前端正确设置。
-
我使用了一个教程来实现Google的2FA:https://www.sitepoint.com/2fa-in-laravel-with-google-authenticator-get-secure/ ValidateSecurest类从App\Http\请求扩展而来;但是我的“请求”文件夹中没有这个类。所以我使用了照明\Http\请求; 但是当我在控制器中调用这个类时,我得到了一个错误。 Run
-
问题内容: 我有登录功能 此函数用于将变量保存到会话中, 但是当新请求检查用户是否登录时 然后返回总是“注销”,因为会话已更改。我使用Redis来存储会话,我认为这是Redis的错误,因为当我停止使用Redis时,可以,请帮帮我! 问题答案: 最好的处理方式是始终让Express处理它(如果可以的话)。 https://flaviocopes.com/express-sessions/(更新了会话
-
我最近创建了一个新的Laravel项目,并遵循认证指南。当我访问我的登录或注册路径时,会出现以下错误: 我没有编辑任何核心Laravel文件,我只创建了视图并将路由添加到我的routes.php文件 我对Laravel没有太多经验,所以请原谅我的无知。我知道还有另一个问题在问同样的事情,但是两个答案似乎都不适合我。感谢阅读! 编辑: 这是我的登记簿。刀身php的要求。
-
Web 开发中经常需要处理 HTTP 请求、重定向和会话等诸多事务,相应地,Flask 也内建了一些常见的对象如 request, session, redirect 等对它们进行处理。 请求对象 request HTTP 请求方法有 GET、POST、PUT 等,request 对象也相应地提供了支持。举个例子,假设现在我们开发一个功能:用户注册。如果 HTTP 请求方法是 POST,我们就注册
-
我想在我的应用程序中实现会话。这是我的代码: 但它返回错误: C:\User\User\Desktop\manajemen-event-master\node_modules\express\lib\application.js:210抛出新的TypeError('app.use()需要中间件函数');^ TypeError:_extensions()需要中间件函数在EventE_load(C:\
-
问题内容: 我最近创建了一个新的Laravel项目,并遵循有关身份验证的指南。当我访问登录或注册路线时,出现以下错误: 我还没有编辑任何核心Laravel文件,我只创建了视图并将路由添加到了route.php文件中 我在Laravel上没有太多经验,所以请原谅我的无知。我知道还有另一个问题要问同样的事情,但似乎没有一个答案对我有用。谢谢阅读! 编辑: 这是我所要求的register.blade.p

