layui的面包屑或者表单不显示的解决方法
如下所示:

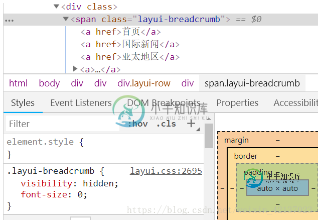
页面上显示空白 是因为加了hidden;让我们去查查官方文档
官方是这样描述的
当你使用表单时,Layui会对select、checkbox、radio等原始元素隐藏,从而进行美化修饰处理。但这需要依赖于form组件,所以你必须加载 form,并且执行一个实例。值得注意的是:导航的Hover效果、Tab选项卡等同理(它们需依赖 element 模块)
layui.use('element', function(){
var element = layui.element; //导航的hover效果、二级菜单等功能,需要依赖element模块
//监听导航点击
element.on('nav(demo)', function(elem){
//console.log(elem)
layer.msg(elem.text());
});
});
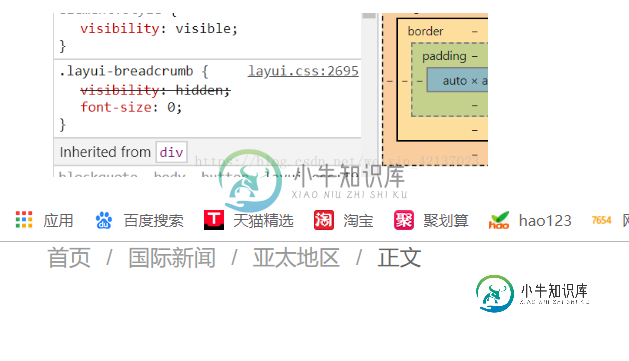
加上之后

元素出来了 问题解决!
以上这篇layui的面包屑或者表单不显示的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍解决LayUI表单获取不到data的问题,包括了解决LayUI表单获取不到data的问题的使用技巧和注意事项,需要的朋友参考一下 前几天用LayUI表单进行AJAX提交的时候发现,function(data)里的data始终无法获取表单里填的值,当时我认为是出BUG了就用了$('#updateform').serialize()来获取表单数据 但是今天问题又来了,我发现我的LayUI
-
本文向大家介绍解决layui的使用以及针对select、radio等表单组件不显示的问题,包括了解决layui的使用以及针对select、radio等表单组件不显示的问题的使用技巧和注意事项,需要的朋友参考一下 layui是国内一款界面比较整洁大方的ui框架,里面封装了很多前端开发常用的组件,通常我们直接复制代码过去就可以实现效果,可以提高我们的开发效率。 使用步骤: 1、下载layui:http
-
本文向大家介绍解决layui轮播图有数据不显示的情况,包括了解决layui轮播图有数据不显示的情况的使用技巧和注意事项,需要的朋友参考一下 最近接触了一个项目,要实现一个轮播图的功能,因为是在原有的项目上进行二次开发,项目前端用的是layui框架,楼主是后台方向,没怎么接触过前端,在用layui实现轮播图时,发现异步从后台获取数据,但是轮播图片不显示,显示如下: 用浏览器调试发现,<div car
-
本文向大家介绍layui 表格的属性的显示转换方法,包括了layui 表格的属性的显示转换方法的使用技巧和注意事项,需要的朋友参考一下 如下所示: 以上这篇layui 表格的属性的显示转换方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍解决layui的radio属性或别的属性没显示出来的问题,包括了解决layui的radio属性或别的属性没显示出来的问题的使用技巧和注意事项,需要的朋友参考一下 1、这是radio没有显示出来的情况 2、正常的应该是这样的 3、解决方法就是:使用form.render() 刷新界面 4、它还有另一种用法 这样它就只刷新 属性radio,别的都不刷新 5、官网解释: 更新渲染 有些时候
-
问题内容: 我认为此脚本对周围的任何菜鸟都非常感兴趣:)包括我:) 我想要创建的是一个可以在任何文件中使用的小代码,它将生成像这样的面包屑: 如果文件名为“ _website.com/templates/index.php_ ”,则面包屑应显示: ^^链接^^纯文本 如果文件名为“ _website.com/templates/template_some_name.php_ ”,则面包屑应显示:

