解决layui的radio属性或别的属性没显示出来的问题
1、这是radio没有显示出来的情况

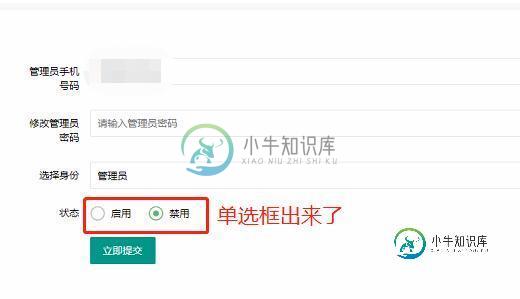
2、正常的应该是这样的

3、解决方法就是:使用form.render() 刷新界面
layui.use('form',function(){
var form = layui.form;
//刷新界面 所有元素
form.render();
});
4、它还有另一种用法
form.render('radio')
这样它就只刷新 属性radio,别的都不刷新
5、官网解释:
更新渲染
有些时候,你的有些表单元素可能是动态插入的。这时 form 模块 的自动化渲染是会对其失效的。虽然我们没有双向绑定机制(因为我们叫经典模块化框架,偷笑.gif) 但没有关系,你只需要执行 form.render(type, filter); 方法即可。
第一个参数:type,为表单的 type 类型,可选。默认对全部类型的表单进行一次更新。可局部刷新的 type 如下表:
| 参数(type)值 | 描述 |
|---|---|
| select | 刷新select选择框渲染 |
| checkbox | 刷新checkbox复选框(含开关)渲染 |
| radio | 刷新radio单选框框渲染 |
例子layui.code
form.render(); //更新全部
form.render('select'); //刷新select选择框渲染
以上这篇解决layui的radio属性或别的属性没显示出来的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍layui 表格的属性的显示转换方法,包括了layui 表格的属性的显示转换方法的使用技巧和注意事项,需要的朋友参考一下 如下所示: 以上这篇layui 表格的属性的显示转换方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍innerHTML属性,outerHTML属性,textContent属性,innerText属性区别详解,包括了innerHTML属性,outerHTML属性,textContent属性,innerText属性区别详解的使用技巧和注意事项,需要的朋友参考一下 innerHTML属性用来读取或设置某个节点内的HTML代码。 outerHTML属性用来读取或设置HTML代码时,会把节点
-
问题内容: 我已经看到过这种表示法使用了很多东西,我想知道,这两种表示法之间有什么显着区别吗? 和 我一直都在使用,因为我觉得它看上去更干净,但是我不太确定浏览器的解释是否不同于。 有谁知道哪个更好或更正确? 问题答案: 当单位为时,虽然单位是可选的,但我倾向于将其保留,因为然后我可以使用Chrome的开发者工具通过点击值并按向上/向下箭头键来调整值。没有单位,这实际上是不可能的。 此外,CSS缩
-
问题内容: 我目前正在设计CSS“巨型下拉菜单”-基本上是一个常规的仅CSS下拉菜单,但其中包含不同类型的内容。 目前, 似乎CSS 3过渡不适用于’display’属性 ,即,您不能进行从到(或任何组合)的任何过渡。 当有人将鼠标悬停在顶层菜单项之一上时,是否可以通过上述示例使第二层菜单“淡入”? 我知道您可以在属性上使用过渡,但我想不出一种有效使用过渡的方法。 我也尝试过使用高度,但是那不幸地
-
本文向大家介绍fastjson生成json时Null属性不显示的解决方法,包括了fastjson生成json时Null属性不显示的解决方法的使用技巧和注意事项,需要的朋友参考一下 举个例子 从输出结果可以看出,null对应的key已经被过滤掉;这明显不是我们想要的结果,这时我们就需要用到fastjson的SerializerFeature序列化属性 也就是这个方法:JSONObject.toJSO
-
本文向大家介绍解决layui的使用以及针对select、radio等表单组件不显示的问题,包括了解决layui的使用以及针对select、radio等表单组件不显示的问题的使用技巧和注意事项,需要的朋友参考一下 layui是国内一款界面比较整洁大方的ui框架,里面封装了很多前端开发常用的组件,通常我们直接复制代码过去就可以实现效果,可以提高我们的开发效率。 使用步骤: 1、下载layui:http

