JFinal+layui极速开发企业应用管理系统,是以JFinal+layui为核心的企业应用项目架构,利用JFinal的特性与layui完美结合,达到快速启动项目的目的。让开发更简单高效,即使你不会layui,也能轻松掌握使用。该项目的核心功能有:登录、功能管理、角色管理(包含了权限管理)、用户管理、部门管理、系统日志、业务字典,通用的附件上传、下载、导入、导出,echart图表统计,缓存,druid的sql监控,基本满足企业应用管理系统的需求,简化了前段代码,后台公用接口都封装完善,你只需要开发业务功能即可。从后端架构到前端开发,从开发到部署,这真正的展现了jfinal极速开发的魅力。
JFinal极速开发企业应用管理系统 账号:admin/123456
软件架构
软件架构说明:
核心架构:jfinal,jfinal-undertow,layui,mysql,ehcach,rsa加密算法
系统权限:通过"用户-角色-功能"三者关系来实现系统的权限控制,操作简单明了,代码实现极其简单,完全可以替代shiro,你不用再去折腾shiro那一套了,这都是得益于jfinal架构的巧妙设计。
前端页面:封装了layui常用模块代码,参照使用例子,就能快速上手,无需担心不懂layui。
系统日志:操作日志、数据日志、登录日志,无需注解和手动添加,就能跟踪记录数据,不担心数据丢失
安装教程
- 新建数据库,执行doc目录下的jfinal-layui.sql
- 修改resources下面的config-dev.txt配置文件,修改数据库配置
- 运行com.qinhailin.common.config.ManiConfig的main方法
- 访问地址:http://localhost
- 视频教程-入门到精通
使用说明
jfinal的通用配置如果不是特别需要,不需要修改,直接开发你的功能即可。
1. controller控制类:只需继承BaseController就能拥有上传、导入、导出等通用方法。
ControllerBind的path、viewPath默认相同,也可自定义:
@ControllerBind(path="/portal/core/sysUser")
public class SysUserController extends BaseController {
@Inject
SysUserService service;
public void index() {
setAttr("orgList", service.queryOrgIdAndNameRecord());
render("index.html");
}
public void list() {
//条件查询
Record record = new Record();
record.set("userName", getPara("userName"));
record.set("orgId", getPara("orgId"));
record.set("sex", getPara("sex"));
renderJson(service.page(getParaToInt("pageNumber", 1), getParaToInt("pageSize", 10), record));
}
}
2. service服务类:只需要继承BaseService接口,实现getDao()方法,就能拥有对数据库持久层的所有方法接口。
public class SysUserService extends BaseService {
private SysUser dao = new SysUser().dao();
@Override
public Model<?> getDao(){
return dao;
}
}
3. 前端页面,封装了layui常用代码,添加修改页面使用函数#@colStart和#@colEnd即可,#@colStart和#@colEnd必须成对出现
<div class="layui-row layui-col-space1 task-row">
#@colStart('用户编号',6)
<input type="text" class="layui-input" name="sysUser.userCode" value="#(sysUser.user_code??)"
lay-verType='tips'lay-verify="required|" maxlength="50" placeHolder="必填"/>
#@colEnd()
#@colStart('密码',6)
<input type="password" class="layui-input" name="sysUser.passwd" value="#(sysUser.passwd??)"
lay-verType='tips'lay-verify="" maxlength="50" placeHolder="不填则使用默认密码"/>
#@colEnd()
</div>
4、分页列表,页面代码也极其简单明了
<script>
//自定义弹窗
function userRole(obj){
var data=obj.data;
var userCode=data.user_code;
var userName=data.user_name;
var url="#(path)/portal/core/sysUser/userRole?userCode="+userCode+"&userName="+userName;
openDialog("配置用户角色",url,false,null,null);
}
//分页表格参数
gridArgs.title='功能';
gridArgs.dataId='id';
gridArgs.deleteUrl='#(path)/portal/core/sysUser/delete';
gridArgs.updateUrl='#(path)/portal/core/sysUser/edit/';
gridArgs.addUrl='#(path)/portal/core/sysUser/add';
gridArgs.resetUrl='#(path)/portal/core/sysUser/resetPassword';
gridArgs.gridDivId ='maingrid';
initGrid({id : 'maingrid'
,elem : '#maingrid'
,cellMinWidth: 80
,cols : [ [
{title: '主键',field : 'id',width : 35,checkbox : true},
{title:'序号',type:'numbers',width:35},
{title: '用户名', field: 'user_code' },
{title: '姓名', field: 'user_name'},
{title: '所属部门', field: 'org_name'},
{title: '性别', field: 'sex',templet:'#sexStr'},
{title: '电话', field: 'tel'},
{title: '手机号码', field: 'mobile'},
{title: '邮箱', field: 'email'},
{title: '允许登录', field: 'allow_login',templet:'#numToStr' },
{fixed:'right',width : 180,align : 'left',toolbar : '#bar_maingrid'} // 这里的toolbar值是模板元素的选择器
] ]
,url:"#(path)/portal/core/sysUser/list"
,searchForm : 'searchForm'
},{role:userRole});
</script>
<script type="text/html" id="sexStr">
{{ d.sex == 1 ? '男' : '女' }}
</script>
<script type="text/html" id="numToStr">
<input type="checkbox" name="isStop" {{(d.id=='admin'||d.id=='superadmin')?'disabled':''}} value="{{d.id}}"
lay-skin="switch" lay-text="是|否" lay-filter="allowLoginFilter" {{ d.allow_login == 0 ? 'checked' : '' }}>
</script>
5、业务字典快速引用函数
**#@getSelect(code,name,text)** ; **#@getRadio(code,name,text)** ;**#@getCheckbox(code,name,text)**
code:字典编号,name:元素name属性,text:选项名称 ,如:系统日志类型引用:
#@queryStart('日志类型')
#@getSelect('logType','remark','日志类型')
#@queryEnd()
#@queryStart('日志类型')
#@getRadio('logType','remark','日志类型')
#@queryEnd()
#@queryStart('日志类型')
#@getCheckbox('logType','remark','日志类型')
#@queryEnd()
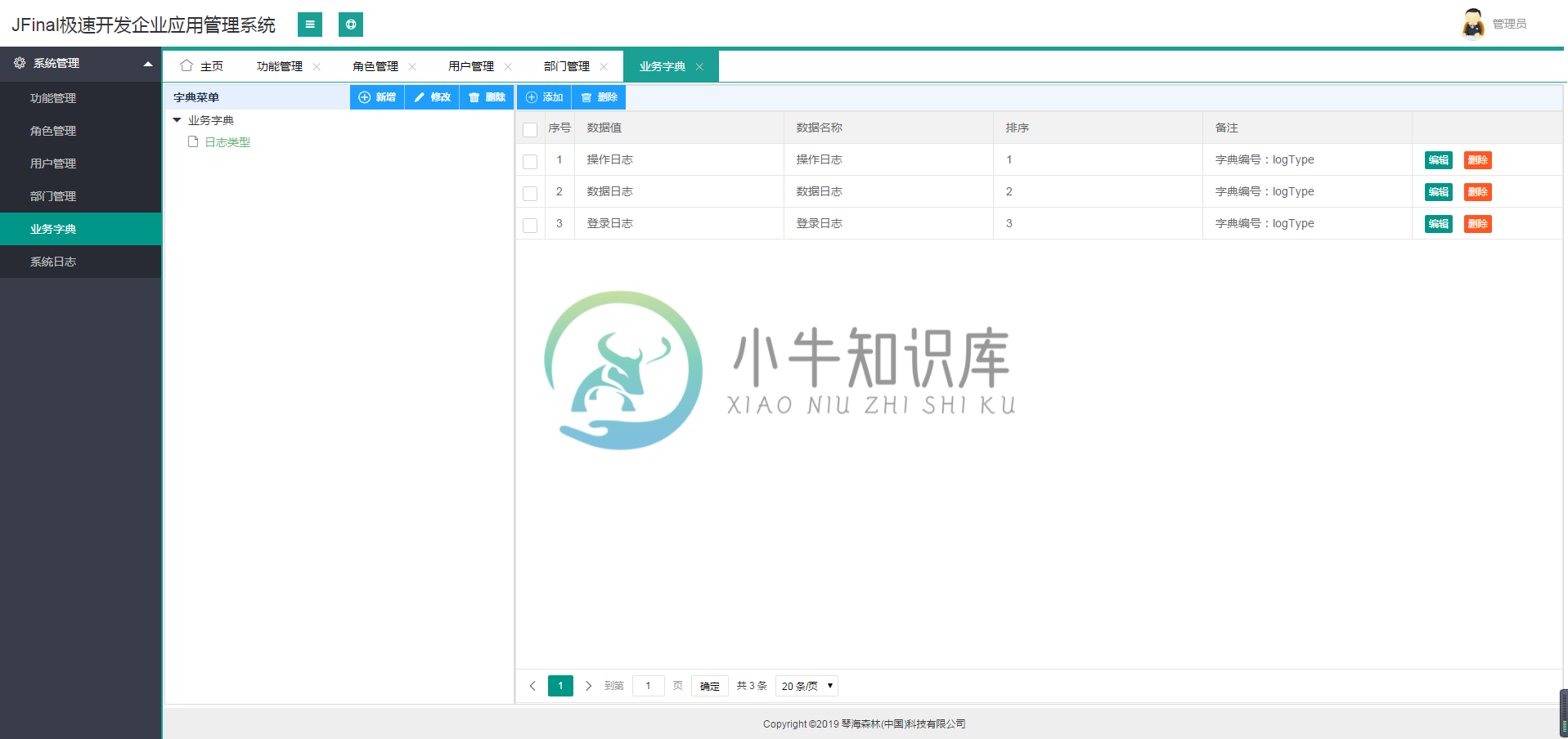
业务字典快速引用:

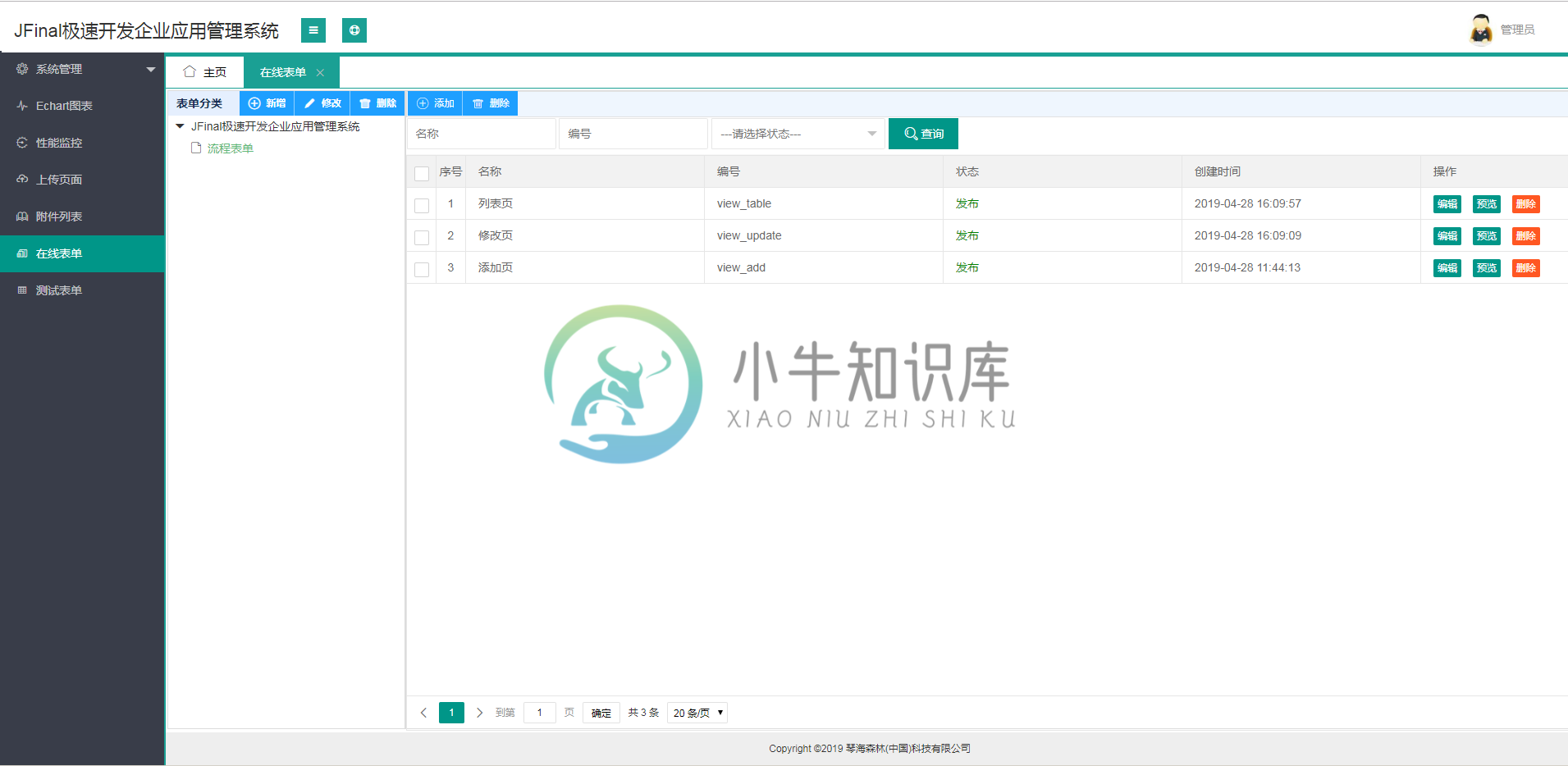
6、在线表单快速完成增删改查页面

系统界面
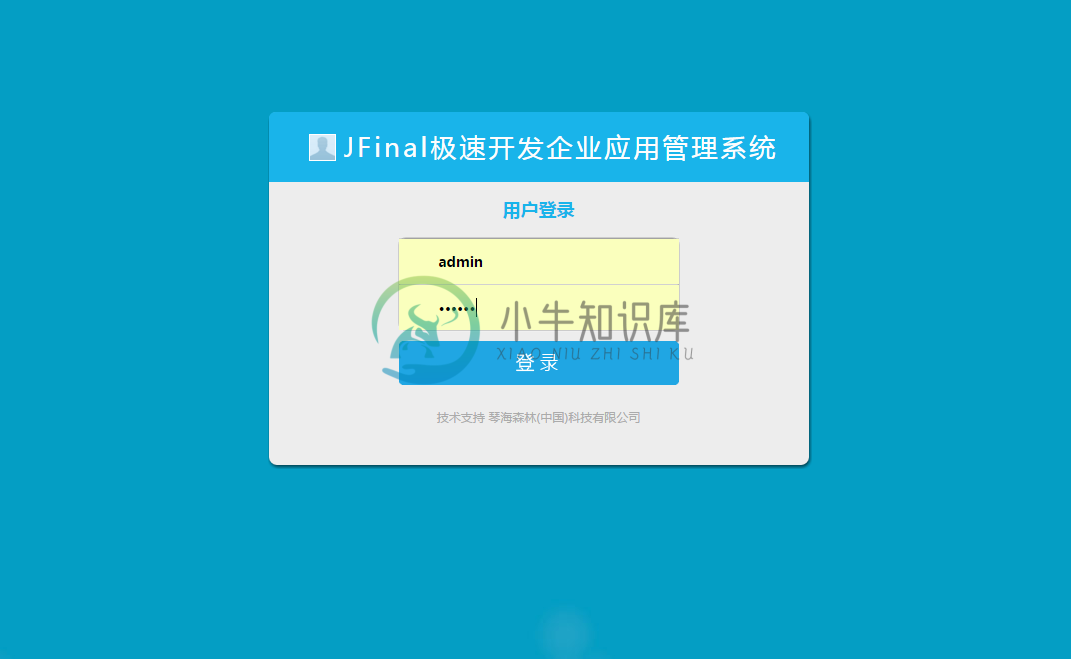
1、登录界面,第一次不显示验证码,输错一次密码,则需要验证码

密码错误,显示验证码:

2、登录后的管理主页
管理主页:

3、系统管理核心模块
功能管理

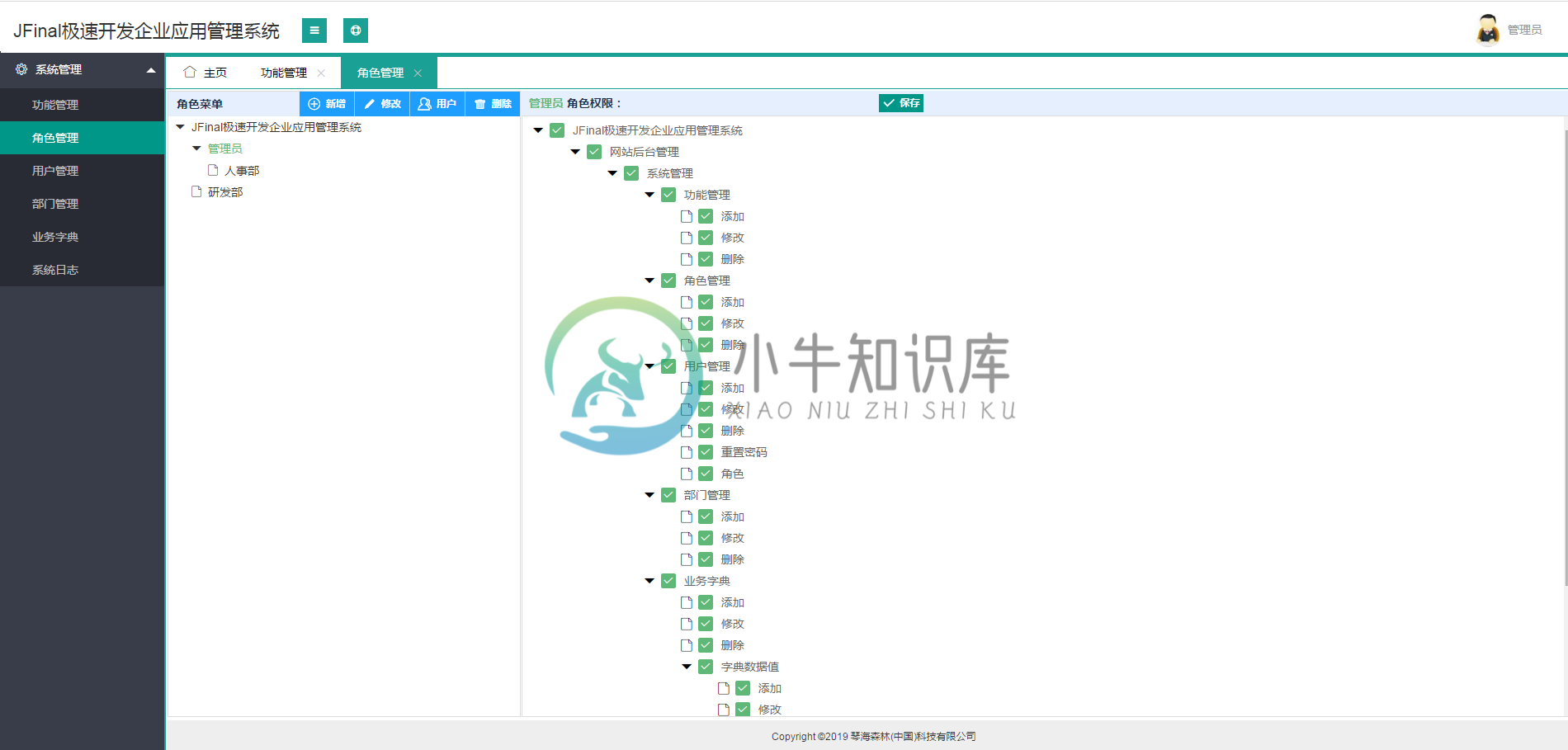
角色管理

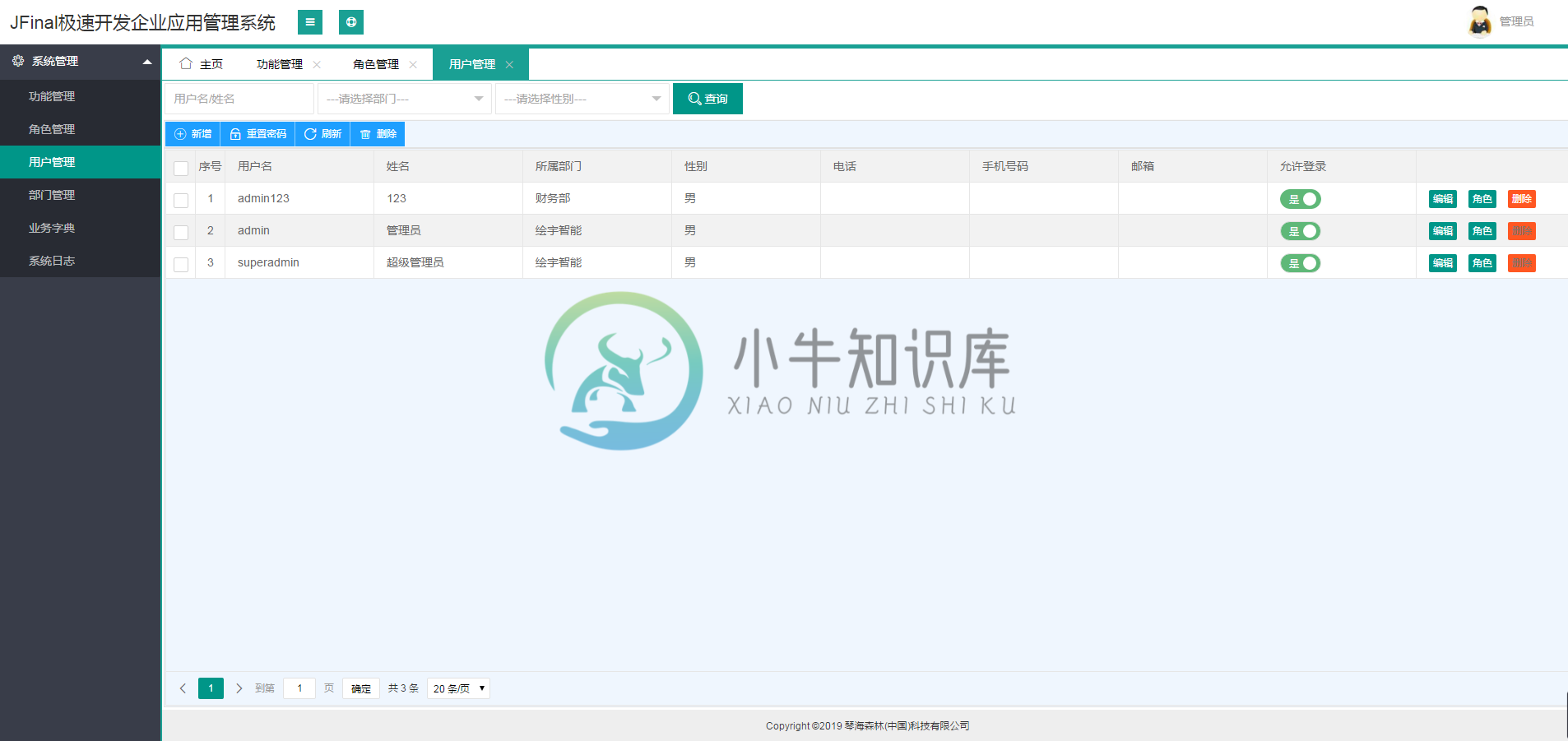
用户管理

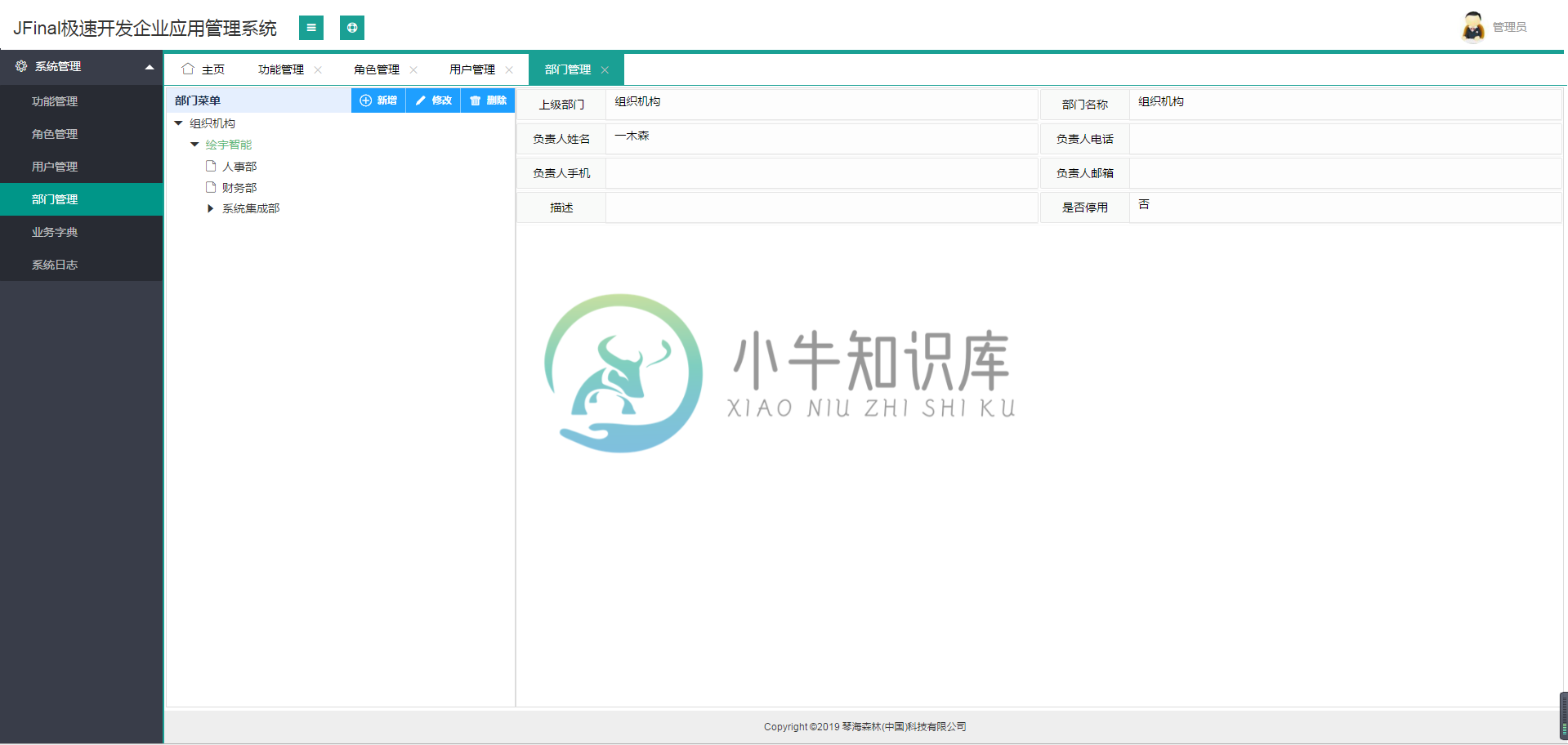
部门管理

业务字典

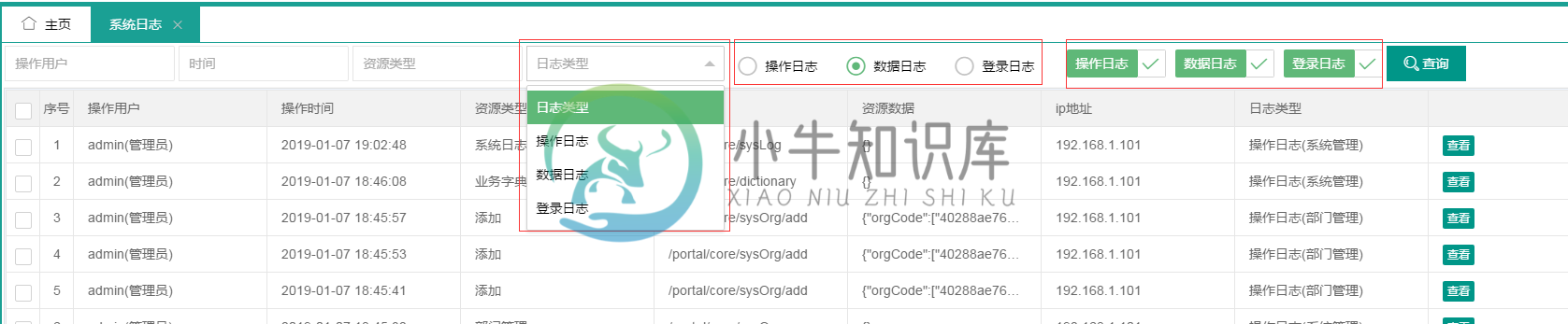
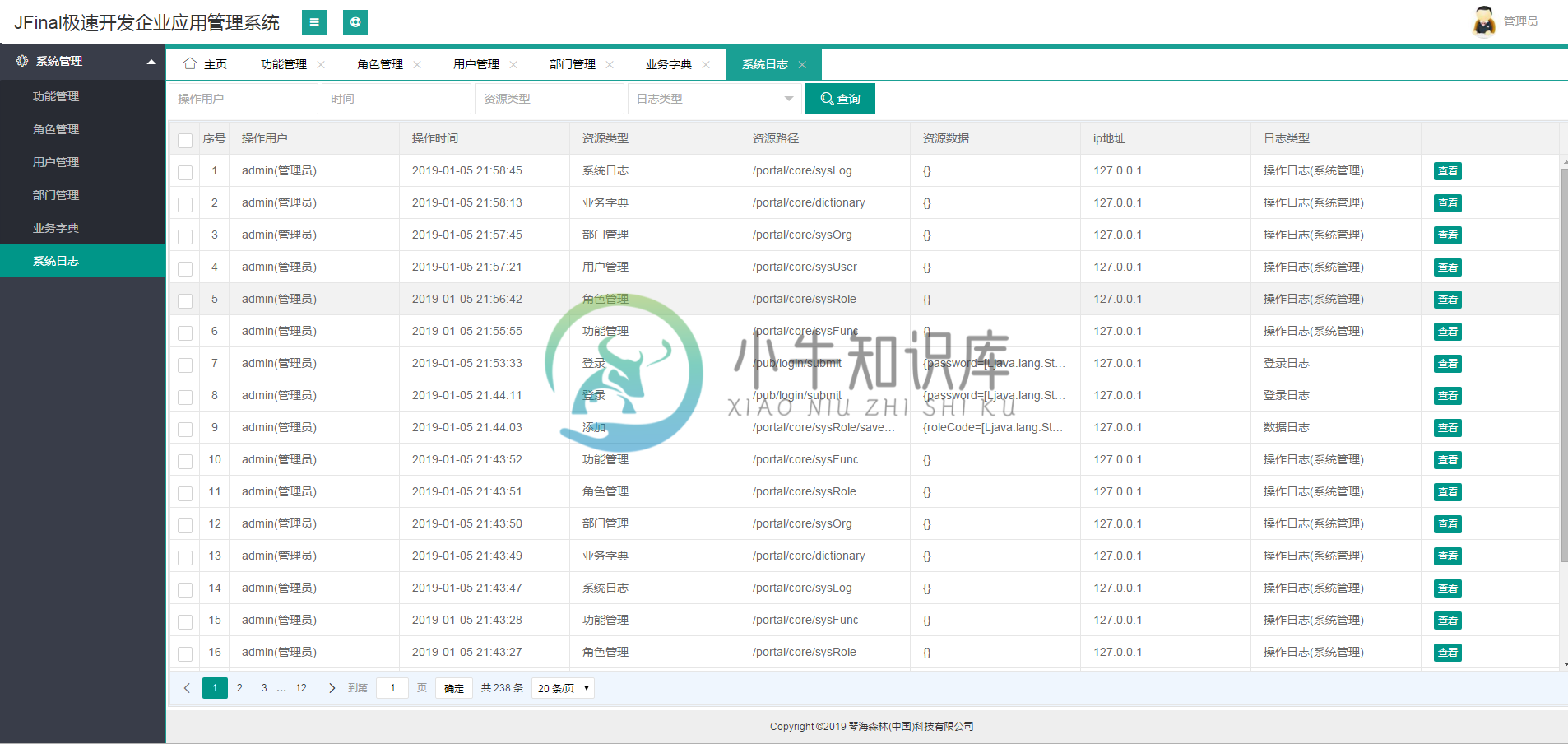
系统日志

附件上传

附件下载

echart图表

感兴趣的攻城狮可以参考,希望能对你有帮助。
-
JFinal+layui 极速开发企业应用管理系统,是以 JFinal+layui 为核心的企业应用项目架构,利用 JFinal 的特性与 layui 完美结合,达到快速启动项目的目的。让开发更简单高效,即使你不会 layui,也能轻松掌握使用。 此次更新最主要是为了解决开发者对不同数据库的需要问题,所以优化了BaseService底层方法,能够适应不同的数据库问题,以及用户管理因为group b
-
直接上代码 index.jsp前台列表页代码 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <% String path = request
-
1、layui的分页,本来准备用table+laypage,尝试失败,后面我还会继续尝试。这里我主要用方法级渲染的方式,代码如下: 查看 编辑 删除 table.render({ elem: '#userTable' //指定原始表格元素选择器(推荐id选择器) ,height: 315 //容器高度 ,url:'/user/userJson' ,cols:[[ //标题栏 {field:'id'
-
一、简介 管理黄页企业的注册企业信息,可进行查看、修改、删除、审核、推荐等操作。 二、企业库管理 三、资质证书管理 可对企业上传的资质证书进行统一查看管理。
-
获取企业内所有成员 请求方式: GET 请求地址:https://open.qingtui.cn/team/member/all/paged?access_token=ACCESS_TOKEN&page_size=PAGE_SIZE&request_page=REQUEST_PAGE 参数说明: 参数 必须 说明 access_token 是 接口调用凭证 page_size 是 分页返回时每页数
-
一、简介 黄页企业所使用模版的添加、修改、及管理。 二、添加黄页企业模版 企业模版的位置是: phpcms\templates\default\yp\com_default(com_default:为企业模版名称) 二、企业模版管理 三、企业模版的权限设置
-
自定义设置钉钉开屏页、企业LOGO、工作台、工作标题。开启钉钉运动,将你的企业文化融入钉钉。 钉钉开屏页 开机启动效果图 钉钉管理后台-设置 企业设置,即可设置开机启动图 企业LOGO 手机端设置企业LOGO 企业LOGO效果图 手机钉钉-通讯录,点击管理 个性化显示-LOGO设置 电脑端设置企业LOGO 钉钉管理后台-设置 管理员设置-企业设置-设置企业LOGO “工作”标题自定义 手机端设置“
-
本文向大家介绍C++实现企业职工工资管理系统,包括了C++实现企业职工工资管理系统的使用技巧和注意事项,需要的朋友参考一下 课程设计目的和要求 工资管理要和人事管理相联系,生成企业每个职工的实际发放工资。 企业职工人事基本信息包括:职工编号、姓名、性别、出生日期、职称(助工、工程师、高级工程师)和任职年限。 企业职工工资信息包括:职工编号、姓名、职务工资、职务补贴、住房补贴、应发工资、个人所得税、
-
获取企业Id 请求方式:GET 请求地址:https://open.qingtui.cn/team/domain/id/get?access_token=ACCESS_TOKEN&number=NUMBER 参数说明: 参数 必须 说明 access_token 是 接口调用凭证 number 是 企业号,可在管理后台中企业管理模块中查看 正确返回结果示例: { "domainId": "

