python3 selenium自动化 frame表单嵌套的切换方法
在web自动化测试中,测试工程师经常会碰到frame表单嵌套结构,直接定位会报错,我们需要切换表单后才能成功定位。
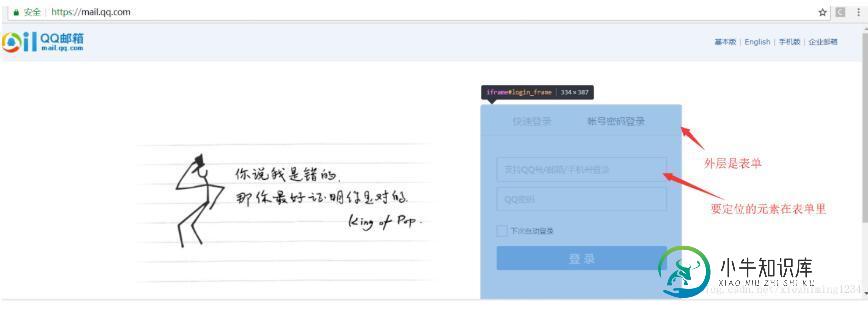
我拿QQ邮箱登录来作为例子说下frame怎么切换。

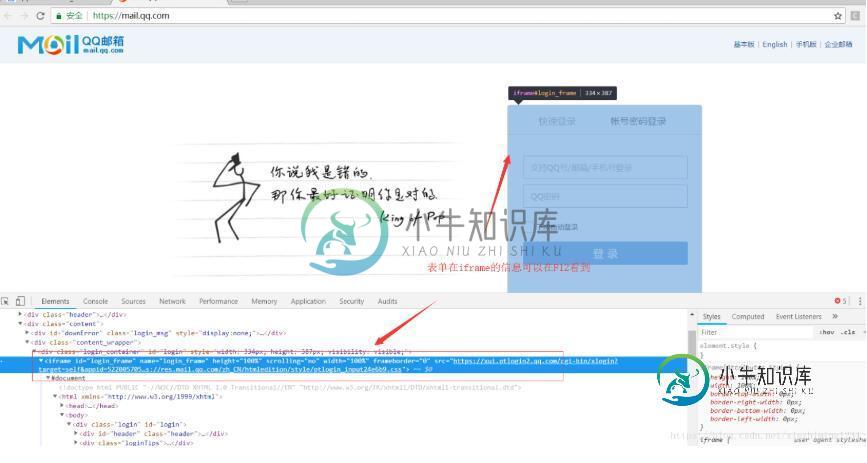
qq邮箱页面按F12可以看到以下信息:

表单的信息如下:
<iframe id="login_frame" name="login_frame" height="100%" scrolling="no" width="100%" frameborder="0" ............</iframe>
那我们可以通过这些信息切换表单
dr.switch_to.frame(‘login_frame')
然后就可以直接定位了
dr.find_element_by_id(‘u').send_keys(‘582732974@qq.com') #输入qq账号 dr.find_element_by_id(‘p').send_keys(‘xxxx') #输入qq密码
完整代码如下:
from selenium import webdriver
dr = webdriver.Chrome()
dr.get('https://mail.qq.com/')
dr.switch_to.frame('login_frame')
dr.find_element_by_id('u').send_keys('582732974@qq.com')
dr.find_element_by_id(
以上这篇python3 selenium自动化 frame表单嵌套的切换方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
假设你要提交一个类似下面的数据: 更糟的是,在可能在表单输入中遇到命名冲突的情况下,您可能会发现自己为了语义而使用长而笨拙的名称。 当在Angular 2中构建模板驱动的表单时,我们可以依靠ngModelGroup指令来实现一个更干净的实现,这样Angular就会将表单字段转换为嵌套数据。
-
我必须创建一个包含表和嵌套表的文档。当将嵌套表添加到具有固定宽度的列(在我的示例中,这是第一列,宽度为150pt)时,嵌套表看起来与预期一样(第一列auto,第二列70pt)。但是,如果我将相同的嵌套表添加到一个应该自动调整宽度的列中,嵌套表的列似乎也会更改为auto。是不是我错过了什么? 嵌套表示例 生成此示例的代码如下所示
-
本文向大家介绍js实现简单选项卡与自动切换效果的方法,包括了js实现简单选项卡与自动切换效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现简单选项卡与自动切换效果的方法。分享给大家供大家参考。具体分析如下: 这里再上篇《js实现简单的可切换选项卡效果》基础上,进一步实现可以自动切换的切换效果,用这种效果就可以做简单的焦点图了。 说明: 设置一个标识数字置为0,写一个每过几秒
-
我有一个目标,它有一个目标清单。一个目标有一系列的策略。一个战略有一个战术清单。战术有一个任务列表。 我希望能够在树视图中显示这一点,我希望树与项目同步。也就是说,如果我删除一个目标,该目标及其子目标也将从TreeView中消失。 计划是创建一个包装PlanItem的TreeItem。然后,将TreeItem的子TreeItems与PlanItem的子PlanItems同步。对于每个嵌套的Plan
-
使用JavaScript 可以从多个方面增强表单字段的易用性。其中,最常见的一种方式就是在用户填写完当前字段时,自动将焦点切换到下一个字段。通常,在自动切换焦点之前,必须知道用户已经输入了既定长度的数据(例如电话号码)。例如,美国的电话号码通常会分为三部分:区号、局号和另外4 位数字。为取得完整的电话号码,很多网页中都会提供下列3 个文本框: <input type="text" name="te
-
只使用一个集合很好,但是我需要编辑外部窗体的原型,所以它为每一行呈现内部窗体的原型。 你知道我该怎么做吗?还有什么是最好的储蓄方式 编辑:现在我正在尝试呈现嵌套窗体的原型: 促销特征选择类型 第一级原型,工作很好。

