symfony2多嵌套表单原型

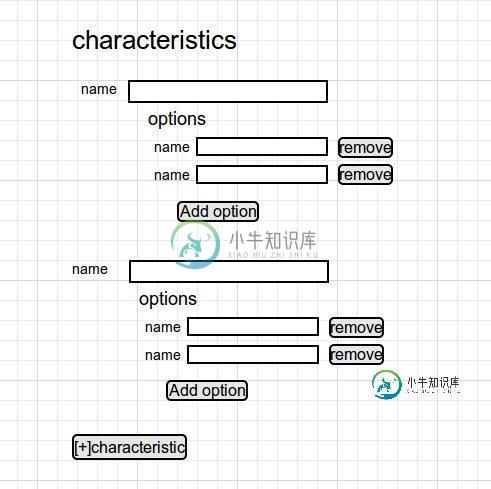
只使用一个集合很好,但是我需要编辑外部窗体的原型,所以它为每一行呈现内部窗体的原型。
你知道我该怎么做吗?还有什么是最好的储蓄方式
编辑:现在我正在尝试呈现嵌套窗体的原型:
<ul class="characteristics-container" data-prototype="{{ form_widget(form.characteristics.vars.prototype)|e }}" data-prototype-options="{{ form_widget(form.characteristics.options.vars.prototype|e ) }}">
{# iterate over each existing tag and render its only field: name #}
{% for characteristic in form.characteristics %}
<li>{{ form_row(characteristic.name) }}</li>
<div class="characteristics-options">
{% for opt in form.characteristics.options %}
{% endfor %}
</div>
{% endfor %}
</ul>
Method "options" for object "Symfony\Component\Form\FormView" does not exist in
$builder
->add('characteristics','collection', array(
'label' => 'Caracteristicas',
'type' => new PromotionCharacteristicType(),
'allow_add' => true,
'allow_delete' => true,
'by_reference' => false
))
$builder
->add('name',NULL, array('label' => 'Nome'))
->add('options', 'collection', array(
'type' => new PromotionCharacteristicOptionType(),
'allow_add' => true,
'allow_delete' => true,
'prototype' => true,
'by_reference' => false,
))
;
促销特征选择类型
$builder
->add('name',NULL, array('label' => 'Nome'))
;
第一级原型,工作很好。
共有1个答案
您需要保留来自不同集合的两个原型。Symfony提供将它们存储在div标记的data-prototype属性中,该属性包装集合。在你的情况下,效率很低。所以你可以在那里的空div中手工渲染它
示例您有字符表单
class CharacterType extends AbstractType
{
public function buildForm(FormBuilderInterface $builder, array $options)
{
$builder->add('opts', 'collection', array(
'type' => new OptionType(),
'allow_add' => true,
'allow_delete' => true,
'prototype' => true,
'prototype_name' => '__opt_prot__'
));
$builder->add('char_desc', 'text');
}
public function getName()
{
return 'char';
}
}
然后创建包含字符集合的窗体
$form = $this->createFormBuilder()
->add('chars', 'collection', array(
'type' => new CharacterType(),
'allow_add' => true,
'allow_delete' => true,
'prototype_name' => '__char_prot__'
))
->getForm();
# example data
$form->setData(
array(
'chars' => array(
array('options' => array(), 'char_desc' => 1),
array('options' => array(), 'char_desc' => 2),
),
)
);
<div
id="prots"
data-prototype-opt="{{ form_widget(form.chars.vars.prototype.children['opts'].vars.prototype) | e }}"
data-prototype-char="{{ form_widget(form.chars.vars.prototype) | e }}"
>
</div>
{% for char in form.chars %}
{{ form_row(char.char_desc) }}
<label for="">opts</label>
{% for opt in char.opts %}
{{ form_row(opt.text) }}
{% endfor %}
{% endfor %}
-
我有一个mongodb文档,我已经把它变成了一个表单。该文档有两个emebedOne文档,它们也是表单。正在验证主文档,但未验证嵌入文档。我正在使用自定义断言,但我认为这不重要。 文档 嵌入式类对此的自定义断言永远不会调用。 形式 处理程序 谢谢你的帮助。 科里
-
我正在尝试处理一个对我来说相当复杂的表格... 我们有收藏,其中包含书籍(OneTo多国),文章(OneTo多国)及其作者(ManyTo多国)。 用户可以编辑一本书:他可以添加或删除一篇文章,还可以为每篇文章添加或删除一些作者。有嵌套表单:book 实体描述看起来很好,数据库是由控制台生成的,看起来是一致的。 如果我不必与使用图书版表单的作者打交道,这就很好了。如果作者存在,我有一个重复条目错误。
-
我在处理我的联系方式时遇到了麻烦,虽然是一个简单的联系方式。我花了很多时间试图找出我的代码出了什么问题,但一直没有找到解决办法。我的对象没有接收数据。我有以下例外情况: 执行INSERT INTO联系人(电子邮件、姓名、消息、日期)VALUES时发生异常 (?, ?, ?, ?)'用参数[null, null, null,"2016-09-19 00:08:48"]: SQLSTATE[23000
-
假设你要提交一个类似下面的数据: 更糟的是,在可能在表单输入中遇到命名冲突的情况下,您可能会发现自己为了语义而使用长而笨拙的名称。 当在Angular 2中构建模板驱动的表单时,我们可以依靠ngModelGroup指令来实现一个更干净的实现,这样Angular就会将表单字段转换为嵌套数据。
-
问题内容: 是否可以嵌套这样的html表单 这样两种形式都起作用?我的朋友对此有问题,部分作品没有问题。 问题答案: 一言以蔽之。您可以在页面中具有多种形式,但不应嵌套它们。 从html5工作草案中: 4.10.3元素 内容模型: 流内容,但没有表单元素后代。
-
我正在尝试映射我的遗留API对象(我无法更改它),该对象具有嵌套的原始类型属性。列表的元素与DTO列表的元素不兼容,应显式映射为嵌套。不幸的是,MapStruct似乎认为原始与所有类型化列表兼容,并忽略了我试图指定的任何映射,而生成的代码不能正常工作,随后在序列化程序的某个地方产生错误。 我的API对象具有嵌套的原始类型列表: 我的DTO对象具有DTO值类型元素的泛型类型列表: ...但MapSt

