python3 selenium自动化 下拉框定位的例子
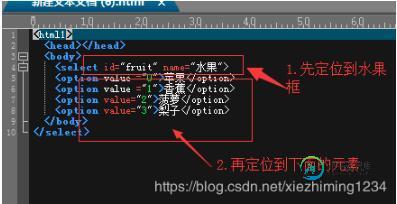
我们在做web UI自动化时,经常会碰到下拉框,如下图:

所上图,下拉框的源代码如下:
<html1> <head></head> <body> <select id="fruit" name="水果" style="width:100px;"> <option value ="0">苹果</option> <option value ="1">香蕉</option> <option value="2">菠萝</option> <option value="3">梨子</option> </body> </select>
假如我们要选择‘菠萝',我们将怎么实现呢?
首先我们要定位水果框,再定位水果下面的元素,如下图所示:

具体代码如下:
from selenium import webdriver
from selenium.webdriver.support.select import Select #首先必须要导入select包才能定位
from time import sleep
dr = webdriver.Chrome()
dr.get(r'D:\下拉框.html')
#先定位到水果框,用变量selectfruit
selectFruit = dr.find_element_by_id('fruit')
#再定位到具体的元素,菠萝
Select(selectFruit).select_by_visible_text('菠萝')
定位完毕,收工。
以上这篇python3 selenium自动化 下拉框定位的例子就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
我正在设计一个网站。在我的网站,我想创建这样一个菜单,其中导航栏将包含这样一个ul,哪个类将是导航导航栏-导航导航栏-右。缩小页面大小后,此时会出现下拉按钮。然后,如果用户单击按钮,在出现的下拉框中li项应该向左浮动,这意味着ul类将是nav navbar-nav navbar-左。我该怎么做呢?我试过jQuery。但是在这种情况下,在页面返回到其原始大小后,ul不会返回到其原始的nav navb
-
本文向大家介绍下拉框select的绑定示例,包括了下拉框select的绑定示例的使用技巧和注意事项,需要的朋友参考一下 根据文本绑定text 根据值绑定value
-
主要内容:1. Java List 示例,2. OGNL List 实例在Struts2中,HTML下拉框可以通过<s:select>标签呈现。要自动选择一个下拉框的默认值,只是声明<s:select>值”属性标记,并设置相应的默认值。 这里创建一个Web工程:strut2autoselectdropdown,来演示在多个复选框如何设置的默认值,整个项目的结构如下图所示: 1. Java List 示例 Java列表生成选择选项的下拉框。 <s:select>标记呈现
-
本文向大家介绍JavaScript实现点击文本自动定位到下拉框选中操作,包括了JavaScript实现点击文本自动定位到下拉框选中操作的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js点击文本自动定位到下拉框选的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家学习JavaScript程序设计有所帮助。
-
主要内容:Struts 2 <s:select> 示例,1. 动作 - Action,2. 结果页面,3. struts.xml,5. 运行实例,参考这里创建一个Web工程:strut2selectdropdown,来演示在多个复选框如何设置的默认值,整个项目的结构如下图所示: 在Struts2,可以使用 <s:select> 标签来创建一个HTML下拉框。 产生下面的HTML代码... 其语法不需要太多解释,只不过是“headerKey”和“headerValue”。“headerKey”是一
-
本文向大家介绍jQuery自定义多选下拉框效果,包括了jQuery自定义多选下拉框效果的使用技巧和注意事项,需要的朋友参考一下 项目中需要自定义一个下拉框多选插件,业务问题还是自己实现比较好 通过$.fn 向jQuery添加新的方法 下拉数据通过参数传递进去,通过调用该插件时接收,选择后的确定与取消事件采用事件传递方式 代码如下: 1.效果图 2.代码 3.Jquery插件 4.页面调用示例

