Android树形控件的实现方法
在PC上我们已经习惯了树形控件,因为其可以清晰的展现各个节点之间的层次结果,但是在Android平台上,系统并没有提供这样一个控件,而是只有ListView。不过通过改写与ListView绑定的Adapter可以实现这样一个效果。
一个ListView需要和一个Adapter绑定,用于管理数据。在这里以BaseAdapter为例,继承Adapter需要重写四个函数,其中较为重要的是两个:
1 public int getCount();//该函数返回ListView 的ListItem的条数
2 public View getView(int position, View view, ViewGroup arg2)//负责绘制每一个item。如果getCount()返回10,那么getView()就会被调用10次。
首先开发自己的数据结构:
package bupt.liyazhou.ui;
import java.util.ArrayList;
import java.util.List;
/*
* @ author:liyazhou
* @date:2013.4.29
* @description:Node类用来在UI层中存储一个节点的信息
*
*/
public class Node {
private Node parent=null;//父节点
private List<Node> children=null;
private String oid=null;//该节点的oid
private String name=null;//该节点信息的描述
private String value=null;//该节点的值
private boolean isLeaf=false;//是否为叶节点
private boolean isExpanded=false;//该节点是否展开
private int icon=-1;//该节点的图标对应的id
private int iconForExpandedOrFolded=-1;
private int iconForExpanding=-1;
private int iconForFolding=-1;
private boolean tableItemOrNot=false;//表示是否为表结构的一列
public Node(Node parent,String oid,String description,boolean isLeaf,int icon,int exIcon,int foIcon)
{
this.parent=parent;
this.oid=oid;
this.name=description;
this.isLeaf=isLeaf;
this.icon=icon;
this.iconForExpanding=exIcon;
this.iconForFolding=foIcon;
}
public void setTableItemOrNot(boolean tableItemOrNot)
{
this.tableItemOrNot=tableItemOrNot;
}
public boolean getTableItemOrNot()
{
return this.tableItemOrNot;
}
//设置value
public void setValue(String value)
{
this.value=value;
}
//得到value
public String getValue()
{
return this.value;
}
//设置图标
public void setIcon(int icon)
{
this.icon=icon;
}
public int getIcon()
{
return this.icon;
}
//得到description
public String getDescription()
{
return this.name;
}
//得到oid
public String getOid()
{
return this.oid;
}
//得到是否为叶节点
public boolean isLeafOrNot()
{
return this.isLeaf;
}
//得到当前节点所在的层数,根为0层
public int getLevel()
{
return parent==null?0:parent.getLevel()+1;
}
//设置是否展开
public void setExpanded(boolean isExpanded)
{
this.isExpanded=isExpanded;
}
public boolean getExpanded()
{
return this.isExpanded;
}
//添加子节点
public void addChildNode(Node child)
{
if(this.children==null)
{
this.children=new ArrayList<Node>();
}
this.children.add(child);
}
//清空子节点
public void clearChildren()
{
if(!this.children.equals(null))
{
this.children.clear();
}
}
//是否为根节点
public boolean isRoot()
{
return this.parent.equals(null)?true:false;
}
//设置展开图标
public void setExpandIcon(int expand)
{
this.iconForExpanding=expand;
}
//设置折叠图标
public void setFoldIcon(int fold)
{
this.iconForFolding=fold;
}
//得到展开或折叠图标
public int getExpandOrFoldIcon()
{
if(this.isExpanded==true)
return this.iconForExpanding;
else
return this.iconForFolding;
}
//得到子树
public List<Node> getChildren()
{
return this.children;
}
}
然后写自己的Adapter
package bupt.liyazhou.ui;
import java.util.ArrayList;
import java.util.List;
import android.R;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
public class MibTreeListAdapter extends BaseAdapter {
private Context context=null;
private List<Node> nodeList=new ArrayList<Node> ();//所有的节点
private List<Node> nodeListToShow=new ArrayList<Node>();//要展现的节点
private LayoutInflater inflater=null;
private Node root=null;
public MibTreeListAdapter(Context con,Node Root,int layout)
{
this.context=con;
this.inflater=(LayoutInflater)con.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
establishNodeList(Root);
this.root=Root;
setNodeListToShow();
}
public void establishNodeList(Node node)
{
nodeList.add(node);
if(node.isLeafOrNot())
return;
List<Node> children=node.getChildren();
for(int i=0;i<children.size();i++)
{
establishNodeList(children.get(i));
}
}
public void setNodeListToShow()
{
this.nodeListToShow.clear();
establishNodeListToShow(this.root);
}
//构造要展示在listview的nodeListToShow
public void establishNodeListToShow(Node node)
{
this.nodeListToShow.add(node);
if(node.getExpanded()&&!node.isLeafOrNot()&&node.getChildren()!=null)
{
List<Node> children=node.getChildren();
for(int i=0;i<children.size();i++)
{
establishNodeListToShow(children.get(i));
}
}
}
//根据oid得到某一个Node,并更改其状态
public void changeNodeExpandOrFold(int position)
{
String oid=this.nodeListToShow.get(position).getOid();
for(int i=0;i<this.nodeList.size();i++)
{
if(nodeList.get(i).getOid().equals(oid))
{
boolean flag=nodeList.get(i).getExpanded();
nodeList.get(i).setExpanded(!flag);
}
}
}
//listItem被点击的响应事件
public Node OnListItemClick(int position)
{
Node node=this.nodeListToShow.get(position);
if(node.isLeafOrNot())
{
//处理snmp代码
Toast.makeText(this.context, "该节点为子节点", Toast.LENGTH_SHORT).show();
return node;
}
else
{
this.changeNodeExpandOrFold(position);
this.setNodeListToShow();
this.notifyDataSetChanged();
return null;
}
}
public int getCount() {
// TODO Auto-generated method stub
return nodeListToShow.size();
}
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return nodeListToShow.get(arg0);
}
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return arg0;
}
public View getView(int position, View view, ViewGroup parent) {
// TODO Auto-generated method stub
Holder holder=null;
if(view!=null)
{
holder=(Holder)view.getTag();
}
else
{
holder=new Holder();
view=this.inflater.inflate(bupt.liyazhou.R.layout.listview_item, null);
holder.description=(TextView)view.findViewById(bupt.liyazhou.R.id.textview_nodeDescription);
holder.nodeIcon=(ImageView)view.findViewById(bupt.liyazhou.R.id.imageview_nodeImage);
holder.expandOrFoldIcon=(ImageView)view.findViewById(bupt.liyazhou.R.id.imageview_expandedImage);
view.setTag(holder);
}
//绘制一个item
//设置文字
Node node= this.nodeListToShow.get(position);
holder.description.setText(node.getDescription());
//设置图标
int icon=node.getIcon();
if(icon!=-1)
{
holder.nodeIcon.setImageResource(icon);
holder.nodeIcon.setVisibility(View.VISIBLE);
}
else
holder.nodeIcon.setVisibility(View.INVISIBLE);
//设置展开折叠图标
if(!node.isLeafOrNot())
{
int expandIcon=node.getExpandOrFoldIcon();
if(expandIcon==-1)
holder.expandOrFoldIcon.setVisibility(View.INVISIBLE);
else
{
holder.expandOrFoldIcon.setImageResource(expandIcon);
holder.expandOrFoldIcon.setVisibility(View.VISIBLE);
}
}
else
{
holder.expandOrFoldIcon.setVisibility(View.INVISIBLE);
}
view.setPadding(node.getLevel()*35, 10, 10, 10);
return view;
}
public class Holder
{
TextView description;
ImageView nodeIcon;
ImageView expandOrFoldIcon;
}
}
listview_item.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ImageView android:id="@+id/imageview_nodeImage" android:layout_height="fill_parent" android:layout_width="wrap_content" android:layout_alignParentLeft="true" android:paddingRight="10dp"/> <TextView android:id="@+id/textview_nodeDescription" android:layout_height="fill_parent" android:layout_width="wrap_content" android:layout_toRightOf="@id/imageview_nodeImage" /> <ImageView android:id="@+id/imageview_expandedImage" android:layout_height="fill_parent" android:layout_width="wrap_content" android:layout_alignParentRight="true"/> </RelativeLayout>
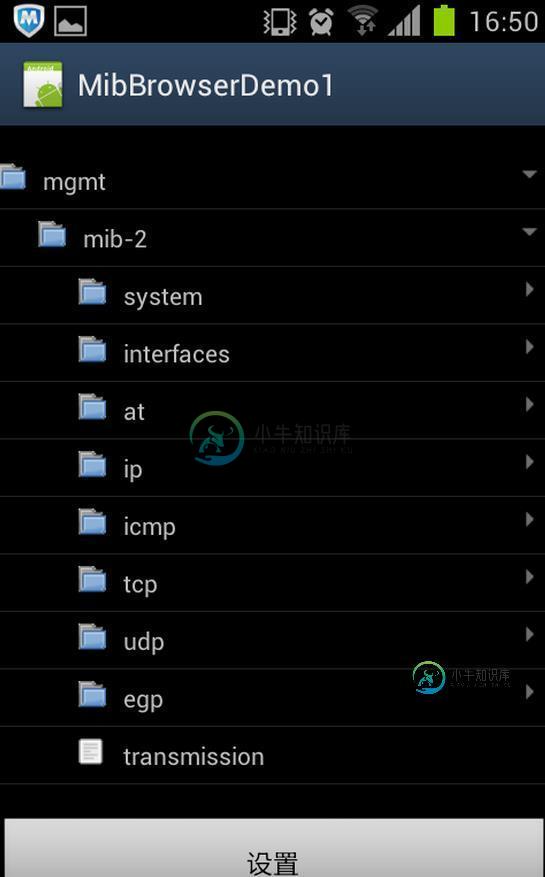
实现效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
用清晰的层级结构展示信息,可展开或折叠。 基础用法 基础的树形结构展示。 demo <el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree> <script> export default { data() { return { data: [{
-
Tree 树形控件 用清晰的层级结构展示信息,可展开或折叠。 基础用法 基础的树形结构展示。 ::: demo 基础的树形结构展示 constructor(props) { super(props); this.state = { data: [{ label: '一级 1', children: [{ label: '二级 1-1',
-
用清晰的层级结构展示信息,可展开或折叠。 基础用法 基础的树形结构展示。 <el-tree [model]="data"> </el-tree> <script type="text"> // in Component data: any = [{ label: '一级 1', children: [{ label: '二级 1-1', children: [{
-
Tree 树形控件 用清晰的层级结构展示信息,可展开或折叠。 基础用法 基础的树形结构展示。 demo <el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree> <script> export default { data() { return {
-
本文向大家介绍Android编程实现改变控件背景及形态的方法,包括了Android编程实现改变控件背景及形态的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android编程实现改变控件背景及形态的方法。分享给大家供大家参考,具体如下: 1. 改变背景 在res/drawable下创建一个xml文件: 2. 改变形态 在布局文件上引用: 更多关于Android相关内容感兴趣的读者可查
-
本文向大家介绍Bootstrap树形控件使用方法详解,包括了Bootstrap树形控件使用方法详解的使用技巧和注意事项,需要的朋友参考一下 一、JQuery树形控件 Jquery树形控件是一款基于JQuery+bootstrap、完全通过js和样式手写出来的非常轻量级的控件,网上很多地方都能看到它的影子。它功能简单、用户体验不错。对于一些简单的层级关系展示比较实用,但对于节点的增删改实现起来就不容

