pandas DataFrame行或列的删除方法的实现示例
此文我们继续围绕DataFrame介绍相关操作。
平时在用DataFrame时候,删除操作用的不太多,基本是从源DataFrame中筛选数据,组成一个新的DataFrame再继续操作。
1. 删除DataFrame某一列
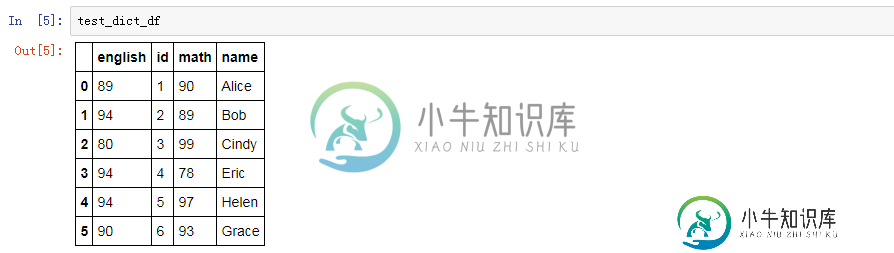
这里我们继续用上一节产生的DataFrame来做例子,原DataFrame如下:

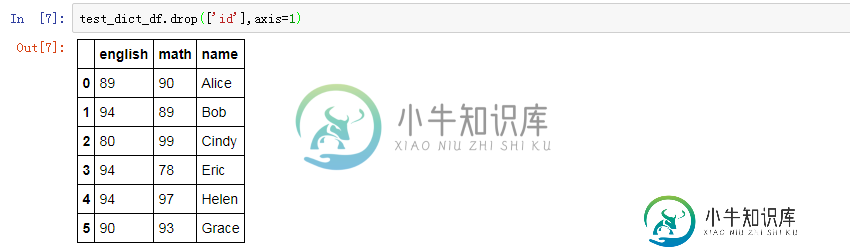
我们使用drop()函数,此函数有一个列表形参labels,写的时候可以加上labels=[xxx],也可以不加,列表内罗列要删除行或者列的名称,默认是行名称,如果要删除列,则要增加参数axis=1,操作如下:
#pd.__version__ =='0.18.0' #drop columns test_dict_df.drop(['id'],axis=1) #test_dict_df.drop(columns=['id']) # official operation, maybe my pandas version needs update!
结果如下,对于上面的代码,官方教程文档中给出了columns=['name'],但是在我测试的时候会报错,我用的python3,pandas版本为0.18,可能是pandas版本太老的缘故。

这里注意输出的结果是执行此方法的结果,而不是输出test_dict_df的结果,是因为方法默认的并不是在本身执行操作,这时候输出test_dict_df输出的仍然是没有进行删除操作的原DataFrame,如果你想在原DataFrame上进行操作,需要加上inplace=True,等价于在操作完再赋值给本身:
test_dict_df.drop(['id'],axis=1,inplace=True) # test_dict_df = test_dict_df.drop(['id'],axis=1)
2. 删除DataFrame某一行
删除某一行,在上面删除列操作的时候也稍有提及,如果不加axis=1,则默认按照行号进行删除,例如要删除第0行和第4行:
test_dict_df.drop([0,4])

同理,你要在源DataFrame上进行操作就得加上inplace参数,否则不会在test_dict_df上改动。
当然,如果你的DataFrame有很多级,你可以加上level参数,这里就不多赘述了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍matlab中实现矩阵删除一行或一列的方法,包括了matlab中实现矩阵删除一行或一列的方法的使用技巧和注意事项,需要的朋友参考一下 实例如下所示: 删除行: 删除列: 以上这篇matlab中实现矩阵删除一行或一列的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍jquery实现增加删除行的方法,包括了jquery实现增加删除行的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现增加删除行的方法。分享给大家供大家参考。具体分析如下: 最近做一个投票管理的模块,需要添加问题选项,为了方便,就简单地实现了表格行的添加、删除。 注:需引入jquery.js 先上效果图:(form中默认有4行) 表单代码: JS代码: 需要
-
本文向大家介绍DevExpress实现GridControl删除所有行的方法,包括了DevExpress实现GridControl删除所有行的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了DevExpress实现GridControl删除所有行的方法,希望对读者进行C#程序设计有一定的帮助,具体方法如下: 主要功能代码如下: 代码使用方法如下:
-
本文向大家介绍PHP实现动态删除XML数据的方法示例,包括了PHP实现动态删除XML数据的方法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP实现动态删除XML数据的方法。分享给大家供大家参考,具体如下: 前面介绍了动态添加XML数据的方法,这里在原有Message_XML类的基础上稍作改进,实现动态删除xml的功能: 一. 代码 二. 运行结果 PS:这里再为大家提供几款关于x
-
本文向大家介绍JavaScript实现动态添加,删除行的方法实例详解,包括了JavaScript实现动态添加,删除行的方法实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript实现动态添加,删除行的方法。分享给大家供大家参考。具体如下: JavaScript实现动态的增加或删除table的行 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍jQuery实现删除li节点的方法,包括了jQuery实现删除li节点的方法的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示: 以上所述是小编给大家介绍的jQuery实现删除li节点的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!

