jquery实现增加删除行的方法
本文实例讲述了jquery实现增加删除行的方法。分享给大家供大家参考。具体分析如下:
最近做一个投票管理的模块,需要添加问题选项,为了方便,就简单地实现了表格行的添加、删除。
注:需引入jquery.js
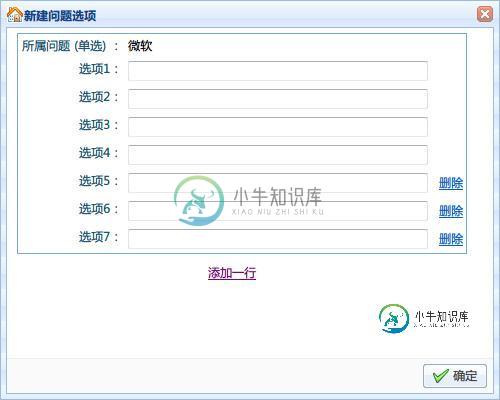
先上效果图:(form中默认有4行)

表单代码:
<div class="oz-form-fields" style="width:450px;padding-top: 5px">
<table cellpadding="0" cellspacing="0" style="width:450px;" id="optionContainer">
<tr id="option0">
<td class="oz-form-topLabel">所属问题
<c:if test="${questionType=='radio'}">(单选)</c:if>
<c:if test="${questionType=='checkbox'}">(复选)</c:if>:
</td>
<td class="oz-property" >
${question}
</td>
<td></td>
</tr>
<tr id="option1">
<td class="oz-form-topLabel">选项1:</td>
<td class="oz-property" >
<input type="text" style="width:300px">
</td>
<td></td>
</tr>
<tr id="option2">
<td class="oz-form-topLabel">选项2:</td>
<td class="oz-property" >
<input type="text" style="width:300px" >
</td>
<td></td>
</tr>
<tr id="option3">
<td class="oz-form-topLabel">选项3:</td>
<td class="oz-property" >
<input type="text" style="width:300px">
</td>
<td></td>
</tr>
<tr id="option4">
<td class="oz-form-topLabel">选项4:</td>
<td class="oz-property" >
<input type="text" style="width:300px">
</td>
<td></td>
</tr>
</table>
<div style="text-align: center;">
<a href="#" onclick="addRow()">添加一行</a>
</div>
</div>
JS代码:
var rowCount=4; //行数默认4行
//添加行
function addRow(){
rowCount++;
var newRow='<tr id="option'+rowCount+'"><td class="oz-form-topLabel">选项'+rowCount+':</td><td class="oz-property" ><input type="text" style="width:300px"></td><td><a href="#" onclick=delRow('+rowCount+')>删除</a></td></tr>';
$('#optionContainer').append(newRow);
}
//删除行
function delRow(rowIndex){
$("#option"+rowIndex).remove();
rowCount--;
}
需要注意的是,表单的<tr>中需要定义ID,如果默认有行的,就如代码所示有规律地定义好ID,这样可以方便添加一行的时候定义新行ID。
JS中要定义一个行数变量,因为我的表单中默认了4行(第一行,即id='option0'这行可以不用管),所以JS中定义的rowCount默认为4.
OK,完事。就如此的简单。
另外,如果需要在指定位置增加行,需要这么写
$("#tab tr").eq(-2).after("<tr style='border:none;'><td style='width: 120px;border:none;' align='right'><strong>关键词名称:</strong></td><td style='width: 225px;border:none;'><input type='text' name='name' id='smsName' style='width: 135px;'/> <span class='red'> *</span></td></tr>");
-2就是在倒数第二个tr后面增加行。
tab是表格的id
希望本文所述对大家的jQuery程序设计有所帮助。
-
本文向大家介绍jquery easyui datagrid实现增加,修改,删除方法总结,包括了jquery easyui datagrid实现增加,修改,删除方法总结的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery easyui datagrid实现增加,修改,删除的方法。分享给大家供大家参考,具体如下: 页面: 引用的JS: JS: 这里面要注意的是,"操作"的跨行,一定要
-
本文向大家介绍jQuery实现列表的增加和删除功能,包括了jQuery实现列表的增加和删除功能的使用技巧和注意事项,需要的朋友参考一下 具体代码如下所示: 总结 以上所述是小编给大家介绍的jQuery实现列表的增加和删除功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
本文向大家介绍jquery增加和删除元素的方法,包括了jquery增加和删除元素的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery增加和删除元素的方法。分享给大家供大家参考。具体实现方法如下: 运行效果如下: 希望本文所述对大家的jQuery程序设计有所帮助。
-
本文向大家介绍jQuery增加与删除table列的方法,包括了jQuery增加与删除table列的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery增加与删除table列的方法。分享给大家供大家参考,具体如下: 先来看看运行效果图: 完整代码如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery拖拽特效与技巧总结》、《jQuery扩展技巧总结》、《jQ
-
本文向大家介绍jQuery增加、删除及修改select option的方法,包括了jQuery增加、删除及修改select option的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery增加、删除及修改select option的方法。分享给大家供大家参考,具体如下: jQuery获取Select选择的Text和Value: 1. 2. 3. 4. jQuery添加/删除S
-
本文向大家介绍jquery 动态增加删除行的简单实例(推荐),包括了jquery 动态增加删除行的简单实例(推荐)的使用技巧和注意事项,需要的朋友参考一下 最近写程序,碰巧有动态增加删除行,下面就记录一下 html就不写了,也没有什么,直接上核心了 新增行 好,下面我们看下addTr方法~~这个是在网上找到的,还是蛮好用的 删除行,这个就比较简单了 动态添加删除行,就这么几行代码,方便大家使用 p

