JQuery boxy插件在IE中边角图片不显示问题的解决
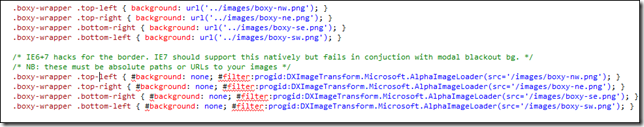
JQuery boxy插件很好用,但也会出现一些问题,比如弹出框的边角在IE中不能显示。本博文将来解决这个问题。将boxy插件引用到项目中后会有一个boxy.css文件和jquery.boxy.js文件。在boxy.css文件中有给弹出框设置四个角图片的样式,如下图:

不做任何修改在Chrome浏览器下没有问题,如下:

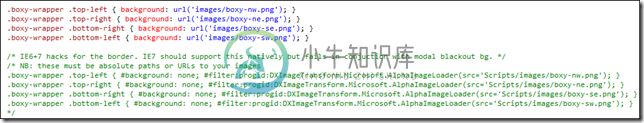
在网上查了一些资料,说将css文件中的图片路径给位全路径可以解决问题,如下:

发现这样修改后并没有作用,运行后效果仍然如下:

有效的解决方法
将上面css截图的下半部分注释掉,如下图:

然后在jquery.boxy.js文件中的Boxy函数中添加一段脚本,下面贴出修改后的Boxy函数代码:
function Boxy(element, options) {
this.boxy = jQuery(Boxy.WRAPPER);
jQuery.data(this.boxy[0], 'boxy', this);
this.visible = false;
this.options = jQuery.extend({}, Boxy.DEFAULTS, options || {});
if (this.options.modal) {
this.options = jQuery.extend(this.options, {center: true, draggable: false});
}
// options.actuator == DOM element that opened this boxy
// association will be automatically deleted when this boxy is remove()d
if (this.options.actuator) {
jQuery.data(this.options.actuator, 'active.boxy', this);
}
this.setContent(element || "<div></div>");
this._setupTitleBar();
this.boxy.css('display', 'none').appendTo(document.body);
this.toTop();
if (this.options.fixed) {
if (jQuery.browser.msie && jQuery.browser.version < 7) {
this.options.fixed = false; // IE6 doesn't support fixed positioning
} else {
this.boxy.addClass('fixed');
}
}
if (this.options.center && Boxy._u(this.options.x, this.options.y)) {
this.center();
} else {
this.moveTo(
Boxy._u(this.options.x) ? this.options.x : Boxy.DEFAULT_X,
Boxy._u(this.options.y) ? this.options.y : Boxy.DEFAULT_Y
);
}
//fengwei add 2010-11-28
//用于解决弹出框的圆角在ie中的显示问题
if ($.browser.msie) {
var setFilter = function(cls) {
var obj = $(cls), ret = obj.css("background-image").match(/url\(\"(.+)\"\)/);
if (ret == null || ret.length < 1) return;
obj.css({
"background": "none", "filter": "alpha(opacity=0)",
"filter": "progid:DXImageTransform.Microsoft.
AlphaImageLoader(src='" + ret[1] + "')"
});
};
setFilter(".top-left");
setFilter(".top-right");
setFilter(".bottom-left");
setFilter(".bottom-right");
}
if (this.options.show) this.show();
};
修改好css和js文件后,再次运行程序,在IE6,7,8中均能正常弹出带边角的框了。
希望本文对您有所帮助。
-
本文向大家介绍Android ImageView 不显示JPEG图片的问题解决,包括了Android ImageView 不显示JPEG图片的问题解决的使用技巧和注意事项,需要的朋友参考一下 Android ImageView 不显示JPEG图片 今天在写一个小实例,ImageView在xml里面设置的是INVISIBLE,在代码里需要设置成setVisibility(View.VISIBLE),
-
本文向大家介绍python中ImageTk.PhotoImage()不显示图片却不报错问题解决,包括了python中ImageTk.PhotoImage()不显示图片却不报错问题解决的使用技巧和注意事项,需要的朋友参考一下 发现问题 今天在使用ImageTk.photoImage()显示图片时,当把包含该函数放在自定义函数里时,不能正常显示,移到函数为又可正常显示,所以想到可能是变量不是全局性的缘
-
本文向大家介绍解决matplotlib库show()方法不显示图片的问题,包括了解决matplotlib库show()方法不显示图片的问题的使用技巧和注意事项,需要的朋友参考一下 最近使用python里的matplotlib库绘图,想在代码结束时显示图片看看,结果图片一闪而过,附上我原来代码: 我上网查了一下,在遇到show()方法无法显示图片或者图片一闪而过,解决方案分两步: 1.加头文件,完整
-
本文向大家介绍Android中超大图片无法显示的问题解决,包括了Android中超大图片无法显示的问题解决的使用技巧和注意事项,需要的朋友参考一下 发现问题 最近在做图片浏览功能时遇到了一个很蛋疼的问题,在开启硬件加速情况下,超大图无法正常显示(图的长宽有一个大于9000),而且程序不会crash,只是图片加载不出来,View显示为黑色。通过查看日志,发现系统打印出了下面的内容: 从日志内容可以看
-
本文向大家介绍解决Matplotlib图表不能在Pycharm中显示的问题,包括了解决Matplotlib图表不能在Pycharm中显示的问题的使用技巧和注意事项,需要的朋友参考一下 初学者可能都会遇到一个小问题就是:在用IPython的时候,可以使用类似 的Magic Function(魔法函数)来显示Matplotlib图表,但是用Pycharm编写项目的时候是不能写magic函数的,会出现编
-
本文向大家介绍nginx解决图片显示过慢,下载不完全的问题,包括了nginx解决图片显示过慢,下载不完全的问题的使用技巧和注意事项,需要的朋友参考一下 写在前面 最近,一名读者跟我说他通过浏览器访问自己的服务器时,图片显示的非常慢,以至于在浏览器中都无法完全加载出来,下载文件时,更是恼火,文件根本就无法完全下载下来。而且奇怪的是这位读者所在的网络是没啥问题的。于是,我便开始帮他排查各种问题。。。

