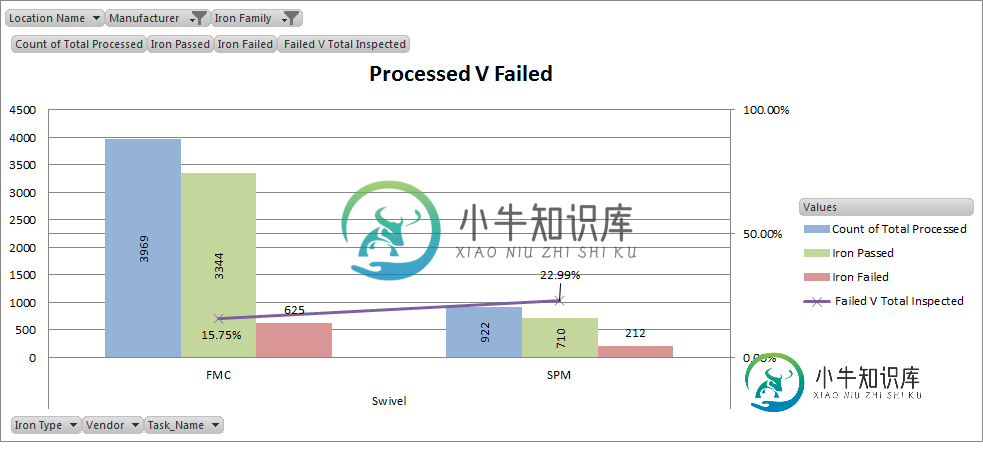
剑道图显示问题

有没有人能帮我一下这个如何用下面的数据来实现。
[
{"IronType":"Adapter","Manufacturer":"FMC","TotalFailed":56,"TotalPassed":1016,"TotalProcessed":1072,"FailedVTotalInspected":5.22},
{"IronType":"Adapter","Manufacturer":"SPM","TotalFailed":36,"TotalPassed":613,"TotalProcessed":649,"FailedVTotalInspected":5.55},
{"IronType":"Swivel","Manufacturer":"FMC","TotalFailed":984,"TotalPassed":5094,"TotalProcessed":6078,"FailedVTotalInspected":16.19},
{"IronType":"Swivel","Manufacturer":"SPM","TotalFailed":299,"TotalPassed":1051,"TotalProcessed":1350,"FailedVTotalInspected":22.15}
]
共有1个答案
给定json数据,您可以筛选要在dataSource对象中显示的IronType:
var dsCertpData = new kendo.data.DataSource({
data: theData,
filter: { field: "IronType", operator: "eq", value: "Swivel" }
});
$("#chart1").kendoChart({
theme: "Fiori",
dataSource: dsCertpData,
legend: {
position: "right",
visible: true,
},
seriesColors: ["#95B3D7","#C3D69B","#D99694","#7D60A0"],
series: [
{
type: "column",
categoryField: "Manufacturer",
field:"TotalProcessed",
name: "Total Processed",
axis: "Main",
},
{
type: "column",
categoryField: "Manufacturer",
field:"TotalPassed",
name: "Total Passed",
axis: "Main"
}, {
type: "column",
categoryField: "Manufacturer",
field:"TotalFailed",
name: "Total Failed",
axis: "Main"
},
{
type: "line",
categoryField: "Manufacturer",
field:"FailedVTotalInspected",
name: "% failed",
axis: "percent",
}
],
categoryAxis: {
title: { text: "Swivel" },
axisCrossingValues: [ 10, 0],
},
valueAxes: [
{
name: "percent",
min: 0,
max: 100,
},
{
name: "Main",
},
],
tooltip: {
visible: true,
template: "${series.name} : ${value}"
}
});
然后每次选择新的IronType时,更新图表:
var value = $("#IronTypeFilter").val();
dsCertpData.filter( { field: "IronType", operator: "eq", value: value });
var chart = $("#chart1").data("kendoChart");
chart.options.categoryAxis.title.text = value;
chart.redraw();
工作演示
-
我试图使用一对剑道下拉列表来过滤AngularJS中的数据集。其中一个数据源使用静态可观察数组按状态筛选数据集;另一个数据源是数据集的“区域ID”列的一组不同值,也存储为可观察数组。当状态下拉列表更改时,区域下拉列表应该从新过滤的数据中重新加载区域列表。这是可行的,但是选定的值最终会被忽略,即使应该代表选定值的模型仍然具有正确的值,并且数据仍然被相同的值正确过滤。打开下拉列表,然后单击它,使其按应
-
我在五月有一个剑道MVC下拉列表。我正在成功地将所选值从中保存到数据库中。当我来编辑数据时,该值从模型中正确返回并在下拉树中设置,但是,在下拉树中没有任何项目被视觉上选中。 当我尝试从单击按钮读取下拉树的值时,它正确地返回该值。 上面的javascript警报正确返回该值,但在DropdownTree中没有显示选定的项目。我还尝试删除ValuePrimitive属性,但没有任何效果。 有人能帮我找
-
我想定制剑道折线图如下: 我想在剑道折线图上显示右侧的堆积条形图。 有什么方法可以使用MVC来实现这一点吗
-
嗨,在剑道网格中编辑时,有没有办法只显示几列? 我正在尝试以弹出模式更新网格值。当我点击编辑按钮时,它会在弹出窗口中显示所有列。但我只想在弹出窗口中显示选定的列,如name和dept。
-
我是剑道MVC的新手,所以请耐心等待。我有以下代码来创建一个剑道MVC DropDownList For: "原始"ViewModel的Kind"属性对应于从DataSource-Read终结点接收的数据的"Code"属性。 请指教。 谢谢你,屋大维
-
我有一个剑道图表,我必须用模型绑定图表。我必须设置系列默认值选项。 我得到了如何在JavaScrit中设置seriesdefualts的代码。有人能帮助我如何在模型视图绑定中添加相同的代码吗。 JavaScript: 模型视图绑定:

