cookie的secure属性详解
今天做项目的时候涉及到了cookie跨域传递的问题,也因此了解了cookie的一个属性——secure。
顾名思义,这个属性就是用来保证cookie的安全的。
当secure属性设置为true时,cookie只有在https协议下才能上传到服务器,而在http协议下是没法上传的,所以也不会被窃听。
简单实践一下,chrome浏览器打开https://www.baidu.com和http://www.baidu.com,分别打开控制台(下文称https页面中的控制台为console1,http的成为console2)
1. 先在console1中输入以下代码
document.cookie = "name=EX;expires=60*24*7;secure=true";
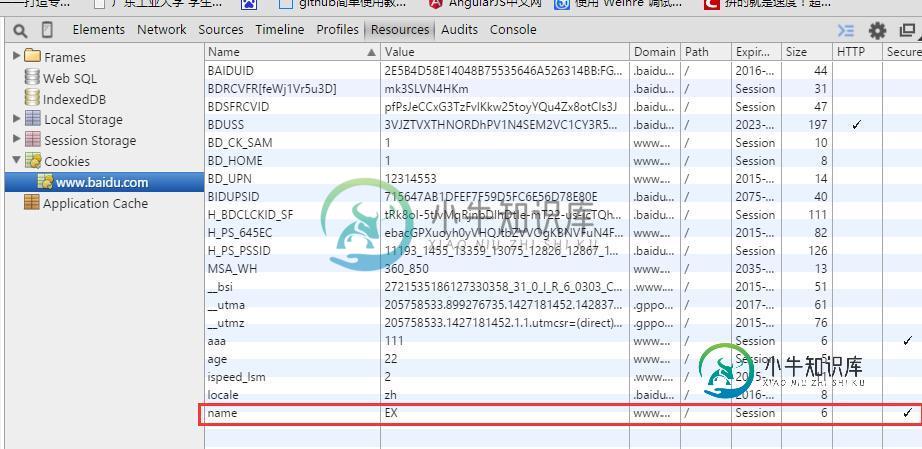
接着,打开Resources,就可以看到cookie中已经记录了相应的字段

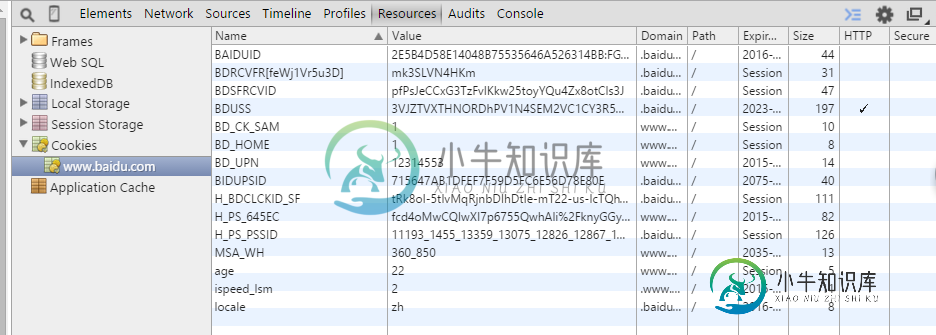
2. 在console2中进行同样的操作,这时去看看http协议下百度页面的Resources,就会发现,name字段并没有上传到服务器

3. 那如果我把secure设为false呢?
以本文百度这个为例,设为false的结果就是无论你在哪个协议下的百度页面设cookie,那么两边的百度页面的cookie中都可以看到该字段。
也就实现了cookie的跨协议传递,但同时就存在了一定几率的被窃听的风险。
以上所述就是本文的全部内容了,希望能够给大家学习cookie有所帮助。
-
This module implements a cookie that is not alterable from the client because it adds a checksum the server checks for. You can use it as session replacement if all you have is a user id or something
-
本文向大家介绍innerHTML属性,outerHTML属性,textContent属性,innerText属性区别详解,包括了innerHTML属性,outerHTML属性,textContent属性,innerText属性区别详解的使用技巧和注意事项,需要的朋友参考一下 innerHTML属性用来读取或设置某个节点内的HTML代码。 outerHTML属性用来读取或设置HTML代码时,会把节点
-
本文向大家介绍详解JS中的attribute属性,包括了详解JS中的attribute属性的使用技巧和注意事项,需要的朋友参考一下 Attribute是属性的意思,文章仅对部分兼容IE和FF的Attribute相关的介绍。 attributes:获取一个属性作为对象getAttribute:获取某一个属性的值 object.getAttributes(attribute) getAttribute
-
本文向大家介绍JavaScript prototype属性详解,包括了JavaScript prototype属性详解的使用技巧和注意事项,需要的朋友参考一下 每个函数都有一个prototype属性,这个属性是指向一个对象的引用,这个对象称为原型对象,原型对象包含函数实例共享的方法和属性,也就是说将函数用作构造函数调用(使用new操作符调用)的时候,新创建的对象会从原型对象上继承属性和方法。 私有
-
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章。欢迎在GitHub上关注我,一起入门和进阶前端。 以下是正文。 前言 我们在上一篇文章中学习了CSS3的选择器,本文来学一下CSS3的一些属性。 本文主要内容: 颜色 文本 盒模型中的 box-sizing 属性 处理兼容性问题:私有前缀 边框 背景属性 渐变 颜色 CSS3中,有一种新的表示颜色的方式:RGBA或者HSLA。 RGB
-
本文向大家介绍详解ios11中estimatedRowHeight属性,包括了详解ios11中estimatedRowHeight属性的使用技巧和注意事项,需要的朋友参考一下 相信大家都已经升级了iOS11,而且也做了相应的适配,其中对于tableView这个控件进行适配的时候,比如:集成MJRefresh的时候,当然还有其他很多情况下,很多资料都有说需要把estimatedRowHeight属性

