详解ios11中estimatedRowHeight属性
相信大家都已经升级了iOS11,而且也做了相应的适配,其中对于tableView这个控件进行适配的时候,比如:集成MJRefresh的时候,当然还有其他很多情况下,很多资料都有说需要把estimatedRowHeight属性设置为0,那么它到底是什么,为什么要这么来做,我们来探究下。
什么是estimatedRowHeight?

简而言之estimatedRowHeight是一个预估高度,iOS11之前是为0,在iOS11下,这个值默认为44。
我们知道tableView是继承于ScrollView的,一个scrollView能滑动,需要设置contentSize,那么tableView的contentSize怎么来呢?iOS11之前,会调用tableView每一个cell的heightForRowAtIndexPath来算出整个高度,从而相加得出contentSize来,这一个步骤挺耗性能!
所以iOS11,默认打开了estimatedRowHeight估算高度功能,当tableView创建完成后,contentSize为estimatedRowHeight(默认值为44)*cell的数量,不需要遍历每一个cell的heightForRowAtIndexPath来计算了。但是这样子真实的contentSize又怎么得出来呢?
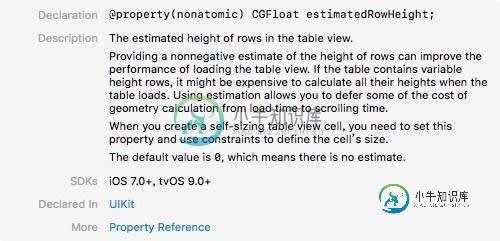
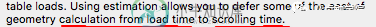
不要急,我们看官方文档的描述,里面的一句话

也就是说在滑动的时候,来计算这个值。具体是怎么计算的,我们可以举2个例子:
例子一
我们创建一个TableView,在iPhone7(iOS11)下,origin = (x = 0, y = 20),size = (width = 375, height = 657),此时方法返回的cell高度为50
-(NSInteger)tableView:(UITableView )tableView numberOfRowsInSection:(NSInteger)section{ return 100; } `
-(CGFloat)tableView:(UITableView )tableView heightForRowAtIndexPath:(NSIndexPath )indexPath{ return 50; }
-(void)scrollViewDidScroll:(UIScrollView )scrollView { NSLog(@”table ContentSize %@”,
NSStringFromCGSize(scrollView.contentSize)); }

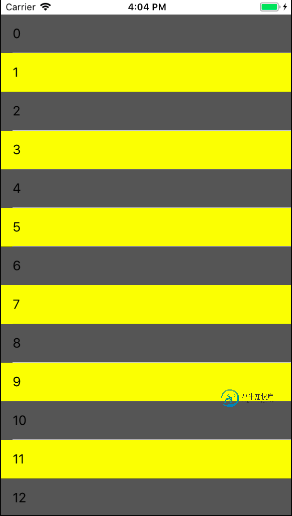
结果我们可以看到下图,初始高度为100 * 44=4400
table ContentSize {375, 4400}
当我往下拉(往下不是往上),不会出现新的cell,仅仅是为了触发scrollViewDidScroll这个方法来打印出下面语句来
table ContentSize {375, 4490}
这个值怎么出来的呢?按照计算的话,也应该是4400+(50-44)*13=4478 (这里50-44是每一行的实际高度和预估的高度的差值;13是界面显示出0~12,总共13行)。
后面经过调试你会发现,实际上会调用15次heightForRow的方法,这15次,是预估高度为44,在657高度的屏幕上,会显示出657/44=15个cell出来,所以它的实际计算会根据这个值来进行,那么此时我们就能得出正确的结论来了4400+15*(50-44)=4490。
后面当你每次显示出新的cell出来的时候,再进行调整,增加50-44=6的高度。
例子二
和例子一的区别在于,cell高度返回为30,也就是小于预估高度44,其余不变
-(CGFloat)tableView:(UITableView )tableView heightForRowAtIndexPath:(NSIndexPath )indexPath{
return 30;
}

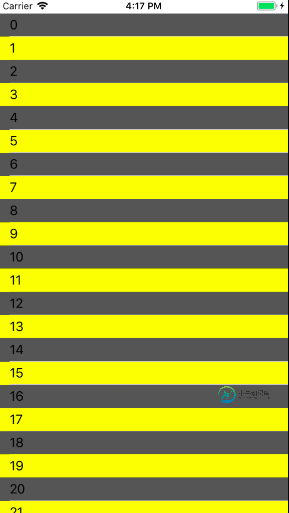
结果我们可以看到下图,初始高度为100 * 44=4400
table ContentSize {375, 4400}
当我往下拉(往下不是往上),不会出现新的cell,仅仅是为了触发scrollViewDidScroll这个方法来打印出下面语句来
table ContentSize {375, 4092}
按照例子一的解释,我们计算下:4400 -(44-30)15= 4190 !!它又是怎么来的呢?经过调试,我们发现它调用了heightForRow这个方法22次,也就是目前显示在屏幕上的可见cell数量,按照这个,确实符合:4400 -(44-30)22= 4092。同样的,当你往上滑动,出现新的cell的时候,contentSize的高度会减去(44-30)
总结
那么我们可以得出结论,当你的实际高度大于预估高度的时候,会按照预估高度下的cell的数量来计算contentSize,当实际高度小于预估高度的时候,会按照实际高度下的cell的数量来计算contentSize。
如果我们要回到iOS11之前的效果,我们可以让estimatedRowHeight=0,关闭这个预估高度的效果。
延展
为什么使用MJRefresh在iOS11下要让estimatedRowHeight=0,因为MJRefresh底部的上拉刷新是根据contentSize来计算的,当数据更新的时候,得出来的contentSize只是预估的。
-
本文向大家介绍详解JS中的attribute属性,包括了详解JS中的attribute属性的使用技巧和注意事项,需要的朋友参考一下 Attribute是属性的意思,文章仅对部分兼容IE和FF的Attribute相关的介绍。 attributes:获取一个属性作为对象getAttribute:获取某一个属性的值 object.getAttributes(attribute) getAttribute
-
本文最初发表于[博客园](),并在GitHub上持续更新前端的系列文章。欢迎在GitHub上关注我,一起入门和进阶前端。 以下是正文。 前言 本文主要内容: 过渡:transition 2D 转换 transform 3D 转换 transform 动画:animation 过渡:transition transition的中文含义是过渡。过渡是CSS3中具有颠覆性的一个特征,可以实现元素不同状态
-
本文向大家介绍JavaScript prototype属性详解,包括了JavaScript prototype属性详解的使用技巧和注意事项,需要的朋友参考一下 每个函数都有一个prototype属性,这个属性是指向一个对象的引用,这个对象称为原型对象,原型对象包含函数实例共享的方法和属性,也就是说将函数用作构造函数调用(使用new操作符调用)的时候,新创建的对象会从原型对象上继承属性和方法。 私有
-
本文向大家介绍package.json中homepage属性的作用详解,包括了package.json中homepage属性的作用详解的使用技巧和注意事项,需要的朋友参考一下 Package.json 属性说明 name - 包名。 version - 包的版本号。 description - 包的描述。 homepage - 包的官网 url 。 author - 包的作者姓名。 contrib
-
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章。欢迎在GitHub上关注我,一起入门和进阶前端。 以下是正文。 前言 我们在上一篇文章中学习了CSS3的选择器,本文来学一下CSS3的一些属性。 本文主要内容: 颜色 文本 盒模型中的 box-sizing 属性 处理兼容性问题:私有前缀 边框 背景属性 渐变 颜色 CSS3中,有一种新的表示颜色的方式:RGBA或者HSLA。 RGB
-
本文向大家介绍cookie的secure属性详解,包括了cookie的secure属性详解的使用技巧和注意事项,需要的朋友参考一下 今天做项目的时候涉及到了cookie跨域传递的问题,也因此了解了cookie的一个属性——secure。 顾名思义,这个属性就是用来保证cookie的安全的。 当secure属性设置为true时,cookie只有在https协议下才能上传到服务器,而在http协议下是

