HTML5 Shiv完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法
HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页面显得非常简单。
HTML5的新标签元素有:
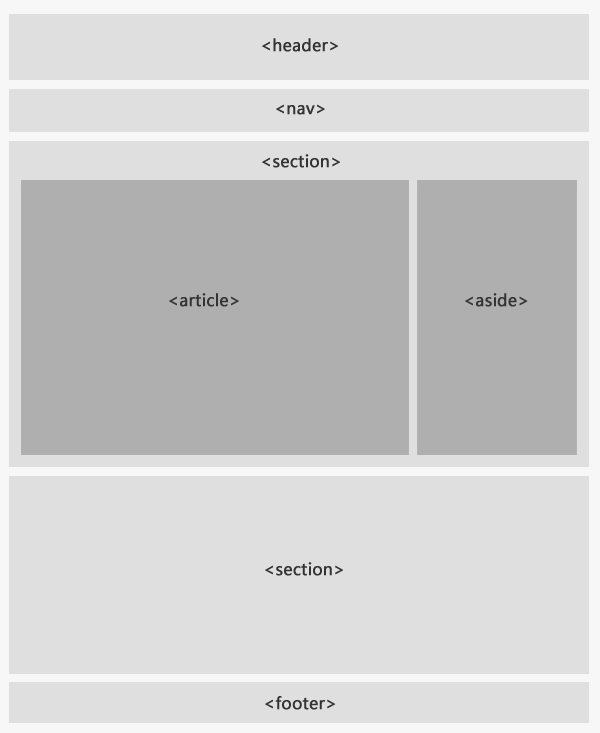
<header>定义页面或区段的头部;
<footer>定义页面或区段的尾部;
<nav>定义页面或区段的导航区域;
<section>页面的逻辑区域或内容组合;
<article>定义正文或一篇完整的内容;
<aside>定义补充或相关内容;

使用他们能让代码语义化更直观,而且更方便SEO优化。但是此HTML5新标签在IE6/IE7/IE8上并不能识别,需要进行JavaScript处理。以下就介绍几种方式。
方式一:Coding JavaScript
<!--[if lt IE9]>
<script>
(function() {
if (!
/*@cc_on!@*/
0) return;
var e = "abbr, article, aside, audio, canvas, datalist, details, dialog, eventsource, figure, footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video".split(', ');
var i= e.length;
while (i--){
document.createElement(e[i])
}
})()
</script>
<![endif]-->
如果是IE9以下的IE浏览器将创建HTML5标签, 这样非IE浏览器就会忽视这段代码,也就不会有无谓的http请求了。
第二种方法:使用Google的html5shiv包(推荐)
<!--[if lt IE9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
由于国内google的服务器访问卡,建议调用国内的cdn
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <![endif]-->
但是不管使用以上哪种方法,都要初始化新标签的CSS.因为HTML5在默认情况下表现为内联元素,对这些元素进行布局我们需要利用CSS手工把它们转为块状元素方便布局
/*html5*/
article,aside,dialog,footer,header,section,footer,nav,figure,menu{display:block}
但是如果ie6/7/8 禁用脚本的用户,那么就变成了无样式的"白板"网页,我们该怎么解决呢?
我们可以参照facebook的做法,即引导用户进入带有noscript标识的 “/?_fb_noscript=1”页面,用 html4 标签替换 html5 标签,这要比为了保持兼容性而写大量 hack 的做法更轻便一些。
<!--[if lte IE 8]>
<noscript>
<style>.html5-wrappers{display:none!important;}</style>
<div class="ie-noscript-warning">您的浏览器禁用了脚本,请<a href="">查看这里</a>来启用脚本!或者<a href="/?noscript=1">继续访问</a>.
</div>
</noscript>
<![endif]-->
这样可以引导用户开启脚本,或者直接跳转到HTML4标签设计的界面。
-
本文向大家介绍IE6兼容透明背景图片及解决方案,包括了IE6兼容透明背景图片及解决方案的使用技巧和注意事项,需要的朋友参考一下 首先给大家展示效果图: JS代码: //1、通过公共类 //2、直接用选择器:类名,ID,标签 html代码: css代码: ie6中的透明图片不是透明显示的解决方案 一些图片存在着浏览器的兼容性,本身是透明的图片在ie6中却是不透明,比如: 在ie6中的效果 正常显示
-
问题内容: 如下代码: 在Internet Explorer 6、7和8中给我一条错误消息: 对象不支持此方法 如何在这些浏览器中按元素类别选择元素? 我宁愿不使用JQuery。 问题答案: 此解决方案可能会有所帮助。这是使用纯javascript实现的自定义函数,可在IE中使用。 本质上,此脚本正在执行的工作是一个接一个地探测所有可能的选项,并选择可用的最佳选项。这些选项是: 本机功能。 函数,
-
问题内容: 抱歉,我的无能,但经过数周的熬夜并仅使我的网站在线后,我没有任何余力来调试…我只是无法使用Google在IE6和IE7上实现JSON …我正在使用 据我了解,JSON不是内置在IE6-7上的,而是必须以内联代码动态添加的……您该怎么做? 我已经有了jQuery-我的正确理解是他们的JSON引擎依赖于浏览器本机吗? 然后对使IE6-7失败的无效JSON代码发表一些评论,但我认为它不是IE
-
jQuery 在 1.9 版本之前,提供了一个浏览器对象检测的属性 $.browser,使用率极高。但是在 1.9 版本发布之后,大家钟爱的这个属性被 jQuery 无情的抛弃了。大家开始着手寻找 $.browser 的替代方案。于是各种利用 IE bug 的检测方法被搜了出来: // shortest from a Russian var ie = !-[1,] // Option from
-
问题内容: 我正在使用来自AJAX发布请求的回调来导航到新页面,但是在Internet Explorer上不起作用。我的代码如下: 这在FF / Safari / Chrome上正常运行,但是当我在IE上对其进行测试时,它不起作用。是否有更好的方法重定向到新页面?我正在使用,因为如果我不使用回调,则数据不会加载到Chrome / Safari上,因为在请求完成之前页面只会更改。 问题答案: 是括号
-
本文向大家介绍怎么在IE8及以下实现HTML5的兼容?相关面试题,主要包含被问及怎么在IE8及以下实现HTML5的兼容?时的应答技巧和注意事项,需要的朋友参考一下 通过创建元素来支持! 我记得有个专门的这种js插件

