很棒的Android弹幕效果实例
很多项目需要用到弹幕效果,尤其是在播放视频的时候需要一起显示别人发的弹幕,也包括自己的发的。
今天就试着写了一下这个效果。
思路就是将从右往左的动画效果,字体内容,字体大小,弹幕平移速度等属性一起与TextView封装成BarrageItem,并将控制效果与BarrageItem绑定在BarrageView进行显示。思路还是比较简单的。这里没有考虑到带有表情的弹幕,我会持续更新的。
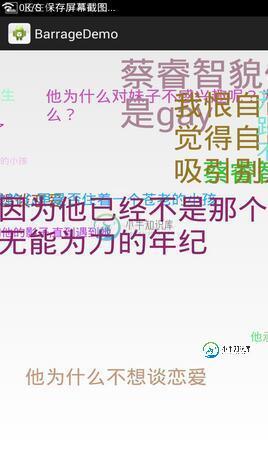
先看效果:

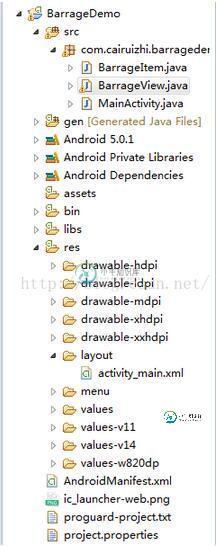
项目目录结构:

接下来定义Barrageitem.class : 这个类就将TextView与从右往左的动画效果,字体内容,字体大小,弹幕平移速度等属性绑定。
public class BarrageItem {
public TextView textView;
public int textColor;
public String text;
public int textSize;
// 移动速度
public int moveSpeed;
// 垂直方向显示的位置
public int verticalPos;
// 字体显示占据的宽度
public int textMeasuredWidth;
}
然后定义BarrageView,由于弹幕的字体颜色大小和移动速度都是随机的,需要定义最大最小值来限定它们的范围,然后通过产生随机数来设置它们在这个范围内的值。另外还需要定义弹幕的文本内容,这里是直接写死的一些固定值。
BarrageView.class:
public class BarrageView extends RelativeLayout {
private Context mContext;
private BarrageHandler mHandler = new BarrageHandler();
private Random random = new Random(System.currentTimeMillis());
// 两个弹幕的最小间隔时间
private static final long BARRAGE_GAP_MIN_DURATION = 1000;
// 两个弹幕的最大间隔时间
private static final long BARRAGE_GAP_MAX_DURATION = 2000;
// 速度,ms
private int maxSpeed = 12000;
// 速度,ms
private int minSpeed = 8000;
// 文字最大值
private int maxSize = 50;
// 文字最小值
private int minSize = 10;
private int totalHeight = 0;
private int lineHeight = 0;// 每一行弹幕的高度
private int totalLine = 0;// 弹幕的行数
private String[] itemText = { "他们都说蔡睿智很帅,但他总觉得自己很丑",
"他们都说蔡睿智是男神,但他只觉得自己是男生", "蔡睿智不是男神,蔡睿智是男生", "蔡睿智貌似是gay", "蔡睿智是弯的",
"蔡睿智是弯的,还好现在掰回来了", "他承受了他这个年纪不该有的机智与帅气,他好累",
"我恨自己的颜值,我觉得自己的才华才是吸引别人的地方", "他为什么对妹子不感兴趣呢?为什么?", "他为什么不想谈恋爱","他不会去爱别人,同时也不希望别人去爱他,他已经习惯一个人了",
"他的心里是否住着一个苍老的小孩", "他的世界一直就是他和他的影子,直到遇到她", "她引导他走出了自己的世界,改变他的很多看法",
"他渐渐的发现自己已经离不开他,他选择不再去压抑自己", "因为他已经不是那个无能为力的年纪","她经常说他 高冷,现在越来越觉得他恨闷骚","开始他一直与她保持朋友距离,但他发现自己根本作不到"};
private int textCount;
public BarrageView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mContext = context;
_init();
}
public BarrageView(Context context, AttributeSet attrs) {
this(context, null, 0);
}
public BarrageView(Context context) {
this(context, null);
}
private void _init() {
textCount = itemText.length;
int duration = (int) ((BARRAGE_GAP_MAX_DURATION - BARRAGE_GAP_MIN_DURATION) * Math
.random());
mHandler.sendEmptyMessageDelayed(0, duration);
}
@Override
public void onWindowFocusChanged(boolean hasWindowFocus) {
super.onWindowFocusChanged(hasWindowFocus);
totalHeight = getMeasuredHeight();
lineHeight = getLineHeight();
totalLine = totalHeight / lineHeight;
}
private void generateItem() {
BarrageItem item = new BarrageItem();
String tx = itemText[(int) (Math.random() * textCount)];
int sz = (int) (minSize + (maxSize - minSize) * Math.random());
item.textView = new TextView(mContext);
item.textView.setText(tx);
item.textView.setTextSize(sz);
item.textView.setTextColor(Color.rgb(random.nextInt(256),
random.nextInt(256), random.nextInt(256)));
item.textMeasuredWidth = (int) getTextWidth(item, tx, sz);
item.moveSpeed = (int) (minSpeed + (maxSpeed - minSpeed)
* Math.random());
if (totalLine == 0) {
totalHeight = getMeasuredHeight();
lineHeight = getLineHeight();
totalLine = totalHeight / lineHeight;
}
item.verticalPos = random.nextInt(totalLine) * lineHeight;
showBarrageItem(item);
}
private void showBarrageItem(final BarrageItem item) {
int leftMargin = this.getRight() - this.getLeft()
- this.getPaddingLeft();
LayoutParams params = new LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT);
params.addRule(RelativeLayout.ALIGN_PARENT_TOP);
params.topMargin = item.verticalPos;
this.addView(item.textView, params);
Animation anim = generateTranslateAnim(item, leftMargin);
anim.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation arg0) {
}
@Override
public void onAnimationRepeat(Animation arg0) {
}
@Override
public void onAnimationEnd(Animation arg0) {
item.textView.clearAnimation();
BarrageView.this.removeView(item.textView);
}
});
item.textView.startAnimation(anim);
}
private TranslateAnimation generateTranslateAnim(BarrageItem item,
int leftMargin) {
TranslateAnimation anim = new TranslateAnimation(leftMargin,
-item.textMeasuredWidth, 0, 0);
anim.setDuration(item.moveSpeed);
anim.setInterpolator(new AccelerateDecelerateInterpolator());
anim.setFillAfter(true);
return anim;
}
/**
* 计算TextView中字符串的长度
*
* @param item
* @param text
* 要计算的字符串
* @param Size
* 字体大小
* @return TextView中字符串的长度
*/
public float getTextWidth(BarrageItem item, String text, float Size) {
Rect bounds = new Rect();
TextPaint paint;
paint = item.textView.getPaint();
paint.getTextBounds(text, 0, text.length(), bounds);
return bounds.width();
}
/**
* 获得每一行弹幕的最大高度
*/
private int getLineHeight() {
BarrageItem item = new BarrageItem();
String tx = itemText[0];
item.textView = new TextView(mContext);
item.textView.setText(tx);
item.textView.setTextSize(maxSize);
Rect bounds = new Rect();
TextPaint paint;
paint = item.textView.getPaint();
paint.getTextBounds(tx, 0, tx.length(), bounds);
return bounds.height();
}
class BarrageHandler extends Handler {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
generateItem();
// 每个弹幕产生的时间随机
int duration = (int) ((BARRAGE_GAP_MAX_DURATION - BARRAGE_GAP_MIN_DURATION) * Math
.random());
this.sendEmptyMessageDelayed(0, duration);
}
}
}
如果弹幕显示的垂直位置是随机的,就会出现垂直方向上弹幕重叠的情况,所以需要根据高度对垂直方向按照弹幕高度的最大值等分,然后让弹幕在这些指定的垂直位置随机分布。这个值在onWindowFocusChanged里计算,因为在这个方法中通过View的getMeasuredHeight()得到的高度不为空。
MainActivity.class:
<span style="font-size:18px;">public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}</span>
以上就是弹幕的源码,其实我觉得这里少了自己发送弹幕的功能,我会在以后的更新上去的,共勉。
-
本文向大家介绍Android简单实现弹幕效果,包括了Android简单实现弹幕效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现弹幕效果的具体代码,供大家参考,具体内容如下 首先分析一下,他是由三层布局来共同完成的,第一层视频布局,第二层字幕布局,第三层输入框布局,要想让这三个布局在同一页面上,必须用相对布局或帧布局。 创建一个弹幕的解析器 最后使页面横屏展示:
-
本文向大家介绍Android实现自定义的弹幕效果,包括了Android实现自定义的弹幕效果的使用技巧和注意事项,需要的朋友参考一下 一、效果图 先来看看效果图吧~~ 二、实现原理方案 1、自定义ViewGroup-XCDanmuView,继承RelativeLayout来实现,当然也可以继承其他三大布局类哈 2、初始化若干个TextView(弹幕的item View,这里以TextView 为例,
-
本文向大家介绍jQuery实现弹幕效果,包括了jQuery实现弹幕效果的使用技巧和注意事项,需要的朋友参考一下 效果如下: 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍Android EasyBarrage实现轻量级弹幕效果,包括了Android EasyBarrage实现轻量级弹幕效果的使用技巧和注意事项,需要的朋友参考一下 本文介绍了Android EasyBarrage实现轻量级弹幕效果,分享给大家,具体如下: 概述 EasyBarrage是Android平台的一种轻量级弹幕效果目前支持以下设置: 自定义字体颜色,支持随机颜色; 自定义字体大
-
本文向大家介绍Android自制精彩弹幕效果,包括了Android自制精彩弹幕效果的使用技巧和注意事项,需要的朋友参考一下 好久没有写过文章,最近发现直播特别的火,很多app都集成了直播的功能,发现有些直播是带有弹幕的,效果还不错,今天心血来潮,特地写了篇制作弹幕的文章. 今天要实现的效果如下: 1.弹幕垂直方向固定 2.弹幕垂直方向随机 上面效果图中白色的背景就是弹幕本身,是一个自定义的Fram
-
本文向大家介绍很棒的vue弹窗组件,包括了很棒的vue弹窗组件的使用技巧和注意事项,需要的朋友参考一下 弹窗是一个项目必备的复用利器,所以封装起来,保证项目ui一致,是很有必要的。学了一段时间vue,想想还是用vue写一下吧。用的很小白,但是会写出来了,说明我也有进步一丢丢了。继续加油…. 代码贴图如下,样式比较丑,不要介意… 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐

