Android EasyBarrage实现轻量级弹幕效果
本文介绍了Android EasyBarrage实现轻量级弹幕效果,分享给大家,具体如下:
概述
EasyBarrage是Android平台的一种轻量级弹幕效果目前支持以下设置:
- 自定义字体颜色,支持随机颜色;
- 自定义字体大小,支持随机字体大小;
- 支持边框显示,用于区分自己的弹幕和其他弹幕;
- 自定义边框颜色;
- 弹幕数据是否允许重复;
- 自定义单屏显示的最大弹幕数量;
- 数据不重叠;
- 支持动态添加弹幕;
- 不依赖VideoView,数据自动循环显示。
github:https://github.com/shiweibsw/EasyBarrage
显示效果
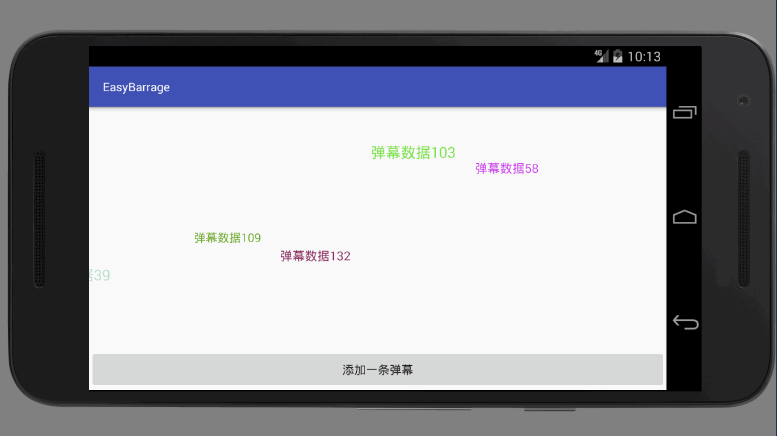
横屏

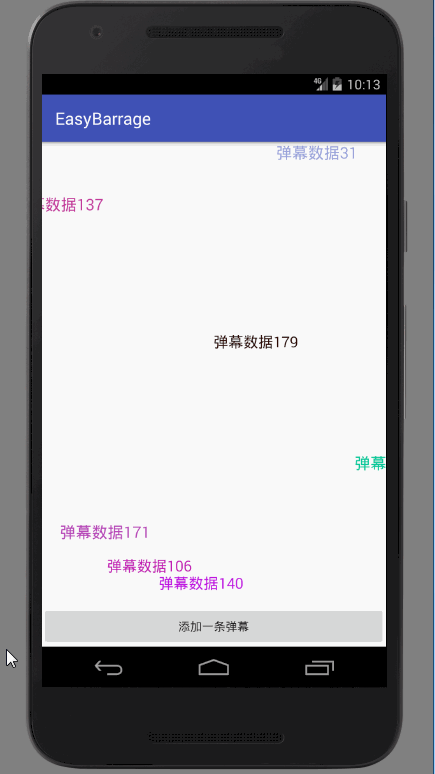
竖屏

使用
1 build.gradle
compile 'com.kd.easybarrage:library:0.0.1'
2 xml
<com.kd.easybarrage.BarrageView android:id="@+id/barrageView" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@+id/send" app:allow_repeat="true" app:border_color="@color/colorAccent" app:line_height="20dp" app:max_text_size="20" app:min_text_size="14" app:random_color="true" app:size="200"/>
属性说明
| 属性 | 说明 |
|---|---|
| max_text_size | 最大字体 |
| min_text_size | 最小字体 |
| size | 单屏最大弹幕数量 |
| line_height | 行高 |
| border_color | 边框弹幕的边框颜色 |
| random_color | 是否启用随机颜色 |
| allow_repeat | 弹幕内容是否可重复 |
3 Java代码
添加弹幕数据
for (int i = 0; i < 200; i++) {
mBarrages.add(new Barrage("弹幕数据" + i));
}
注意Barrage对象有多种构造,可以设置字体颜色及是否显示边框,例如
3.1指定字体颜色
Barrage b=new Barrage("弹幕数据",R.color.colorAccent);
需要设置 app:random_color="false" 才有效
3.2显示边框
Barrage b=new Barrage("弹幕数据",true);
3.3指定颜色及显示边框
Barrage b=new Barrage("弹幕数据",R.color.colorAccent,true);
3.3只显示内容
Barrage b=new Barrage("弹幕数据");
添加一条弹幕
barrageView.addBarrage(new Barrage("我是新弹幕", true));
结束时调用destroy方法
barrageView.destroy();
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍jQuery实现弹幕效果,包括了jQuery实现弹幕效果的使用技巧和注意事项,需要的朋友参考一下 效果如下: 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍jQuery实现弹幕特效,包括了jQuery实现弹幕特效的使用技巧和注意事项,需要的朋友参考一下 案例简介 jQuery实现弹幕效果,代码如下。 案例目录 HTML部分 CSS部分 效果展示 以上就是jQuery实现弹幕效果的代码,希望对您有帮助! 源码下载:jQuery弹幕 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍原生js实现弹幕效果,包括了原生js实现弹幕效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现弹幕效果的具体代码,供大家参考,具体内容如下 效果展示: 源码展示: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍基于jquery实现弹幕效果,包括了基于jquery实现弹幕效果的使用技巧和注意事项,需要的朋友参考一下 用jquery写的一个弹幕,供大家参考,具体内容如下 效果图: 源码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍简单实现jQuery弹幕效果,包括了简单实现jQuery弹幕效果的使用技巧和注意事项,需要的朋友参考一下 在要写一个弹幕案例的时候,首先要清楚每一步要干什么。 首先搭好框架之后在要发送弹幕时应该准备进行如下步骤: 获取到要发送到弹幕上的内容,即获取到文本框输入的内容。通过jquery的var str = $(“#文本框的id”).val(); 生成一个元素:利用jQuery的 var
-
本文向大家介绍jQuery实现简单弹幕效果,包括了jQuery实现简单弹幕效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jQuery实现弹幕效果的具体代码,供大家参考,具体内容如下 话不多说吧,直接看效果吧: 主要思路 其实弹幕的主要思路很简单,就是将div从右向左移动,直到完全移除屏幕之后,将当前div从body中移除,这里我采用了面向对象的思想来处理,具体js代码如下: J

