Java Swing中的工具栏(JToolBar)和分割面版(JSplitPane)组件使用案例
一:工具栏(JToolBar)
代码示例:
import javax.swing.*;//工具栏的使用案例 public class JToolBarDemo2_jigloo extends javax.swing.JFrame {
private JToolBar myJToolBar; private JButton jB_file; private JButton jB_edit; private JButton jB_tools; private JButton jB_help;
public static void main(String[] args) { SwingUtilities.invokeLater(new Runnable() { public void run() { JToolBarDemo2_jigloo inst = new JToolBarDemo2_jigloo(); inst.setLocationRelativeTo(null); inst.setVisible(true); } }); }
public JToolBarDemo2_jigloo() { super(); initGUI(); }
private void initGUI() { try { setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE); getContentPane().setLayout(null); getContentPane().setBackground(new java.awt.Color(255, 128, 255)); { myJToolBar = new JToolBar(); getContentPane().add(myJToolBar); myJToolBar.setBounds(29, 12, 320, 38); myJToolBar.setBackground(new java.awt.Color(255, 255, 255)); { jB_file = new JButton(); myJToolBar.add(jB_file); jB_file.setText("\u6587\u4ef6"); jB_file.setPreferredSize(new java.awt.Dimension(80, 34)); jB_file.setIcon(new ImageIcon("images//AddNode.jpg")); jB_file.setFont(new java.awt.Font("楷体", 0, 14)); jB_file.setToolTipText("点此每次新增一个结点"); jB_file.setBackground(new java.awt.Color(255, 255, 128)); } { jB_edit = new JButton(); myJToolBar.add(jB_edit); jB_edit.setText("\u7f16\u8f91"); jB_edit.setToolTipText("点此每次新增一个结点"); jB_edit.setIcon(new ImageIcon("images//AddSide.jpg")); jB_edit.setFont(new java.awt.Font("楷体", 0, 14)); jB_edit.setBackground(new java.awt.Color(255, 255, 128)); jB_edit.setToolTipText("首次点击结束结点输入,然后增加一条边"); jB_edit.setPreferredSize(new java.awt.Dimension(78, 34)); } { jB_tools = new JButton(); myJToolBar.add(jB_tools); jB_tools.setText("\u89c6\u56fe"); jB_tools.setIcon(new ImageIcon("images//DrawFigure.jpg")); jB_tools.setFont(new java.awt.Font("楷体", 0, 14)); jB_tools.setBackground(new java.awt.Color(255, 255, 128)); jB_tools.setToolTipText("首次点击结束边的输入,然后绘制图形"); jB_tools.setPreferredSize(new java.awt.Dimension(94, 34)); } { jB_help = new JButton(); myJToolBar.add(jB_help); jB_help.setText("\u5e2e\u52a9"); jB_help.setIcon(new ImageIcon("images//ShortestPath.jpg")); jB_help.setFont(new java.awt.Font("楷体", 0, 14)); jB_help.setBackground(new java.awt.Color(255, 255, 128)); jB_help.setToolTipText("首次点击变换按钮,选择起始点求其最短路径"); jB_help.setPreferredSize(new java.awt.Dimension(95, 34)); } } pack(); setSize(400, 300); } catch (Exception e) { e.printStackTrace(); } } }
4.运行截图:

二:Split Pane(分割面版):
1.基本说明:
Split Pane(分割面版)一次可将两个组件同时显示在两个显示区中,若你想要同时在多个显示区显示组件,你便必须同时使用多个Split Pane。JSplitPane提供两个常数让你设置到底是要水平分割还是垂直分割。这两个常数分别是:HORIZONTAL_SPIT,VERTICAL_SPLIT.除了这两个重要的常数外,JSplitPane还提供许多类常数让你使用
2.常用方法:
(1).JsplitPane构造方法:
JSplitPane():建立一个新的JSplitPane,里面含有两个默认按钮,并以水平方向排列.但没有Continuous Layout功能.
例如:JSplitPane jSplitPane1 = new JSplitPane();
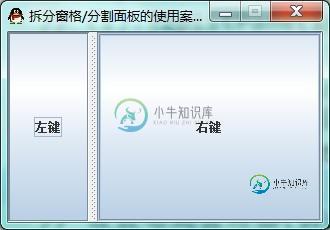
截图:

JSplitPane(int newOrientation):建立一个指定水平或垂直方向切割JSplitPane,但没有Continuous Layout功能。
JSplitPnae(int newOrientation,boolean newContinuousLayout): 建立一个指定水平或垂直方向切割的JSplitPane,且指定是否具有Continuous Layout功能。
JSplitPane(int newOrientation,COmponent newLeftComponent,COmponent newRightComponent):建立一个指定水平或垂直方向切割的JSplitPane,且指定显示区所要显示的组件,但没有Continuous Layout功能。
例如:jSplitPane = new JSplitPane(JSplitPane.HORIZONTAL_SPLIT, jScrollPane,jLabel);
截图:

JSplitPane(int newOrientation,boolean newContinuousLayout,Component newLeftComponent,Component newRightComponent):建立一个指定水平或垂直方向切割的JSplitPane,且指定显示区所要显示的组件,并设置是否Continuous Layout功能。
上面所说的Continuous Layout意思是指当你拖曳切割面版的分隔线时,窗口内的组件是否会随着分隔线的拖曳而动态改变大小。
3.代码示例:
package com.JSplitPaneDemo.com;import java.awt.*; import javax.swing.*;
public class JSplitPaneDemo3 { JFrame f; Container contentPane; public JSplitPaneDemo3() { f = new JFrame("JSplitPaneDemo2"); contentPane = f.getContentPane();
JLabel label1 = new JLabel("Label 1", JLabel.CENTER); label1.setBackground(Color.green); // setOpaque(ture)方法的目的是让组件变成不透明,这样我们在JLabel上所设置的颜色显示出来。 label1.setOpaque(true);
JLabel label2 = new JLabel("Label 2", JLabel.CENTER); label2.setBackground(Color.pink); label2.setOpaque(true);
JLabel label3 = new JLabel("Label 3", JLabel.CENTER); label3.setBackground(Color.yellow); label3.setOpaque(true);
/* * 加入label1,label2到splitPane1中,并设置此splitPane1为水平分割且具有Continuous Layout的 * 功能。 */
JSplitPane splitPane1 = new JSplitPane(JSplitPane.HORIZONTAL_SPLIT, false, label1, label2); /* * 设置splitPane1的分隔线位置,0.3是相对于splitPane1的大小而定,因此这个值的范围在0.0~1.0 * 中。若你使用整数值来设置splitPane的分隔线位置,如第34行所示,则所定义的值以pixel为计算单位 */ splitPane1.setDividerLocation(0.3); splitPane1.setResizeWeight(0.3); //设置JSplitPane是否可以展开或收起(如同文件总管一般),设为true表示打开此功能。 splitPane1.setOneTouchExpandable(true); splitPane1.setDividerSize(10);// 设置分隔线宽度的大小,以pixel为计算单位。
JSplitPane splitPane2 = new JSplitPane(JSplitPane.VERTICAL_SPLIT, false, splitPane1, label3); splitPane2.setDividerLocation(35); // 设置JSplitPane是否可以展开或收起(如同文件总管一般),设为true表示打开此功能. splitPane2.setOneTouchExpandable(false); splitPane2.setDividerSize(5);
contentPane.add(splitPane2); f.setSize(250, 200); f.setLocation(300, 200); f.setVisible(true); f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); }
public static void main(String[] args) { new JSplitPaneDemo3(); } }
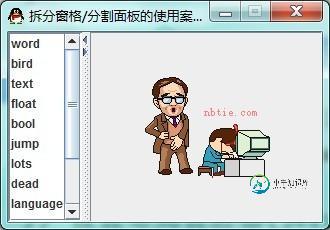
4.运行截图:

-
点击所需分割的面要素后即可选中,从外部绘制一条分割线穿过面再从另一面传出面后双击结束分割即可将原先面要素分割成两个面要素。如果勾选新建分割,则保留原要素,根据分割位置,生成两个新的要素。
-
点击所需分割的线要素后即可选中,再次点击所需要分割的位置即可将要素分割。如果勾选新建分割,则保留原要素,根据分割位置,生成两个新的要素。
-
问题内容: 我正在尝试在javafx中创建自定义工具栏。该工具栏应该能够在其表面的中心,左侧和右侧(三个部分)显示控件。问题是我不知道要实现这一目标。我阅读了许多与此问题相关的提示,但它们对我不起作用,或者我做错了事… 无论如何,我写了几种方法,它们代表了实现工具栏的不同方法,但它们均无法正常工作。这是您的尝试: 使用HBox的Hgrow属性作为spring。没用 2.它适用于左右部分,但是如何定
-
我最近遇到了协调器布局的问题。当我尝试创建简单的折叠工具栏布局(如本例所示)时,工具栏似乎位于状态栏下,如下图所示(在preLolipop设备上,一切都正常,因为应用程序不会在状态栏下绘制)。 我的活动布局的代码片段: My Styles(仅限21版),其中BaseAppTheme父级为Theme.AppCompat.Light.NoActionBar:
-
这个章节,我们会创建状态栏、菜单和工具栏。菜单是一组位于菜单栏的命令。工具栏是应用的一些常用工具按钮。状态栏显示一些状态信息,通常在应用的底部。 主窗口 QMainWindow提供了主窗口的功能,使用它能创建一些简单的状态栏、工具栏和菜单栏。 主窗口是下面这些窗口的合称,所以教程在最下方。 状态栏 状态栏是用来显示应用的状态信息的组件。 #!/usr/bin/python3 # -*- codin
-
这个章节,我们会创建状态栏、菜单和工具栏。菜单是一组位于菜单栏的命令。工具栏是应用的一些常用工具按钮。状态栏显示一些状态信息,通常在应用的底部。 主窗口 QMainWindow 提供了主窗口的功能,使用它能创建一些简单的状态栏、工具栏和菜单栏。 主窗口是下面这些窗口的合称,所以教程在最下方。 状态栏 状态栏是用来显示应用的状态信息的组件。 #!/usr/bin/python3 # -*- codi

