浅析vue中的MVVM实现原理
现成MVVM
菜单教程
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
<p>{{ message }}</p>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>
</body>
</html>
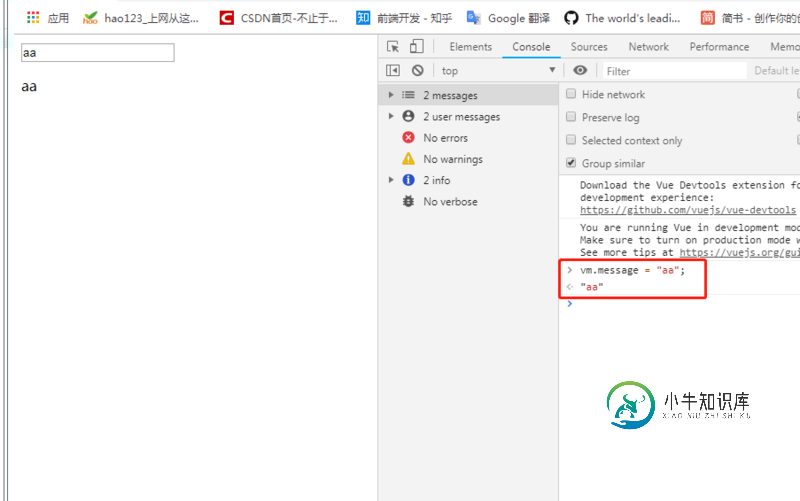
视图影响数据

数据影响视图

项目构架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="./js/mvvm.js"></script>
<script src="./js/compile.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
<div>{{message}}</div>
<ul>
<li></li>
</ul>
{{message}}
</div>
<script>
let vm = new MVVM({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>
</body>
</html>
mvvm.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="./js/mvvm.js"></script>
<script src="./js/compile.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
<div>{{message}}</div>
<ul>
<li></li>
</ul>
{{message}}
</div>
<script>
let vm = new MVVM({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>
</body>
</html>
mvvm.js
class MVVM {
constructor(options) {
this.$el = options.el;
this.$data = options.data;
if (this.$el) {
new Compile(this.$el);
}
}
}
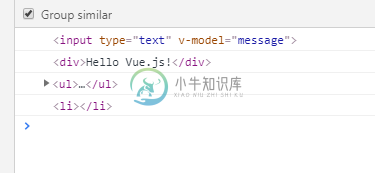
compile把dom节点,放在内存中操作(到35分钟)
class Compile {
constructor(el, vm) {
this.el = this.isElementNode(el) ? el : document.querySelector(el);
this.vm = vm;
if (this.el) {
let fragment = this.node2frament(this.el);
this.compile(fragment);
}
}
//辅助方法
isElementNode(node) {
return node.nodeType === 1;
}
//核心方法
compile(fragment) {
let childNodes = fragment.childNodes;
console.log(childNodes)
}
node2frament(el) {
let fragment = document.createDocumentFragment();
let firstChild;
while (firstChild = el.firstChild) {
fragment.appendChild(firstChild);
}
return fragment
}
}
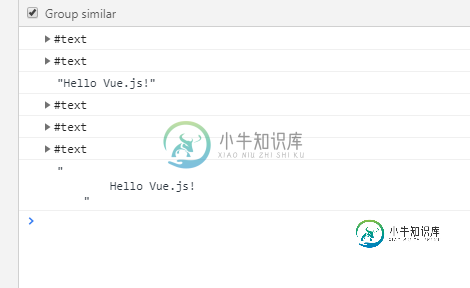
分类元素节点和文本节点(52分钟)
class Compile {
constructor(el, vm) {
this.el = this.isElementNode(el) ? el : document.querySelector(el);
this.vm = vm;
if (this.el) {
let fragment = this.node2frament(this.el);
this.compile(fragment);
}
}
//辅助方法
isElementNode(node) {
return node.nodeType === 1;
}
isDirective(name) {
return name.includes('v-')
}
//核心方法
compileElement(node) {
let attrs = node.attributes;
Array.from(attrs).forEach(arrt => {
let attrName = attr.name;
if (this.isDirective(attrName)) {
let expr = attr.value;
}
})
}
compileText(node) {
let text = node.textContent;
let reg = /\{\{([^}]+)\}\}/g;
if (reg.test(text)) {
}
}
compile(fragment) {
let childNodes = fragment.childNodes;
Array.from(childNodes).forEach(node => {
if (this.isElementNode(node)) {
this.compile(node)
} else {
console.log('text', node)
}
})
}
node2frament(el) {
let fragment = document.createDocumentFragment();
let firstChild;
while (firstChild = el.firstChild) {
fragment.appendChild(firstChild);
}
return fragment
}
}
元素节点

文本节点

把data中的数据,显示在视图上(到1:16分)
class Compile {
constructor(el, vm) {
this.el = this.isElementNode(el) ? el : document.querySelector(el);
this.vm = vm;
if (this.el) {
let fragment = this.node2frament(this.el);
this.compile(fragment);
this.el.appendChild(fragment)
}
}
//辅助方法
isElementNode(node) {
return node.nodeType === 1;
}
isDirective(name) {
return name.includes('v-')
}
//核心方法
compileElement(node) {
let attrs = node.attributes;
Array.from(attrs).forEach(attr => {
let attrName = attr.name;
if (this.isDirective(attrName)) {
let expr = attr.value;
let [, type] = attrName.split('-');
CompileUtil[type](node, this.vm, expr)
}
})
}
compileText(node) {
console.log(node)
let expr = node.textContent;
let reg = /\{\{([^}]+)\}\}/g;
if (reg.test(expr)) {
CompileUtil['text'](node, this.vm, expr)
}
}
compile(fragment) {
let childNodes = fragment.childNodes;
Array.from(childNodes).forEach(node => {
if (this.isElementNode(node)) {
this.compileElement(node)
this.compile(node)
} else {
this.compileText(node)
}
})
}
node2frament(el) {
let fragment = document.createDocumentFragment();
let firstChild;
while (firstChild = el.firstChild) {
fragment.appendChild(firstChild);
}
return fragment
}
}
CompileUtil = {
getVal(vm, expr) { // 获取实例上对应的数据
expr = expr.split('.'); // [message,a]
return expr.reduce((prev, next) => { // vm.$data.a
return prev[next];
}, vm.$data);
},
getTextVal(vm, expr) { // 获取编译文本后的结果
return expr.replace(/\{\{([^}]+)\}\}/g, (...arguments) => {
return this.getVal(vm, arguments[1]);
})
},
text(node, vm, expr) { //文本处理
let updateFn = this.updater['textUpdater'];
let value = this.getTextVal(vm, expr);
updateFn && updateFn(node, value)
},
model(node, vm, expr) {
let updateFn = this.updater['modelUpdater'];
updateFn && updateFn(node, this.getVal(vm, expr));
},
updater: {
textUpdater(node, value) {
node.textContent = value;
},
modelUpdater(node, value) {
node.value = value;
}
}
}
v-model类型
modelUpdater(node, value) {
node.value = value;
console.log(node)
console.log(value)
console.log(node.value)
}

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍浅析vue-router原理,包括了浅析vue-router原理的使用技巧和注意事项,需要的朋友参考一下 近期被问到一个问题,在你们项目中使用的是Vue的SPA(单页面)还是Vue的多页面设计? 这篇文章主要围绕Vue的SPA单页面设计展开。 关于如何展开Vue多页面设计请点击查看。 vue-router是什么? 首先我们需要知道vue-router是什么,它是干什么的? 这里指的路
-
本文向大家介绍Javascript动画的实现原理浅析,包括了Javascript动画的实现原理浅析的使用技巧和注意事项,需要的朋友参考一下 假设有这样一个动画功能需求:把一个div的宽度从100px变化到200px。写出来的代码可能是这样的: 原理是每隔一定时间增加1px,一直到200px为止。然而,动画结束后显示的耗时却不止1s(一般是1.5s左右)。究其原因,是因为setInterval并不能
-
本文向大家介绍浅谈vue中数据双向绑定的实现原理,包括了浅谈vue中数据双向绑定的实现原理的使用技巧和注意事项,需要的朋友参考一下 vue中最常见的属v-model这个数据双向绑定了,很好奇它是如何实现的呢?尝试着用原生的JS去实现一下。 首先大致学习了解下Object.defineProperty()这个东东吧! 以上总结了对象的defineProperty四个属性:configurable,e
-
本文向大家介绍如何实现双向绑定mvvm的原理实现,包括了如何实现双向绑定mvvm的原理实现的使用技巧和注意事项,需要的朋友参考一下 本文能帮你做什么? 1、了解vue的双向数据绑定原理以及核心代码模块 2、缓解好奇心的同时了解如何实现双向绑定 为了便于说明原理与实现,本文相关代码主要摘自vue源码, 并进行了简化改造,相对较简陋,并未考虑到数组的处理、数据的循环依赖等,也难免存在一些问题,欢迎大家
-
本文向大家介绍Android抢红包插件实现原理浅析,包括了Android抢红包插件实现原理浅析的使用技巧和注意事项,需要的朋友参考一下 抢红包,先看效果图~ 实现自动抢红包,解决问题有两点: 一:如何实时监听发红包的事件 二:如何在红包到来的时候自动进入页面并自动点击红包 一、如何获取红包到来的事件 为了获取红包到来状态栏的变化,我们要用到一个类:Accessibility 许多Android使用
-
本文向大家介绍jQuery内部原理和实现方式浅析,包括了jQuery内部原理和实现方式浅析的使用技巧和注意事项,需要的朋友参考一下 这段时间在学习研究jQuery源码,受益于jQuery日益发展强大,研究jQuery的大牛越来越多,学习的资料也比前两年好找了,有很多非常不错的资源,如高云的jQuery1.6.1源码分析系列。这些教程非常细致的分析了jQuery内部原理和实现方式,对学习和理解jQu

