vue中解决chrome浏览器自动播放音频和MP3语音打包到线上的实现方法
一、vue中解决chrome浏览器自动播放音频
需求
有新订单的时候,页面自动语音提示和弹出提示框;
问题
chrome浏览器在18年4月起,就在桌面浏览器全面禁止了音视频的自动播放功能。严格地来说,是Chrome不允许在用户对网页进行触发之前播放音频。不光是这样,在页面加载完毕的情况下,用户没有click、dbclick、touch等主动交互行为,使用js直接调用.play() 方法的话,chrome都会抛出如下错误:Uncaught (in promise) DOMException;
解决
在网上找了很多方法都不行,最后试出一种可行:语音播放显示出来才可以自动播放语音,如下图;

上代码:
//这里就是语音播放器,必须显示出来 <audio controls="controls" :src="sound" ref="audio"></audio> //这里是调用语音播放 this.$refs.audio.currentTime = 0; this.$refs.audio.play();
功能的全部代码:
<div>
<v-btn color="lime lighten-1" @click="handleDispatch" small><v-icon left>mdi-account</v-icon>人工派单 </v-btn>
//这里就是语音播放器,必须显示出来
<audio controls="controls" :src="sound" ref="audio"></audio>
</div>
<script>
//语音的路径(这样引入是方便打包上传,下面有介绍)
import sounds from '@/assets/sound/1.mp3';
export default {
data() {
return {
sound: sounds,
}
}
mounted() {
//这是列表的分页查询
this.getLinePageWithParams();
//这里因为后端没使用websocket,就1分钟循环调用一次;
this.timer = setInterval(() => {
this.newOreder();
}, 60000);
},
methods: {
newOreder() {
api.main.op_order_existNewOrder_get().then(res => {
if (res.data.success) {
//res.data.data后端返回的是否有新订单,有:true; 没有:false
if (res.data.data) {
this.$refs.audio.currentTime = 0;
this.$refs.audio.play();
// element ui 右上角提示窗
this.$notify({
title: '新订单',
message: '您有新的订单待处理',
});
this.getLinePageWithParams();
}
}
return res;
})
.catch(() => {});
},
}
二、MP3文件上传到线上,webpack打包丢失

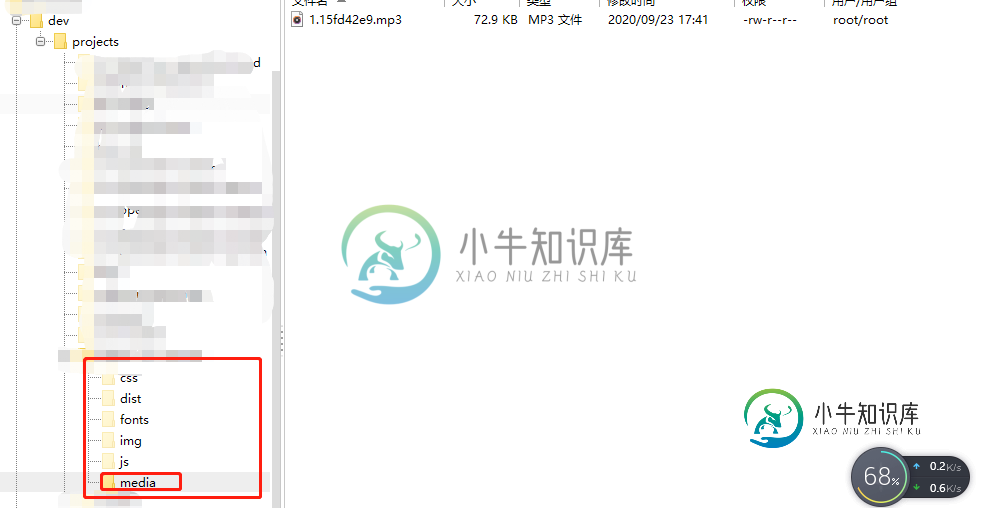
去看webpack.config.js文件的配置,这里MP3会打包到media文件,但是没生成;
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
use: [
{
loader: 'url-loader',
options: {
limit: 4096,
fallback: {
loader: 'file-loader',
options: {
name: 'media/[name].[hash:8].[ext]',
},
},
},
},
],
},
最后去看webpack官方文档,解决是要在使用语音的地方,当模块import引入,才会打包;
<script>
//语音的路径(当模块引入,webpack好将MP3打包)
import sounds from '@/assets/sound/1.mp3';
export default {
data() {
return {
sound: sounds,
}
}
最后就打包成功

最后看到一种,直接URL使用百度播报,我没试过o.o 他的微博:以下代码来自https://www.cnblogs.com/gfweb/p/11726365.html
1,在工具文件夹utils,创建一个js文件 (voicePrompt.js)
function voicePrompt (text){
new Audio('http://tts.baidu.com/text2audio?cuid=baiduid&lan=zh&ctp=1&pdt=311&tex=' + text).play();
}
export {
voicePrompt
}
2在min.js
import * as voicePromptFun from './utils/voicePrompt' Vue.prototype.voicePrompt = voicePromptFun.voicePrompt //语音提醒
3在其他页面调用
this.voicePrompt('皮卡丘');
到此这篇关于vue中解决chrome浏览器自动播放音频和MP3语音打包到线上的实现方法的文章就介绍到这了,更多相关vue chrome浏览器自动播放音频内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍twilio python自动拨打电话,播放自定义mp3音频的方法,包括了twilio python自动拨打电话,播放自定义mp3音频的方法的使用技巧和注意事项,需要的朋友参考一下 有个小项目,需求是某事件发生时,给客户打电话,提醒客户。需要事先录制好一段音频,客户接通电话后,自动播放。 这里用到了twilio:https://www.twilio.com ,分享下。 1. 注册tw
-
一款带有圆形进度条的在线音频播放器。 [Code4App.com]
-
我的主页有一个有音频的视频背景。但音频只能使用firefox自动播放。如果我要在其他网站(如chrome或IE)上打开我的主页,音频将听不到。
-
我制作了一个HTML5 iPod。 你可以在这里试试。 http://inventikasolutions.com/demo/iPod 在PC上使用Chrome时。如果我导航到一首歌,它会自动开始播放。但在Android上使用Chrome时,它不会播放这首歌。我必须再次按下播放/暂停按钮才能播放音频。 这是当您选择要播放的歌曲时运行的代码: 这是播放/暂停代码。 它是否与“autoplay”变量有
-
我有listview,它包含一个带有播放按钮和搜索栏的音频文件列表。 当我单击listview的播放按钮时,我想播放一个音频文件。我成功地实现了这一点,但当我单击列表中的另一个播放按钮时,两个音频文件正在连续播放,它将继续所有单击播放按钮。我如何限制媒体播放器在一个位置播放,如果我点击另一个图标,它必须停止旧的媒体播放器,并开始播放新的。有人能说我怎么实现这个吗?。我有相同的按钮播放和暂停。
-
问题内容: 我有几个与Sun,音频播放器和声音输入/输出有关的问题 为什么该软件包不属于Java API?此处是一些信息:http : //grepcode.com/file/repository.grepcode.com/java/root/jdk/openjdk/6b14/sun/audio/AudioPlayer.java但这仍然是默认JDK构建I的一部分正在使用。 我已经尝试过使用JMF,

