兼容最新firefox、chrome和IE的javascript图片预览实现代码
javascript实现客户端file选择文件后img标签加载客户端图片实现图片预览。
测试浏览器:firefox6,firefox12,chrome 25.0.1364.172 m,IE6-IE10 都兼容
safari5.0.4不支持FileReader和file.files.item(0).getAsDataURL方法,暂时无解,需要上传到服务器后返回临时文件名用img标签加载,不知道后续的safari版本是否支持FileReader对象。
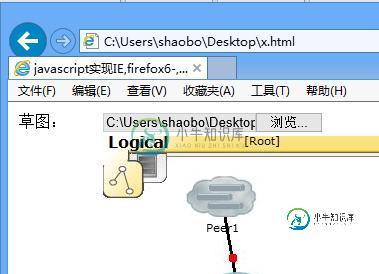
IE10下效果:

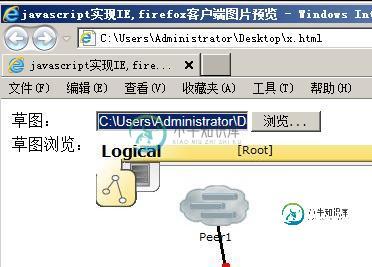
IE9下效果:

实现源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="txt/html;charset=utf-8" /> <title>javascript实现IE,firefox客户端图片预览</title> <script> //使用IE条件注释来判断是否IE6,通过判断userAgent不一定准确 if (document.all) document.write('<!--[if lte IE 6]><script type="text/javascript">window.ie6= true<\/script><![endif]-->'); // var ie6 = /msie 6/i.test(navigator.userAgent);//不推荐,有些系统的ie6 userAgent会是IE7或者IE8 function change(picId,fileId) { var pic = document.getElementById(picId); var file = document.getElementById(fileId); if(window.FileReader){//chrome,firefox7+,opera,IE10,IE9,IE9也可以用滤镜来实现 oFReader = new FileReader(); oFReader.readAsDataURL(file.files[0]); oFReader.onload = function (oFREvent) {pic.src = oFREvent.target.result;}; } else if (document.all) {//IE8- file.select(); var reallocalpath = document.selection.createRange().text//IE下获取实际的本地文件路径 if (window.ie6) pic.src = reallocalpath; //IE6浏览器设置img的src为本地路径可以直接显示图片 else { //非IE6版本的IE由于安全问题直接设置img的src无法显示本地图片,但是可以通过滤镜来实现,IE10浏览器不支持滤镜,需要用FileReader来实现,所以注意判断FileReader先 pic.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod='image',src=\"" + reallocalpath + "\")"; pic.src = 'data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==';//设置img的src为base64编码的透明图片,要不会显示红xx } } else if (file.files) {//firefox6- if (file.files.item(0)) { url = file.files.item(0).getAsDataURL(); pic.src = url; } } } </script> </head> <body> <form name="form1" enctype="multipart/form-data"><table><tr> <td> 草图1:</td> <td > <input type="file" name="file1" id="file1" onchange="change('pic1','file1')"> </td> <tr> <td>草图浏览1:</td> <td> <img src="images/px.gif" id="pic1" > </td></tr><tr> <td> 草图2:</td> <td > <input type="file" name="file2" id="file2" onchange="change('pic2','file2')"> </td> <tr> <td>草图浏览2:</td> <td> <img src="images/px.gif" id="pic2" > </td></tr> </table> </form> </body> </html>
-
本文向大家介绍javascript图片预览和上传(兼容IE),包括了javascript图片预览和上传(兼容IE)的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js图片预览和上传的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍js本地图片预览实现代码,包括了js本地图片预览实现代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js本地图片预览实例,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍JavaScript自定义浏览器滚动条兼容IE、 火狐和chrome,包括了JavaScript自定义浏览器滚动条兼容IE、 火狐和chrome的使用技巧和注意事项,需要的朋友参考一下 今天为大家分享一下我自己制作的浏览器滚动条,我们知道用css来自定义滚动条也是挺好的方式,css虽然能够改变chrome浏览器的滚动条样式可以自定义,css也能够改变IE浏览器滚动条的颜色。但是css
-
本文向大家介绍Html5的placeholder属性(IE兼容)实现代码,包括了Html5的placeholder属性(IE兼容)实现代码的使用技巧和注意事项,需要的朋友参考一下 HTML5对Web Form做了许多增强,比如input新增的type类型、Form Validation等。 Placeholder是HTML5新增的另一个属性,当input或者textarea设置了该属性后,该值的内
-
本文向大家介绍兼容IE、firefox以及chrome的js获取时间(getFullYear),包括了兼容IE、firefox以及chrome的js获取时间(getFullYear)的使用技巧和注意事项,需要的朋友参考一下 一般情况下,我们获取年份的时候都是通过下面的代码: 以上代码在IE中initYear是对的,但是ff以及chrome下不兼容,换成 IE、FireFox、Chrome下均可行
-
问题内容: 我有5个FF,Chrome,IE,Opera和Safari插件/扩展程序。 如何识别用户浏览器并重定向(一旦单击安装按钮)下载相应的插件? 问题答案: 谷歌浏览器可靠检测通常会导致检查用户代理字符串。这种方法不可靠,因为欺骗这个值很简单。 仅在确实需要时才使用浏览器检测方法,例如显示特定于浏览器的安装扩展说明。尽可能使用特征检测。 可靠性分析 在先前的方法依赖于渲染引擎的性质来检测浏览

