小程序如何写动态标签的实现方法
web开发中,尤其使用react开发项目时,我们可以很方便的动态定义标签(jsx)
const props = {
id: '',
className: '',
data-a: ''
}
<button {...props} />
动态配置标签的好处一是所有逻辑在JS端控制,二是使得我们的模板非常规范,方便后续维护更新,碎片模板可以很好的控制,三是我们可以根据使用场景很方便的配置props的属性,这样在html结构输出的时候能够得到比较干净的结构
在小程序的开发中,却不能实现类似的功能,导致我们的动态标签通常非常的冗余,多余的属性全部展示在结构生成后
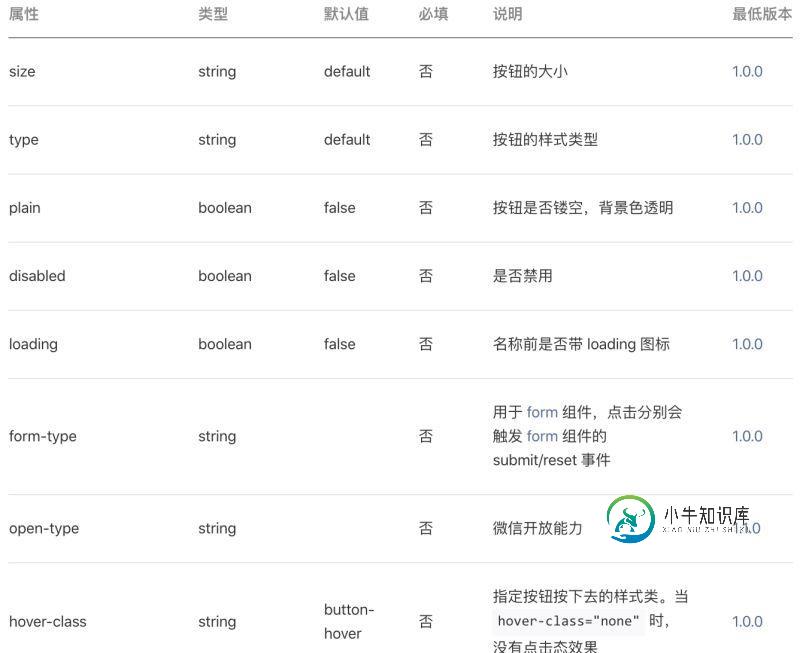
以button为例,我们知道button在小程序中有非常多的属性

如上所示,这里只是列举了一部分的属性
动态模板
我们的button动态模板写下来应该是这样的
配置
Page({
data: {
option: {
...
}
}
})
<button
size="{{option.size || 'default'}}"
type="{{option.type || 'default'}}"
plain="{{option.plain || false}}"
value="{{option.value || '按钮'}}"
...
...
/>
调试工具的输出结构
<button bindtap='' size='' type='' plain='' disabled=false open-typ='' hover-class='' .... />
可以看到调试工具中输出的结构就会变得非常冗余,降低了开发效率,这种冗余的模板输出搞久了会吐的好吧。
可以使用模板语法区分不同场景的button,我知道会有很多这样的声音,但那不是动态模板。
解决问题
那要如何解决输出结构不冗余呢,说了这么多终于到了重点,其实真的只是一个很小的技巧,我的开发经历告诉我这是有效的,你也可以试试,将默认值统统换成 '',改版后的模板如下
<button
size="{{option.size || ''}}"
type="{{option.type || ''}}"
plain="{{option.plain || ''}}"
value="{{option.value || '按钮'}}"
...
...
/>
这时你得到的模板就是一段漂亮的结构
<button value='按钮' />
关注我们的开源小程序
https://github.com/webkixi/aotoo-xquery
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍javascript的document中的动态添加标签实现方法,包括了javascript的document中的动态添加标签实现方法的使用技巧和注意事项,需要的朋友参考一下 document的高级篇中提供了节点操作的函数,具体包括:获取节点,改变节点,删除节点,替换节点,创建节点,添加节点,克隆节点等函数。我们可以利用这些函数动态改变html的节点。 1、JavaScript 2.b
-
我正在尝试输出一些SVG并从列表中输出它们,下面是我的渲染方法: 但是,DOM节点总是小写的,即
-
本文向大家介绍微信小程序 按钮滑动的实现方法,包括了微信小程序 按钮滑动的实现方法的使用技巧和注意事项,需要的朋友参考一下 微信小程序 按钮滑动的实现方法 一.先看东西 滑动前 滑动后 二.再上代码 index.wxml index.wxss index.js 三.顺便说说 1.按钮滑动事件 bindtouchstart //按钮开始滑动 bindtouchend //按钮结束滑动 bindtou
-
本文向大家介绍如何实现小程序与小程序之间的跳转,包括了如何实现小程序与小程序之间的跳转的使用技巧和注意事项,需要的朋友参考一下 前言 小程序与小程序之间互相可以跳转,形成流量的循环.在小程序中怎么实现的呢 小程序中提供了两种方式实现小程序与小程序之间的跳转 方式1-使用 API 方式跳转 如下示例代码所示 如下是逻辑代码 使用小程序跳转的 API 就上面几行代码 方式2-使用标签方式跳转 如下是w
-
本文向大家介绍JS脚本实现动态给标签控件添加事件的方法,包括了JS脚本实现动态给标签控件添加事件的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS脚本实现动态给标签控件添加事件的方法。分享给大家供大家参考,具体如下: PS:代码排版貌似不太尽如人意,这里小编给大家推荐几款代码格式化工具,相信在以后的编程开发中能够用得到: C语言风格/HTML/CSS/json代码格式化美化工具:
-
本文向大家介绍javascript实现动态改变层大小的方法,包括了javascript实现动态改变层大小的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现动态改变层大小的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。

