使用AngularJS 应用访问 Android 手机的图片库
Download angularjs.zip - 4.5 KB
介绍
这篇文章来说明如何使用AngularJs调用android Apps暴露的REST APIS来访问图像库.
背景
Android和IOS 有很多远程访问的app,但是开发者缺少远程访问手机特征的API.因此,myMoKit的开发是用来填补软件解决方案的缺陷的.
使用代码
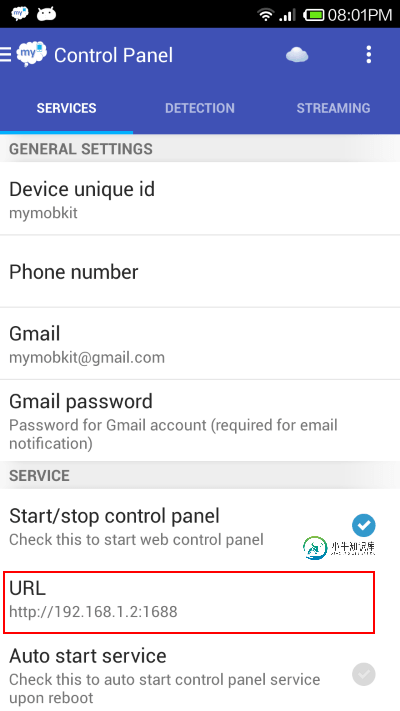
使用代码是很简单的,你只要通过web URL 引用myMoKit 服务,你就可以看见所有暴露的REST API了


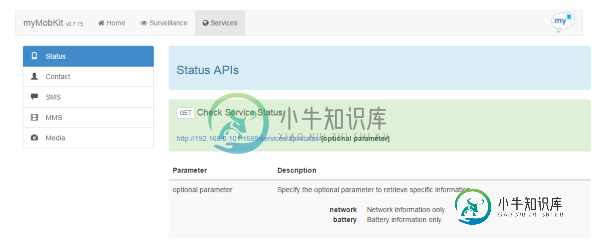
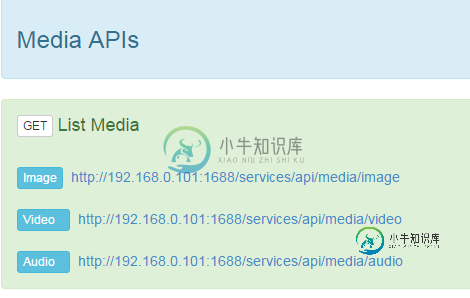
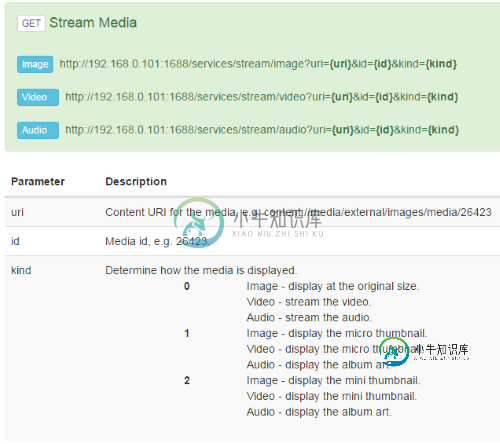
这些在手机里面的API列表和流媒体.通过AngularJs来调用REST APIS可以很方便的使用$resource 服务。


你可以创建你需要的返回媒体列表的资源
angular.module('resources.media', [ 'ngResource' ]);
angular.module('resources.media').factory(
'Media',
[
'$rootScope',
'$resource',
'$location',
'$http',
function($rootScope, $resource, $location, $http) {
var mediaServices = {};
mediaServices.getAllMedia = function(media) {
var path = $rootScope.host + '/services/api/media/' + media;
return $resource(path, {},
{
get : {
method : 'GET',
isArray : false
}
});
};
return mediaServices;
} ]);
利用创建过的模块,你可以很轻易的获取到所有的图片和视频
var getAllImages = function(){
Media.getAllMedia('image').get().$promise.then(
function success(resp, headers) {
$scope.allImages = resp;
$scope.images = $scope.allImages.images;
}, function err(httpResponse) {
$scope.errorMsg = httpResponse.status;
});
};
var getAllVideos = function(){
Media.getAllMedia('video').get().$promise.then(
function success(resp, headers) {
$scope.allVideos = resp;
$scope.videos = $scope.allVideos.videos;
}, function err(httpResponse) {
$scope.errorMsg = httpResponse.status;
});
};
你可以很方便的通过web 浏览器来展示获取到的一系列图片
<div class="alert alert-info">
<p> </p>
<h4 class="alert-heading">Usage - <i>Image Gallery</i></h4>
<p> </p>
<ul class="row">
<li class="col-lg-2 col-md-2 col-sm-3 col-xs-4" ng-repeat="image in images" style="margin-bottom:25px"><img class="img-responsive" ng-click="showImage($index)" ng-src="{{streamImageLink}}?uri={{image.contentUri}}&&id={{image.id}}&kind=1" /></li>
</ul>
</div>

以上所述就是本文的全部内容了,希望大家能够喜欢。
-
问题内容: 我正在尝试使用angular.js,hammer.js和topcoat制作和移动webapp。 我在显示像这样的Json文件中的数据时遇到了一些麻烦: 我的js文件是这样的: 我的HTML文件是这样的: 我想显示所有专辑,并且如果我的用户选择特定的艺术家,我想过滤那些专辑。 这里的问题是如何在此嵌套json上进行选择。顺便说一句,artist.name显示正确。 第二个问题是,如何过滤
-
在为手机和平板电脑设计时,在应用程序中使用片段而不是活动的是什么? 我们是不是应该有手机的活动和平板电脑的碎片。除了使之外,手机的碎片还有什么好处吗? android开发网站http://developer.android.com/guide/components/fragments.html在电话上说,这些片段被分成那么使用这些片段有什么意义呢?
-
问题内容: 我正在编写一些测试以验证输入数据是否正确存储在本地存储中,如何从量角器测试中访问localStorage? 您如何使用executeScript?我可以从executeScript获取数据吗? 问题答案: 要从 本地存储中获取商品,请通过以下方式使用: 要 清除本地存储 的呼叫: 为了方便起见,我们还可以在本地存储中放置此帮助对象/包装器:
-
我在Symfony2中有REST API,在AngularJS中有客户端应用。我有用户,用户有Symfony2角色(ROLE_ADMIN,ROLE_USER)。 在security.yml是部分,但在这里我只能设置Symfony2路由路径。 如何阻止对路径的访问,例如: 对于角色为_USER或匿名的用户? (#/某物-是Angular url)
-
当我使用这行代码时,程序崩溃: 下面是我得到的错误: -------崩溃开始07-28 15:01:42.622 252 7-2527/com.example.MateusJose.Contacts E/AndroidRuntime:致命异常:主进程:com.example.MateusJose.Contacts,PID:2527 java.lang.Runtime异常:无法启动activity组

