《实习记录》专题
-
PHP实现记录代码运行时间封装类实例教程
本文向大家介绍PHP实现记录代码运行时间封装类实例教程,包括了PHP实现记录代码运行时间封装类实例教程的使用技巧和注意事项,需要的朋友参考一下 前言 本文介绍的是利用php记录代码运行时间测量的相关内容,分享给大家供大家参考学习。一般在要求性能的代码中, 会加入测试代码进行计算。不过每次都要写microtime, end – start 未必太麻烦了, 所以简单的写了一个类去搞,下面来看看详细的介
-
Javascript学习笔记之 对象篇(四) : for in 循环
本文向大家介绍Javascript学习笔记之 对象篇(四) : for in 循环,包括了Javascript学习笔记之 对象篇(四) : for in 循环的使用技巧和注意事项,需要的朋友参考一下 先上范例: 这里我们要注意两点,一是 for in 循环会忽略 enumerable 设置为 false 的属性。例如一个数组的 length 属性。第二是,由于 for in 会遍历整个原型链,所以
-
详解iOS学习笔记(十七)——文件操作(NSFileManager)
本文向大家介绍详解iOS学习笔记(十七)——文件操作(NSFileManager),包括了详解iOS学习笔记(十七)——文件操作(NSFileManager)的使用技巧和注意事项,需要的朋友参考一下 iOS的沙盒机制,应用只能访问自己应用目录下的文件。iOS不像Android,没有SD卡概念,不能直接访问图像、视频等内容。iOS应用产生的内容,如图像、文件、缓存内容等都必须存储在自己的沙盒内。默认
-
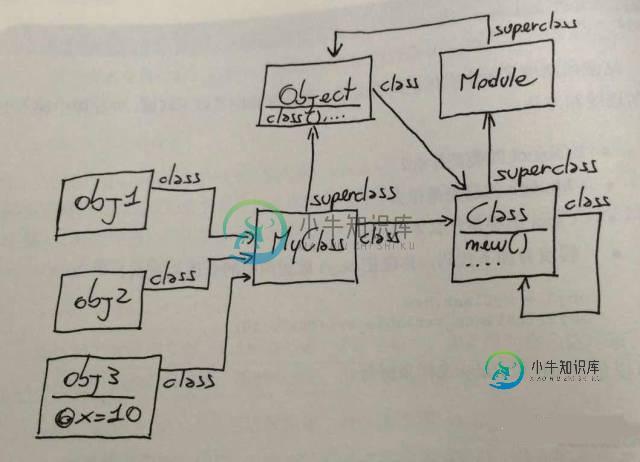
 Ruby的面向对象方式编程学习杂记
Ruby的面向对象方式编程学习杂记本文向大家介绍Ruby的面向对象方式编程学习杂记,包括了Ruby的面向对象方式编程学习杂记的使用技巧和注意事项,需要的朋友参考一下 打开类 可以重新打开已经存在的类并对之进行动态修改,即使像String或者Array这样标准库的类也不例外。这种行为方式称之为打开类(open class) 猴子补丁 如果你粗心地为某个类添加了新功能,同时覆盖了类原来的功能,进而影响到其他部分的代码,这样的patch
-
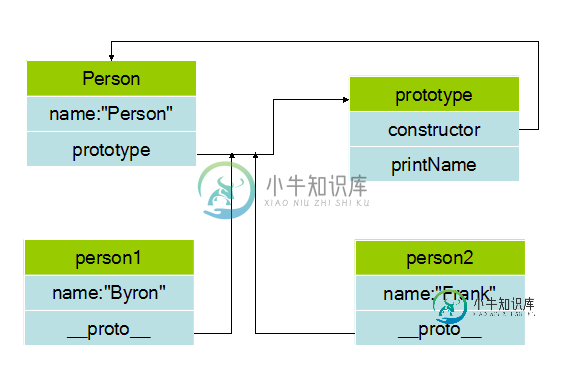
 javascript学习笔记(五)原型和原型链详解
javascript学习笔记(五)原型和原型链详解本文向大家介绍javascript学习笔记(五)原型和原型链详解,包括了javascript学习笔记(五)原型和原型链详解的使用技巧和注意事项,需要的朋友参考一下 私有变量和函数 在函数内部定义的变量和函数,如果不对外提供接口,外部是无法访问到的,也就是该函数的私有的变量和函数。 这样在函数对象Test外部无法访问变量color和fn,他们就变成私有的了: 静态变量和函数 当定义一个函数后通过点号
-
javascript学习笔记(六)数据类型和JSON格式
本文向大家介绍javascript学习笔记(六)数据类型和JSON格式,包括了javascript学习笔记(六)数据类型和JSON格式的使用技巧和注意事项,需要的朋友参考一下 什么是JSON JSON:JavaScript 对象表示法(JavaScript Object Notation)。 JSON的形式是用大括号“{}”包围起来的项目列表,每一个项目间用逗号(,)分隔,而项目就是用冒号(:)分
-
Vue学习笔记之表单输入控件绑定
本文向大家介绍Vue学习笔记之表单输入控件绑定,包括了Vue学习笔记之表单输入控件绑定的使用技巧和注意事项,需要的朋友参考一下 表单输入绑定 基础用法 文本 ### 多行文本 ### 复选框 爱好 单选按钮 性别 选择列表 单选列表 户口 多选列表(绑定到一个数组): 绑定 value 对于单选按钮,勾选框及选择列表选项, v-model 绑定的 value 通常是静态字符串(对于勾选框是
-
React学习笔记之列表渲染示例详解
本文向大家介绍React学习笔记之列表渲染示例详解,包括了React学习笔记之列表渲染示例详解的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要给大家介绍了关于React列表渲染的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。 示例详解: 列表渲染也很简单,利用map方法返回一个新的渲染列表即可,例如: 基础列表组件的构造中,有一个重要的属性值key需要你进行指定
-
Javascript学习笔记之函数篇(五) : 构造函数
本文向大家介绍Javascript学习笔记之函数篇(五) : 构造函数,包括了Javascript学习笔记之函数篇(五) : 构造函数的使用技巧和注意事项,需要的朋友参考一下 Javascript 中的构造函数与其他语言相比也是不同的。任何通过关键字 new 调用的函数都可以当做构造函数。 在构造函数体内,this 指向新创建的对象。如果构造函数体内没有显示的 return 表达式,那么我们就
-
Python的面向对象编程方式学习笔记
本文向大家介绍Python的面向对象编程方式学习笔记,包括了Python的面向对象编程方式学习笔记的使用技巧和注意事项,需要的朋友参考一下 类与实例 类与实例相互关联着:类是对象的定义,而实例是“真正的实物”,它存放了类中所定义的对象的具体信息。 下面的示例展示了如何创建一个类: 关键字是 class,紧接着一个类名。随后是定义类的类代码。这里通常由各种各样的定义和声明组成。新式类和经典类声明的最
-
jQuery学习笔记之jQuery原型属性和方法
本文向大家介绍jQuery学习笔记之jQuery原型属性和方法,包括了jQuery学习笔记之jQuery原型属性和方法的使用技巧和注意事项,需要的朋友参考一下 以上就是该版本的jQuery的原型上的部分属性和方法. selector:用于记录init参数的selector.但不一定是相等的. $("div").selector;//"div" $("div").find(p).selecctor;
-
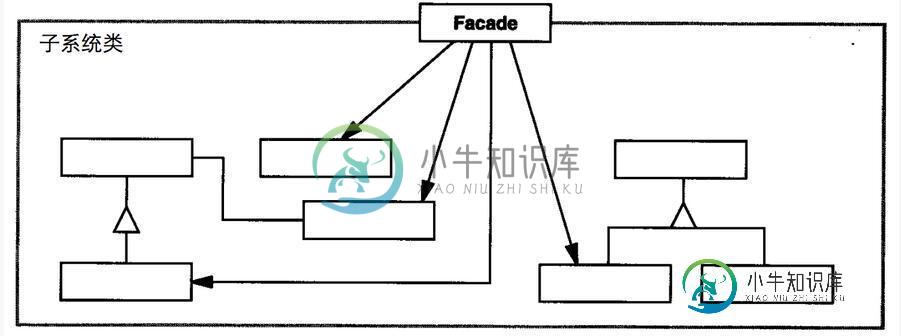
 java设计模式之外观模式学习笔记
java设计模式之外观模式学习笔记本文向大家介绍java设计模式之外观模式学习笔记,包括了java设计模式之外观模式学习笔记的使用技巧和注意事项,需要的朋友参考一下 外观模式: 又称门面模式: 外观Facade为子系统的一组接口提供一个一致界面,使得这组子系统易于使用(通过引入一个新的外观角色降低原系统复杂度,同时降低客户类与子系统的耦合度). 图片来源: 设计模式: 可复用面向对象软件的基础. 实现 案例需求: 租房 有过自己找
-
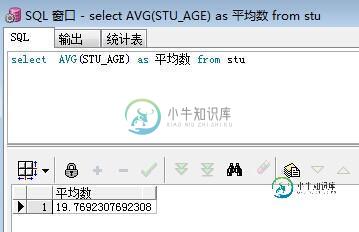
 ORACLE学习笔记-添加更新数据函数篇
ORACLE学习笔记-添加更新数据函数篇本文向大家介绍ORACLE学习笔记-添加更新数据函数篇,包括了ORACLE学习笔记-添加更新数据函数篇的使用技巧和注意事项,需要的朋友参考一下 一、添加数据 说明:如果不指定将数据添加到那个字段,那么此时必须列出全部数据,如果列出字段,则一一对应,必须列出约束不为空的所有字段,否则报错。 二、更新数据 说明:SET后面为你要更新的数据,WHERE后面为条件 三、增加列 说明:在STU中增加KC_N
-
vue学习笔记之vue1.0和vue2.0的区别介绍
本文向大家介绍vue学习笔记之vue1.0和vue2.0的区别介绍,包括了vue学习笔记之vue1.0和vue2.0的区别介绍的使用技巧和注意事项,需要的朋友参考一下 今天我们来说一说vue1.0和vue2.0的主要变化有哪些 一.在每个组件模板,不在支持片段代码 VUE1.0是: VUE2.0:必须有根元素,包裹住所有的代码 二.关于组件定义 VUE1.0定义组件的方式有: Vue.exten
-
 vue学习笔记之v-if和v-show的区别
vue学习笔记之v-if和v-show的区别本文向大家介绍vue学习笔记之v-if和v-show的区别,包括了vue学习笔记之v-if和v-show的区别的使用技巧和注意事项,需要的朋友参考一下 v-if vs v-show v-if 是“真正的”条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。 v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。 相
