《百度实习初体验》专题
-
 基于jQuery实现的仿百度首页滑动选项卡效果代码
基于jQuery实现的仿百度首页滑动选项卡效果代码本文向大家介绍基于jQuery实现的仿百度首页滑动选项卡效果代码,包括了基于jQuery实现的仿百度首页滑动选项卡效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了基于jQuery实现的仿百度首页滑动选项卡效果代码。分享给大家供大家参考,具体如下: 今天给大家分享一款基于jQuery的仿百度首页滑动选项卡,可实现tab选项卡内容上下翻滚切换的功能。这款选项卡适用浏览器有:IE8、36
-
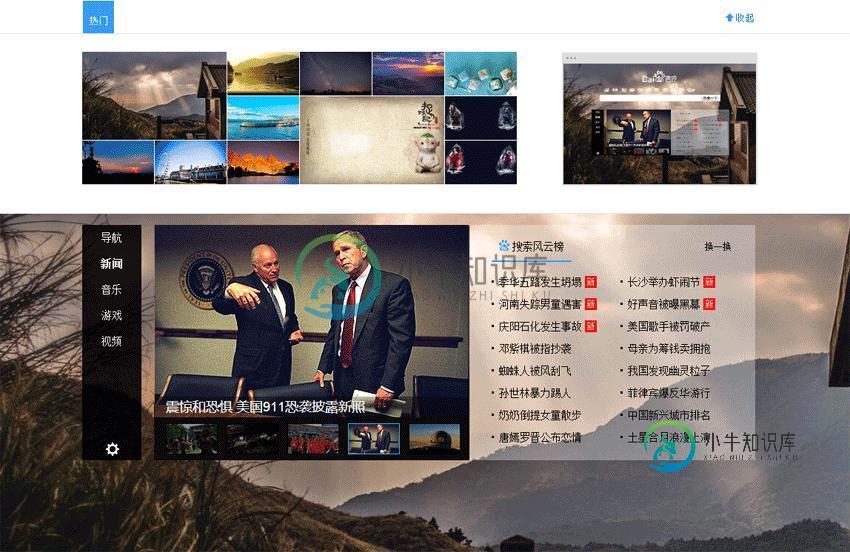
 基于jQuery实现仿百度首页换肤背景图片切换代码
基于jQuery实现仿百度首页换肤背景图片切换代码本文向大家介绍基于jQuery实现仿百度首页换肤背景图片切换代码,包括了基于jQuery实现仿百度首页换肤背景图片切换代码的使用技巧和注意事项,需要的朋友参考一下 不多说了,先给大家展示效果图,本文支持源码下载哦,需要的朋友可以直接下载使用,代码很简单哦~ 在线预览 源码下载 html代码: css代码: 以上代码就是本文介绍基于jQuery实现仿百度首页换肤背景图片切换代码,希望大家喜欢。
-
RestAssured:验证实体的创建
我发布了简单的数据,比如 到(让它成为)/帖子乌里,例如smth喜欢 我可以验证,该正文不是空的 或者检查,响应的字段具有我们正在设置的值,例如 但我不确定,它的最佳/正确的方式。那么,问题:如何验证,该实体是在发布后创建的,并保证?
-
为JPanel提供基于百分比的宽度
问题内容: 制作按宽度占据其父容器固定百分比的容器的最简单方法是什么? 当其父容器的宽度更改时,其宽度应更新。 我尝试使用,但是当父容器的宽度更改时,它不会更新。 问题答案: 您想要的是GridBagLayout。(如何使用?) 使用GridbagLayout可以为添加的每个单个组件定义GridBagConstraints。 这些限制条件包括其在锡罐上的确切说明。这是在“网格行”中所有组件上计算的
-
CSS高度百分比无法正常工作
问题内容: 这个问题已经在这里有了答案 : 高度百分比HTML 5 / CSS (6个答案) 3年前关闭。 我有以下简单的代码: 但是div不会以高度为100%显示。为什么? 问题答案: 您需要在所有父元素上设置100%的高度,在这种情况下,您的正文和html都应设置为100%。这个小提琴显示它正常工作。
-
JS百度地图搜索悬浮窗功能
本文向大家介绍JS百度地图搜索悬浮窗功能,包括了JS百度地图搜索悬浮窗功能的使用技巧和注意事项,需要的朋友参考一下 这个需求的效果类似下面的截图,主要还是利用百度地图中自定义控件的功能,挺简单的。文档地址在这 http://lbsyun.baidu.com/index.php?title=jspopular 效果图: 代码 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教
-
 php微信开发之百度天气预报
php微信开发之百度天气预报本文向大家介绍php微信开发之百度天气预报,包括了php微信开发之百度天气预报的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了php微信百度天气预报的开发代码,供大家参考,具体内容如下 1.登录百度ak申请:http://lbsyun.baidu.com/apiconsole/key 2.实现天气信息功能 baiduWeather.php 3.实现天气消息事件 以上就是本文的全部内
-
自定义百度分享的分享按钮
本文向大家介绍自定义百度分享的分享按钮,包括了自定义百度分享的分享按钮的使用技巧和注意事项,需要的朋友参考一下 代码很简单,主要是修改了下百度分享的部分代码,小伙伴们自己对比下。 以上就是本文的全部内容了,希望大家能够喜欢
-
 js仿百度切换皮肤功能(html+css)
js仿百度切换皮肤功能(html+css)本文向大家介绍js仿百度切换皮肤功能(html+css),包括了js仿百度切换皮肤功能(html+css)的使用技巧和注意事项,需要的朋友参考一下 js仿百度切换皮肤效果:(换肤出来一个div,选择你想要的图片,作为网页背景,保存) 要点:cookie保存状态 html代码: css代码: js代码: 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。 作者
-
 秋招面经分享 | 百度后端开发
秋招面经分享 | 百度后端开发hi,好久不见,这里是小黛 想分享一下秋招提前批和秋招正式批中面试百度的面经,两次都进入了三面,有一次三面面经忘记总结了,因此有五次面经~~~最后也是拿了某部门的大SP offer。 接下来分享一下这几次面试的面经,还有如何去准备类似的面试~ 希望可以给小伙伴们帮助~ 经验分享 互联网大厂的秋招往往开放的比较早,因此在八月份左右就开始投递了,投递后不久就收到了面试,中间也参与了笔试,这里主要以面试
-
 2023-02-21-百度搜索策略-64分钟
2023-02-21-百度搜索策略-64分钟今天实习下班前搬了工位,不知道为啥,做就是了,好几个人包括组长也要搬 今天收到个新任务,对某个同事两年前写的代码做单元测试,已经上线跑过很久了,没什么问题了 也不知道为啥,做就是了,可能是让我熟悉交易流程吧 六点五十几才回来,19点面试,自我介绍,这次面试挺流畅 20分钟就口干舌燥 之前一直聊论文、实习 向量检索、事件匹配、包分类都讲了 听得还算认真 大概41分钟开始写代码,居然问了力扣上我以前发
-
 百度23提前批前端一面凉经
百度23提前批前端一面凉经面完半小时简历状态直接变为共享中 1.link和@import引入css的区别 2.position的属性值 3.position的fixed失效的情况 4.vue的生命周期(2/3不同) 5.数据交互发生在created和mounted的区别 6.组件首次加载会触发的钩子 7.watch的深度监听 8.computed 9.vue常用指令 10.vue中key的作用 11.v-on可以绑定多少事
-
 百度前端一面|面试官这样说
百度前端一面|面试官这样说前端面试,时长1小时左右 ## 一面 ### 基本情况 1、先自我介绍一下 2、研究生阶段做过的项目有哪些 3、本科专业是xxx,研究生是计算机,是跨考嘛 4、开发中常用的技术栈是什么 vue、vuex、element、vue-router、html、css、js、JQuery 5、react学过吗 ### css知识 1、css的选择器有哪些,有没有看一下别人总结的知识点 小知识点的优先级有总结
-
 百度java提前批 一二三面(已OC)
百度java提前批 一二三面(已OC)时间线 8/4 投递 8/10 一面 8/12 二面 8/17 三面 9/2 测评 9/7 offer评估邮件 10/24 开奖sp 面经 有的记不太清了,记不住的应该都是比较常见的八股 一面 1、自我介绍 2、项目介绍 3、分布式锁实现原理,是否考虑过期时间和提前过期等(项目相关) 4、定时任务实现、分布式定时任务?(项目相关) 5、RabbitMQ怎么实现延时队列的?是给消息设置过期时间还是给
-
 百度提前批前端一面(已共享)
百度提前批前端一面(已共享)项目: 登录怎么做的 支付怎么锁,库存不够怎么办 支付第三方是轮询获取支付信息吗(面试官说可以通过判断页面是否跳转回来,但这个办法我没太懂,不是获取信息才能页面跳转吗) 商品上架下架怎么做的,上架提交如何验证表单 前端知识: 原型链和闭包 数据类型有哪些 对象如何转成数组(Array.from) css如何让页面div高度一致,小的适应大的 git冲突怎么办 反问:部门是做百度app的吗 答:是的
