《百度2024》专题
-
 百度测开 开发测试工程师 提前批一二三面面经
百度测开 开发测试工程师 提前批一二三面面经事业群:MEG base:北京 一面:2022.8.12 时长:50min 1. 自我介绍 2. 个人项目,我的项目是围绕着学校课程的项目来的,面试官就让我介绍这门课讲了些什么 3. (学校里)性能测试做了什么工作,性能测试中需要关注什么部分,我从前端和后端分开来讲的 4. 接口测试关注的部分 5. 实习中做的测试工作内容有哪些,这些工作是针对APP吗 6. TCP三次握手,为什么一定要三次握手
-
 百度数开高频面试题|有同学收到面试邀请了吗
百度数开高频面试题|有同学收到面试邀请了吗推荐阅读文章列表:大数据开发面试笔记V4.0 || 面试聊数仓第一季 || 小白大数据学习路线 一、前言 7月11日,百度开启了2024届校园招聘提前批专场!!! 同学们不要担心没准备好,只用准备到8成即可,赶紧投起来,hc有限!!! 为了帮助大家收割百度提前批offer,最近整理了一些百度高频的面试题,题目不多,建议全部吃透!!! 二、高频面试题总结 1. Flink里面断流怎么处理 线上断流指
-
 百度(应该是paddle)异构计算工程师提前批 1面凉经
百度(应该是paddle)异构计算工程师提前批 1面凉经背景: 给paddle写过代码,参与多次paddle开源。贡献过API,编译器(PIR),CUDA Kernel等代码。 面的很快,就40分钟。有的时候想多说两句面试官说:快点说,不重点的跳过就行。遂很多都说了一两句就跳过了 项目&八股相关: 惯例介绍一下自己:讲了实习+项目+paddle的开源。 开始又惯例问了问我想做什么方向,训练偶or推理。 问我对哪段实习经历印象最深(因为是面推理的岗,我就
-
 百度地图 多边行绘制移动缩放照成的显示问题?
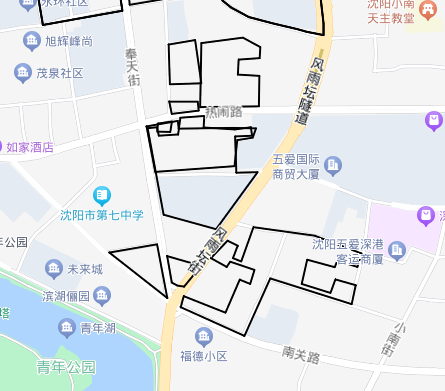
百度地图 多边行绘制移动缩放照成的显示问题?移动 已隐藏 或 已删除的多边形显示 多边形和 遮罩物进行联动 移入多边形 遮罩变色 移入遮罩 多边形变色 缩放地图 或 移动地图 不显示区域 就出现图中状况
-
百里香TH:值
使用SpringMVC+Thymeleaf,如何将基于整数的模型属性绑定到使用th:value或th:field的表单中的输入字段,而字段本身不显示值“0”。
-
春靴百里香
我使用Spring的引导2.6.3和我试图使用thymeleaf最近得到一个与html的确认消息后,我通过邮件确认我的帐户(我只是使用确认邮件来验证新帐户),所以我看了一些关于thymeleaf的视频,我标记所有的视频都有一个名为模板的文件夹和静态在src/main/ressource和我没有他们,所以我创建了一个名为模板的文件夹,在文件夹中我创建了一个html文件只是为了尝试它,如果它(html
-
 Android 百战经典
Android 百战经典写下本系列文章的初衷是为了帮助更多 Android 的初学者可以尽快的进入角色,通过编写一些简单可行的代码,可以大大增加自己的兴趣和信心,同时也会加深对Android的学习和理解。
-
BaijieEaicOA(百捷伊可)
百捷伊可OA系统是一款基于百捷伊可快速开发平台开发的企业协同办公系统。目标是打造一个易于定制的OA系统。 主要特点 易于部署 绿色软件,将项目文件拷贝到指定目录,简单配置即可使用。程序支持热部署。 支持主流服务器 支持Windows和Linux 64位操作系统。 易于定制 提供丰富的前端控件,基于 mvvm 框架的页面开发,可快速开发功能模块。 支持工作流 支持流程自定义、表单自定义、流程监控、流
-
百捷OA系统
百捷OA系统是适用于中小型企业的平台型OA管理软件,融合了广州百捷网络长期从事管理软件开发的丰富经验与先进技术,该系统采用领先的B/S(浏览器/服务器)操作方式,使得网络办公不受地域限制。 百捷OA系统提供常用的功能模块,包括:个人办公、工作流、公文、人力资源、行政办公、档案、项目管理、知识库、在线交流、CRM系统等,并且未来还会持续增加更多功能模块。 本项目旨在提供一套开源并且免费的通用型OA系
-
 百特搭-测试
百特搭-测试1.自我介绍 2.问的都是一些基础的东西,sql比较多,比如分页,聚合函数,排序,去重等等 最后也是举个列子,修改两个参数的数字,怎么去实现, 3.然后就是很基础的python,例如有哪些数据类型,列表和元组的区别 3.之后就是介绍一下测试流程,说说你的测试用例都有啥 4.了解的linux的基础命令,查看文件怎么着,都是基础的
-
 前端 - 如何在ECharts 地图中使用多个经纬度画出多边形,不使用百度地图这些?
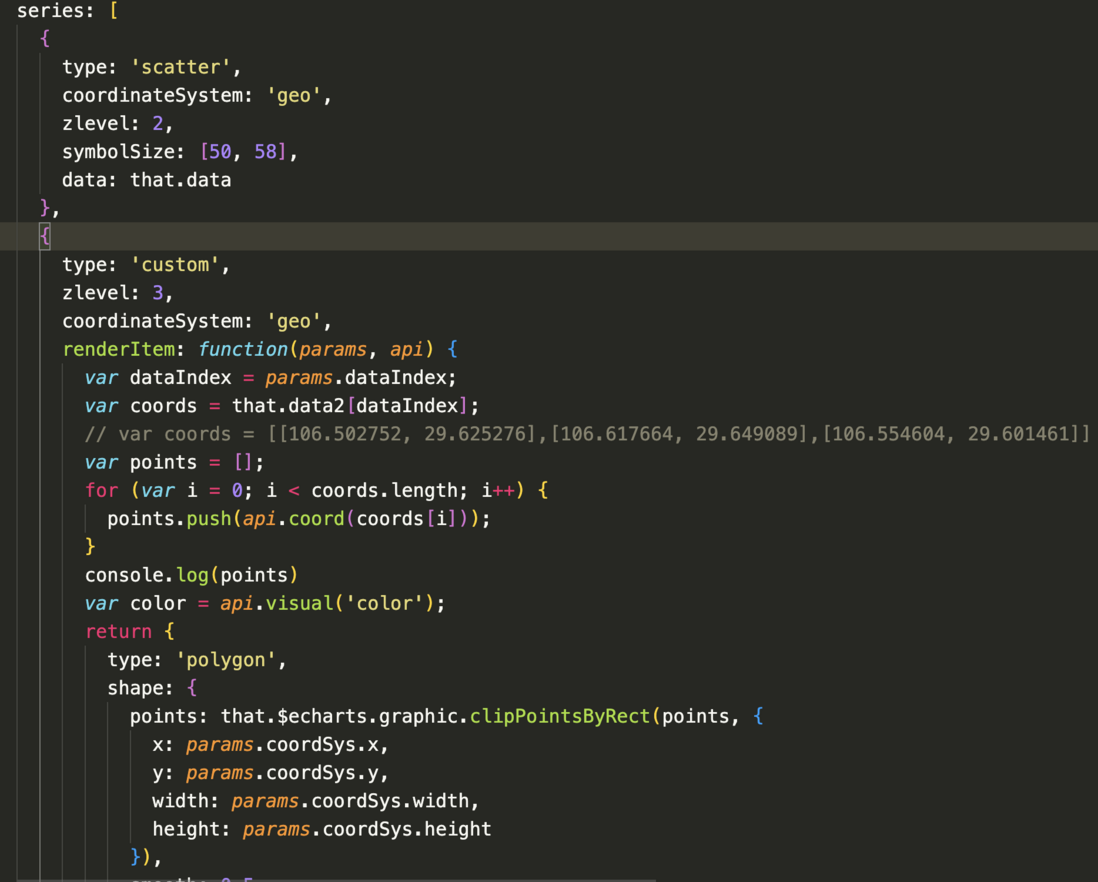
前端 - 如何在ECharts 地图中使用多个经纬度画出多边形,不使用百度地图这些?echarts地图不能根据多个经纬度标出区域范围,类似画多边形吗? 官方有个画多边形的示例,但是要配合百度地图才行。 直接在echarts地图上画多边形,按照官方文档进行配置了,但是没效果。不知道是哪里出了问题,还是说不支持这个功能?
-
使用百分比宽度进行布局时如何修复Internet Explorer 7错误?
问题内容: 请帮助我。我需要使用百分比宽度创建布局。我有一个宽度为100%的包装纸。 现在我有一个DIV(主包装器。我想将其保持在94%的宽度百分比。.100%主体的94%)..好的 因此,使其变得简单。 ->身体100%宽度设置 ->容器94%宽度 -–>初次潜水的孩子左浮70%(容器的70%) -–>第二名孩子右浮动30%(占集装箱的30%) 但是我在FIRST CHILD DIV下有2个相等
-
如何使用H5唤起原生地图APP(百度、高德、腾讯地图等)
本文向大家介绍如何使用H5唤起原生地图APP(百度、高德、腾讯地图等)相关面试题,主要包含被问及如何使用H5唤起原生地图APP(百度、高德、腾讯地图等)时的应答技巧和注意事项,需要的朋友参考一下 <iframe src="sinaweibo://qrcode"> 或 <a href="intent://scan/#Intent;scheme=zxing;package=com.google.zxi
-
带有定位当前位置的百度地图前端web api实例代码
本文向大家介绍带有定位当前位置的百度地图前端web api实例代码,包括了带有定位当前位置的百度地图前端web api实例代码的使用技巧和注意事项,需要的朋友参考一下 废话不多说,直接给大家贴代码了,具体代码如下所示, 关键代码如下:
-
百度判断手机终端并自动跳转js代码及使用实例
本文向大家介绍百度判断手机终端并自动跳转js代码及使用实例,包括了百度判断手机终端并自动跳转js代码及使用实例的使用技巧和注意事项,需要的朋友参考一下 百度目前为站长提供了判断手机终端类型并自动实现跳转的js脚本,极大的方便了广大站长及web开发人员。其js脚本的使用方法极其简单。 其中最为核心的js脚本格式化代码如下所示: 建议站长及web开发人员使用如下压缩后的js脚本 PS:在此小编为大家推
