《途虎前端》专题
-
 9.13 vivo前端笔试
9.13 vivo前端笔试共一个半小时,提前20分钟交了,貌似不是专门的前端题目,还考了sql和深度学习的(sql不会,感觉每个都是对的) 6道单向选择,4道多项选择 3道编程题: 1.讨论,之前好像做过类似的,秒了 思路:贪心 统计新老员工数量,然后老员工要配上一个新员工(如果够的话),剩下的新员工自己组吧 如果新员工不够老员工配的话,那就先配够的老员工和新员工,剩下的老员工一人一组 2.滑动窗口,秒了 我以为还要弄什么
-
 前端 - vue使用websocket?
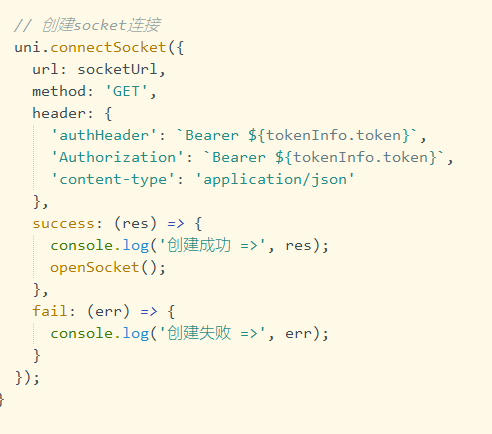
前端 - vue使用websocket?代码 ws://192.168.1.109:8900/applet/user/chat/176是后端接口,这个接口要带上token的值,token的值放在authorization,176是userId,目前是写死,用上面的代码 在控制台里报VM10734 ceshi.vue:40 WebSocket connection to 'ws://192.168.1.109:8900/applet/us
-
 前端 - @counter-style 无效?
前端 - @counter-style 无效?@counter-style 无效 这是我的定义 这是使用 可是效果不尽人意 大佬帮我分析分析
-
 亚信科技前端
亚信科技前端睡不着发个面经 郑州亚信科技,点击就送 1、自我介绍 2、没问项目 3、promise promise是异步的吗?不是—-这个答错了 4、闭包,会产生什么 5、css画三角形 6、js数据类型 7、浏览器存储 8、vue2和vue3双向绑定原理 9、为了页面稳定,一般加什么 10、vue中的mock用过没 11、截取字符串 12、浏览器跨域,又问跨域了,不会 13、响应式布局,vh,vm,rem
-
 元象科技前端
元象科技前端校招一面 1 自我介绍 2 项目 3 产品经理提需求和你的想法不一致怎么办 4 说说你最大的优点和缺点 5 实习最大的难点和收获 6 Memo和useMemo解决了什么问题,有什么区别 7 写题:一道promise的输出,(主要在异常捕获有两个catch,只输出第一个错误) 还有一道promise的手写,写一个构造函数,忘了是啥了 8 反问和建议 技术没什么问题,沟通可能有点紧张
-
 美团前端面经
美团前端面经来更新一下美团的面经啦 一面: 一面面试官感觉跟我差不多大。问了一些八股和一些开放性的问题。一面无手撕。 1.根据简历问了webSocket。它与http有什么区别,为什么要用webSocket,有哪些优势。 2.let和const的区别。 3.代码题。给一串promise相关代码,看代码写输出。 4.缓存相关知识。 5.代码题。this指向相关的问题,也是看代码写输出。 6.http和https
-
 商汤前端面试
商汤前端面试🤔 笔试感受 商汤和我以前面试的公司角度不是很一样,他两次面试都会让你打开项目演示给他看,然后看到感兴趣的功能就让你说说你是怎么实现的。然后在基础上发散相关的内容,例如你为什么这么设计,考虑过怎么优化么,vue在这个地方有其他写法么。 👥 面试题目 算法题: 1.全排列,2.最长和的子串,3.合并两个有序数组 🕒 岗位/面试时间 6-7一面 6-12二面 6-20oc
-
 百度网盘前端
百度网盘前端1. 自我介绍 2. 介绍项目 3. langchain是如何进行节点编排的 4. langchian的原理(面试官以为只有python可以实现,我科普了一下) 5. 实现自动缓存机制(lru)是怎么做的 6. websocket心跳和重连机制的原理,工作流程 7. 如果断网了还有必要启动重连机制吗? 8. 为什么用localForage替换localStorage 9. 还有一些项目点忘记了(网
-
 二战滴滴前端
二战滴滴前端1. 自我介绍 2. 实习介绍 3. 项目 4. localforage和localStorage还有SessionStorage的区别 5. 防抖和节流 6. 防抖场景题 7. css如何实现垂直居中 8. hash和history原理以及区别 9. 跨域问题 10. 闭包题目 11. instanceof题目 12. 作用域链题目 13. 二分查找~(滴滴题库就这一道题?) 全答上了这回还不过
-
 美团前端一面
美团前端一面又被捞了 1.自我介绍 2.vue双向绑定原理 3.http https 区别 4.跨域 解决方案 5.图片懒加载如何实现 6.节流防抖 应用场景 7.手写节流 8.闭包 9.看代码说输出 10.promise 以及它的api 11.事件循环 12.看代码说事件循环的输出,略紧张有个点歪打正着答对了 13.axios封装 14.手撕全排列,直接回溯 反问 大概记得这些
-
 飞猪前端面经
飞猪前端面经timeline: 5.17一面 5.21 笔试 5.22 二面 5.24 总监+hr面 5.28 意向 一面电话面(1h疯狂拷问) 自我介绍 vite的打包原理 和webpack区别 vite热更新原理 是用的http协议还是websocket协议 http和websocket区别 除了应用层还有哪些层 分别都有什么协议 SSL/TLS协议是什么 https是怎么工作的 vue的底层原理 比如说
-
 滴滴前端实习
滴滴前端实习发牛客攒人品,球球速发offer呜呜! 一面(37mins) 面试官是个小姐姐,挺温柔的,但是 迟到了几分钟 hh,我正找HR联系方式,然后进来了... 1.自我介绍 2.介绍一下你目前的实习工作 3.介绍一下你的第一个项目 学的什么专业呀,那为啥学习前端呢? 4.介绍一下flex布局吧,平常怎么用的 两栏布局怎么实现 5.说说盒模型吧 6.讲一下网格布局吧 三栏布局怎么实现; grid和
-
 携程前端一面
携程前端一面面试官真的很不错,有在交流的感觉,收获还是很大的,分享出来共同进步。 记一下能记住的,全程大概45分钟 * 你对虚拟dom是怎么理解的 * 服务端渲染和客户端渲染 改变this指向的方法 *看输出,面试官给我讲解了 class Parent { getName (){ console.log(`Parent:${this.name}`); } } class Child ext
-
 滴滴前端一面
滴滴前端一面自我介绍 vue组件通信方式 react中有哪些hooks react中hooks有什么规则 前端性能优化 代码题:找到第一个只出现一次的字符 js浅拷贝深拷贝 js缓存 跨域 代码题:封装一个轮播图组件
-
 蔚来前端一面
蔚来前端一面上来面试官就说先做一道算法题,我的心就凉了,临时抱佛脚了准备了两天算法题,想了十分钟面试官看我实在做不出来就让我把思路说一下,我就说先进行排序,把正数和负数分开……卡壳(这个时候感觉面试已经完蛋了) 面试官说这个思路是正确的,然后又让我做了一道代码题,没错还是防抖(因为我简历上写的防抖)。 后面就是自我介绍+介绍项目,我共享屏幕给面试官看了其中一个项目,他问了我一些项目的东西还有八股文。 总结一下
