《前端工程师》专题
-
 微信小程序 前端源码逻辑和工作流详解
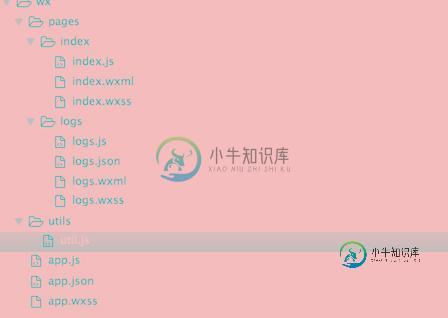
微信小程序 前端源码逻辑和工作流详解本文向大家介绍微信小程序 前端源码逻辑和工作流详解,包括了微信小程序 前端源码逻辑和工作流详解的使用技巧和注意事项,需要的朋友参考一下 看完微信小程序的前端代码真的让我热血沸腾啊,代码逻辑和设计一目了然,没有多余的东西,真的是大道至简。 废话不多说,直接分析前端代码。个人观点,难免有疏漏,仅供参考。 文件基本结构: 先看入口app.js,app(obj)注册一个小程序。接受一个 object 参
-
 同程旅行前端一面
同程旅行前端一面base苏州,10.27 11.3更新,直接问了hr,说没了 面试官主要问了一些js八股和计算机网络八股,回答时也会点头肯定你, 最后问了下能不能提前来实习,我说和hr商量 #同程艺龙校招#
-
 10.28同程前端一面(40min)
10.28同程前端一面(40min)自我介绍 项目介绍 实习介绍 问了一些常规八股 ES6新特性(讲了很常见的几个,之后着重问了一下weakmap,就不让我讲了) vue双向数据绑定,objectDefineProperty官方做得优化:$set 事件循环(setTimeout) 前端性能优化 事件委托(事件流) 一万条数据怎么渲染 可以来实习吗 还问了力扣刷了多少道 之后就问了数据结构和算法(js数组和Java数组的区别) 反问。
-
 携程暑实前端一面
携程暑实前端一面自我介绍 问学了什么课程 项目介绍及深挖 登录token怎么存储,localstorage存有什么问题 localstorage和sessionstorage区别 html5语义化标签说几个 html遇到script怎么处理,阻塞 浏览器解析html过程 移动端适配解决方案 css两种盒模型 transition和animation区别 less和sass有了解过吗 水平居中方法 js基本数据类型
-
 携程前端二面面经
携程前端二面面经总体:还算顺利,被面试官夸都挺不错的,就是面试官麦有点炸老听不清楚……这些问题都被问烂了基本上。 1.vue2vue3区别(我提到了diff算法,就让我详细解释了vue2diff过程,拓展问为什么要设计成先比较头尾指针) 2.性能优化的办法(各个方面) 3.vite比webpack快的原因 4.闭包可能导致的问题 5.如何检测内存泄漏(这个不会,说是可以打开文档之后过一段时间看浏览器的内存有没有爆
-
 携程前端 一面+二面
携程前端 一面+二面3.15 一面 先问了一些项目上的问题,了解一下会的技术栈,然后根据技术栈和项目中出现的常见问题进行提问,然后就是八股文 1、重绘和重排的区别,什么时候会触发重绘和重排 2、script的引入方式,defer和async的区别是什么 3、跨域的解决策略有哪些? 4、浏览器的本地存储的区别,项目中的登陆信息怎么存的? 5、localStorage和Cookie存储如果不注意,会有什么安全问题? 6、
-
 携程前端一面凉经
携程前端一面凉经携程一面凉经 1. JS的基本数据类型?undefined和null有什么区别? 2. 如何判断属于哪个基本数据类型?如何判断引用类型比如Array?除了instanceof还有没有其他方法? 3. ES6里面let、const和var的区别? 4. 箭头函数和普通函数的区别? 5. ES6中promise是用来干嘛的?其实现原理是什么? 6. 如何实现两栏布局? 7. 如何判断一个元素是否是另一
-
 携程秋招前端一面:
携程秋招前端一面:base上海,感觉又凉了,面试官也很好,算法题第三题给我讲了思路 救救我吧 我感觉面一家凉一家 还能找到工作吗 1、自我介绍; 2、手撕代码:二分查找、二叉树找每层最大值、LRU; 3、隐藏元素的方法以及它们之间的本质区别; 4、内存泄漏如何产生?解决方案?避免方式?如何定位? 5、内存泄漏检测方式有很多,希望你可以去了解一下(呜呜呜 感觉直接凉了); 6、用户访问url整个流程; 7、Vue、A
-
 9.14日同程前端笔试
9.14日同程前端笔试前言: 1h、单选15X3分、 多选4X5分、 填空3X5分、 问答2X10分 笔试时间有点冲突了,但是没有编程题,所以20min也能做完了 选择题: 就是html、css、js,没有超出这个之外的 填空: 给数组首部添加元素的方法、选取数组元素的方法,这个我写了splice position的4个值 NaN + 1 的结果 简答题: 写一个完备的判断数据类型的方法 H5和微信小程序的差别?
-
 携程前端-二面面经
携程前端-二面面经整体流程45分钟左右,面试官先讲解一些流程,会问一些前端相关知识,然后结合项目和实习去深挖,良好的面试体验+1 1.说一下你对flex布局的理解,以及一些常用的属性 2.space-between和space-around两者都区别 3.回流和重绘 4.回流一定会引起重绘吗 5.哪些操作会引起重绘但是不会引起回流 6.在js中0.1+0.2 ===0.3吗?为什么?怎么解决? 7.vue里面组件通
-
 9.20携程前端面试(40min)
9.20携程前端面试(40min)1.对vue的了解(吸取了上次的教训,这次从vue的几个特点分别讲了一下) 2.元素居中(分行内元素和块级元素分别讲了水平居中和垂直居中) 3.定位(属性,分别相对于谁定位,面试官特意追问了绝对定位的:非static) 4.数组常用方法(ES6之前,ES6新增,每个数组的作用以及返回值,以及哪些改变原数组) 5.ES5新特性(let和const,箭头函数,set和map,symbol,class,
-
 同程旅行-前端一面
同程旅行-前端一面全程30min,刚开始同程发送的链接有问题,后面重新开了腾讯会议,问的问题都是一些常规问题 1.js里面的数据类型有哪些,有哪些判断方法,各有什么优缺点 2.js里原型和原型链 3.一般情况下使用什么方法获取对象的隐式原型属性 4.js里的this指向 5.this指向的优先级 6.可以使用bind、apply、call方法改变箭头函数的this指向吗 7.说一下浏览器的缓存策略 8.说一下js中
-
 携程前端一面凉经
携程前端一面凉经基本都是在问计网 1、http 2、http和https区别 3、https加密步骤 4、js异步阻塞 5、js与ts的区别、优劣 5、性能优化 简述等待时间久的优化思路 6、jpg和png的区别 图片过大解决办法 7、tcp和udp 面试官很好 还会引导我回答帮我讲解,是我没学好计网 #前端##秋招#
-
 携程前端一面暑期
携程前端一面暑期十六进制转rgb 你好#1#,天气是#2#,["jack","晴天"] 把井号和井号之间的数字转为数组的对应索引 拍平数组能写几种写几种 为什么要做这两个项目(根据我自己的项目问的) 关于上线网站 性能优化,打包方法,单测等等 懒加载 防抖节流 宏微任务 promise flex position的绝对定位 还有一些,不过我记不得了,我都记不得估计是很简单。 总体来说很简单,邮件写四十五分钟,真就
-
 携程暑假实习(前端)
携程暑假实习(前端)携程一面 介绍项目 Redux的实现原理? React Hooks是什么? React官方为什么推荐使用Hooks? 为什么React Hooks对代码的可维护性更强? 常见的React Hooks? 为什么要在项目中使用useMemo? useMemo相当于是对状态进行了一次缓存吗? useEffect和useLayoutEffect的区别? Node.js在搭建服务器的时候起了哪些作用? JS
