《2022届毕业生现状》专题
-
 原生js实现移动端Touch轮播图的方法步骤
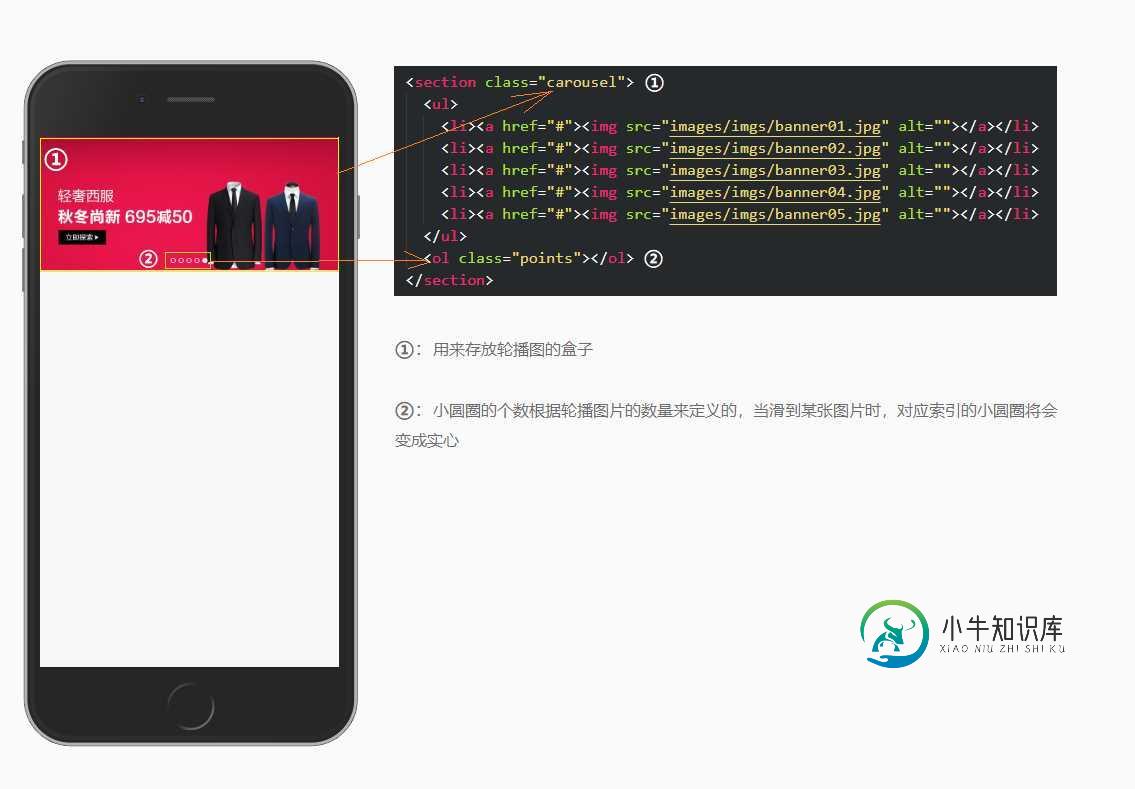
原生js实现移动端Touch轮播图的方法步骤本文向大家介绍原生js实现移动端Touch轮播图的方法步骤,包括了原生js实现移动端Touch轮播图的方法步骤的使用技巧和注意事项,需要的朋友参考一下 Touch 轮播图 touch轮播图其实就是通过手指的滑动,来左右切换轮播图,下面我们通过一个案例,来实现下。 1. html 结构 结构上,还是用ul、li来存放轮播图片,ol、li来存放轮播小圆点: 2. 样式初始化 html的一些标签,都会有
-
PHP生成指定随机字符串的简单实现方法
本文向大家介绍PHP生成指定随机字符串的简单实现方法,包括了PHP生成指定随机字符串的简单实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP生成指定随机字符串的简单实现方法。分享给大家供大家参考。具体分析如下: 这是一个简单的函数,没有对生成的内容作强制设定。所以在生成的字符串长度较少的时候,会出现没有指定类型字符的情况。当然,修改起来也很简单,这里就不做添加了。 希望本文所述
-
生产环境之Nginx高可用方案实现过程解析
本文向大家介绍生产环境之Nginx高可用方案实现过程解析,包括了生产环境之Nginx高可用方案实现过程解析的使用技巧和注意事项,需要的朋友参考一下 准备工作: 192.168.16.128 192.168.16.129 两台虚拟机。安装好Nginx 安装Nginx 更新yum源文件: 安装Nginx: 操作命令: 什么是高可用? 高可用HA(High Availability)是分布式系统架构设计
-
 纯Java实现数字证书生成签名的简单实例
纯Java实现数字证书生成签名的简单实例本文向大家介绍纯Java实现数字证书生成签名的简单实例,包括了纯Java实现数字证书生成签名的简单实例的使用技巧和注意事项,需要的朋友参考一下 以上这篇纯Java实现数字证书生成签名的简单实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
 原生JS实现左右箭头选择日期实例代码
原生JS实现左右箭头选择日期实例代码本文向大家介绍原生JS实现左右箭头选择日期实例代码,包括了原生JS实现左右箭头选择日期实例代码的使用技巧和注意事项,需要的朋友参考一下 先上个效果图,就是用左右尖括号可改变中间日期的值。(点击中间显示区域有时间选择器弹框,用的插件就不说了,主要说自己原创的部分)
-
 Java实现简易生产者消费者模型过程解析
Java实现简易生产者消费者模型过程解析本文向大家介绍Java实现简易生产者消费者模型过程解析,包括了Java实现简易生产者消费者模型过程解析的使用技巧和注意事项,需要的朋友参考一下 一、概述 一共两个线程,一个线程生产产品,一个线程消费产品,使用同步代码块方法,同步两个线程。当产品没有时,通知生产者生产,生产者生产后,通知消费者消费,并等待消费者消费完。 需要注意的是,有可能出现,停止生产产品后,消费者还没未来得及消费生产者生产的最后
-
pandas apply使用多列计算生成新的列实现示例
本文向大家介绍pandas apply使用多列计算生成新的列实现示例,包括了pandas apply使用多列计算生成新的列实现示例的使用技巧和注意事项,需要的朋友参考一下 在python数据分析中,有时需要根据多列数据生成中间结果,pandas给我们带来了很多方便,通常简短的代码可以实现一些高级功能,灵活掌握一些技巧可以事倍功半 pandas的apply方法用于对指定列的每个元素进行相同的操作,下
-
 Android自定义View实现左右滑动选择出生年份
Android自定义View实现左右滑动选择出生年份本文向大家介绍Android自定义View实现左右滑动选择出生年份,包括了Android自定义View实现左右滑动选择出生年份的使用技巧和注意事项,需要的朋友参考一下 自定义view的第三篇,模仿的是微博运动界面的个人出生日期设置view,先看看我的效果图: 支持设置初始年份,左右滑动选择出生年份,对应的TextView的值也会改变。这个动画效果弄了好久,感觉还是比较生硬,与微博那个还是有点区别。
-
无限循环轮播图之运动框架(原生JS实现)
本文向大家介绍无限循环轮播图之运动框架(原生JS实现),包括了无限循环轮播图之运动框架(原生JS实现)的使用技巧和注意事项,需要的朋友参考一下 封装运动框架 以上这篇无限循环轮播图之运动框架(原生JS实现)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
 Java实现产生随机字符串主键的UUID工具类
Java实现产生随机字符串主键的UUID工具类本文向大家介绍Java实现产生随机字符串主键的UUID工具类,包括了Java实现产生随机字符串主键的UUID工具类的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Java实现产生随机字符串主键的UUID工具类。分享给大家供大家参考,具体如下: 运行结果: PS:这里再为大家提供几款功能类似的在线工具供大家参考: 在线随机数字/字符串生成工具: http://tools.jb51.net/a
-
鼻子,unittest.TestCase和元类:未发现自动生成的test_ *方法
问题内容: 这是单元测试和元类的后续问题:自动生成test_ *方法: 对于此(固定)unittest.TestCase布局: 这可使用的框架进行。预期和实际产量: 但是,由于我实际上是在使用鼻子,因此这种技巧似乎并不相同。我得到的输出是: 简而言之,由元类生成的方法不会向鼻子注册。谁能阐明这一点? 谢谢, 问题答案: 因此,在仔细检查了stdlib和鼻子的加载器和选择器源代码之后,事实证明鼻子重
-
原生js实现手风琴功能(支持横纵向调用)
本文向大家介绍原生js实现手风琴功能(支持横纵向调用),包括了原生js实现手风琴功能(支持横纵向调用)的使用技巧和注意事项,需要的朋友参考一下 话不多说,请看代码: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
 原生JS实现的放大镜特效示例【测试可用】
原生JS实现的放大镜特效示例【测试可用】本文向大家介绍原生JS实现的放大镜特效示例【测试可用】,包括了原生JS实现的放大镜特效示例【测试可用】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了原生JS实现的放大镜特效。分享给大家供大家参考,具体如下: 最近在做ecshop的二次开发,遇到一些jquery插件与ecshop的冲突, 调整冲突的需要修改的地方又太多,修改起来得不偿失, 故做了一个原生的js实现商品详情页面的放大镜效果,
-
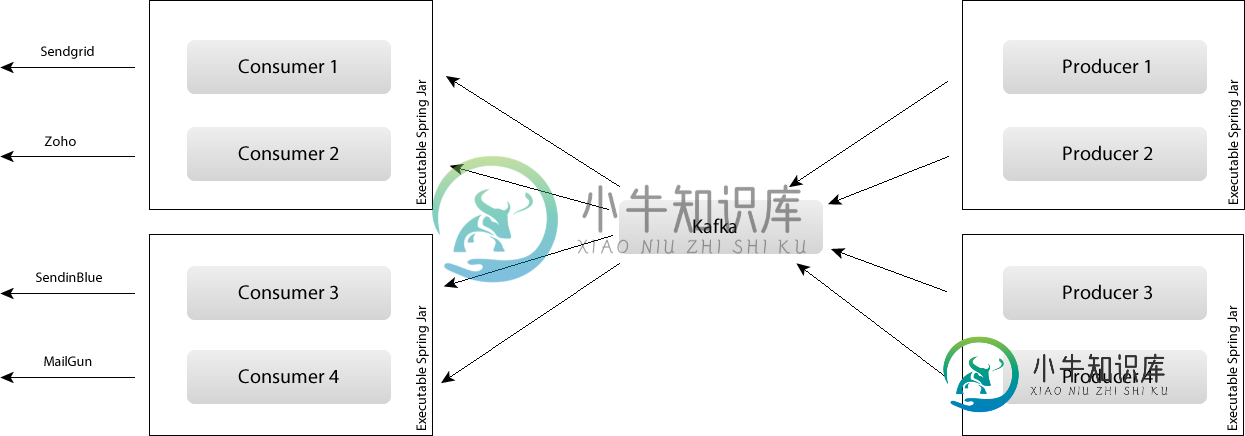
 设计Kafka消费者和生产者以实现可扩展性
设计Kafka消费者和生产者以实现可扩展性我想设计一个解决方案,用于向多个提供商发送不同类型的电子邮件。总体概述。 我有几个上游提供商Sendgrid、Zoho、Mailgun等。它们将用于发送电子邮件等。例如: 注册新用户的电子邮件 删除用户的电子邮件 空间配额限制的电子邮件 (一般大约有6种类型的电子邮件) 每种类型的电子邮件都应该生成到生产者中,转换为序列化Java对象,并发送到与上游提供商集成的适当的Kafka消费者。 问题是如何
-
 vue.js实现仿原生ios时间选择组件实例代码
vue.js实现仿原生ios时间选择组件实例代码本文向大家介绍vue.js实现仿原生ios时间选择组件实例代码,包括了vue.js实现仿原生ios时间选择组件实例代码的使用技巧和注意事项,需要的朋友参考一下 前言 最近几个月一直在看VUE,然后试着只用原生js+vue实现某些组件。 PC端时间选择组件 这是最开始实现的pc上的时间选择,平时移动端也在做,所以就想实现一下移动端的时间选择器,下面分享一下我实现移动端滚轮特效时间选择器的思路和过程。
