《2022届毕业生现状》专题
-
原生JavaScript实现异步多文件上传
本文向大家介绍原生JavaScript实现异步多文件上传,包括了原生JavaScript实现异步多文件上传的使用技巧和注意事项,需要的朋友参考一下 这是在上篇的修改版本。后台代码不变就可以接着使用,但是脚本不再使用jQuery了,改为原生的JavaScript 代码,所以我们主要看JS代码。 先介绍一下技术参数: 页面技术:HTML5 后台技术:Servlet 3.0 服务器:Tomcat 7.0
-
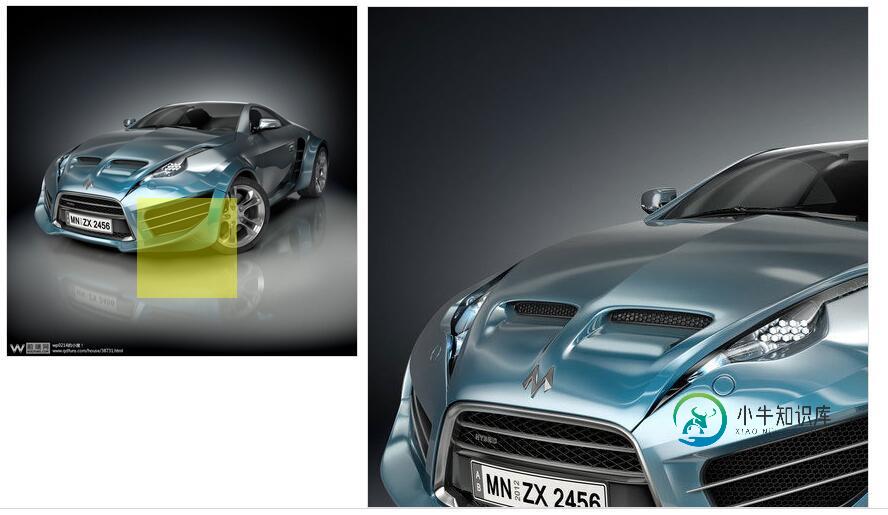
原生js实现商品放大镜效果
本文向大家介绍原生js实现商品放大镜效果,包括了原生js实现商品放大镜效果的使用技巧和注意事项,需要的朋友参考一下 实现原理 大图上的放大镜:小图的显示区域=大图片大小:小图片大小=大图片的offsetLeft:小图片的offsetLeft 那么以上的公式中只有大图片的offsetLeft 是未知的,所以大图片的offsetLeft=大图片大小/小图片大小*小图片的offsetLeft 代码中有详
-
 原生javascript实现图片放大镜效果
原生javascript实现图片放大镜效果本文向大家介绍原生javascript实现图片放大镜效果,包括了原生javascript实现图片放大镜效果的使用技巧和注意事项,需要的朋友参考一下 当我们在电商网站上购买商品时,经常会看到这样一种效果,当我们把鼠标放到我们浏览的商品图片上时,会出现类似放大镜一样的一定区域的放大效果,方便消费者观察商品。今天我对这一技术,进行简单实现,实现图片放大镜效果。 我在代码中进行了代码编写的思路的说明和详细
-
 原生JS实现简单放大镜效果
原生JS实现简单放大镜效果本文向大家介绍原生JS实现简单放大镜效果,包括了原生JS实现简单放大镜效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了原生JS实现放大镜效果的具体代码,供大家参考,具体内容如下 效果图:(演示) 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 JDBC+GUI实现简单学生管理系统
JDBC+GUI实现简单学生管理系统本文向大家介绍JDBC+GUI实现简单学生管理系统,包括了JDBC+GUI实现简单学生管理系统的使用技巧和注意事项,需要的朋友参考一下 刚学完JDBC不久,做了一个简单的学生管理系统,可能还有不完善的地方,望各路大神见谅。废话不多说,我先贴个图让大家让大家瞅瞅,觉得是你想要的再看下去吧。 我是以管理者的身份去做的,适合初学者去学习。 在做之前,先捋一遍思路,简单来说分为三大步。 一、在数据库里建S
-
java随机数生成具体实现代码
本文向大家介绍java随机数生成具体实现代码,包括了java随机数生成具体实现代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java随机数生成代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助。
-
spring boot项目成功生成,出现错误
我用无数次的谷歌搜索尝试了这么多次。但这行不通。它给出了一个BeanCreationException。 pom.xml```https://maven.apache.org/xsd/maven-4.0.0.xsd“>4.0.0 org.springframework.Boot spring-boot-starter-parent 2.2.6.release com.example Registe
-
PHP生成静态HTML文档实现代码
本文向大家介绍PHP生成静态HTML文档实现代码,包括了PHP生成静态HTML文档实现代码的使用技巧和注意事项,需要的朋友参考一下 利用PHP,将数据库中的文章数据生成单个的HTML文档。首先,有利于搜索引擎的收录。其次,避免数据库中的字段暴露在地址栏上,更安全。 给出代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 使用runtime 实现weex 跳转原生页面
使用runtime 实现weex 跳转原生页面本文向大家介绍使用runtime 实现weex 跳转原生页面,包括了使用runtime 实现weex 跳转原生页面的使用技巧和注意事项,需要的朋友参考一下 一、简述 最近项目组打算引入weex,并选定了一个页面进行试水。页面很简单,主要是获取数据渲染页面,并可以跳转到指定的页面。跟之前使用RN 相比,weex 确实要简单很多。从下图中我们可以看到,weex 页面需要跳转到原生页面,并且跳转到哪
-
 信号生成及DFT的python实现方式
信号生成及DFT的python实现方式本文向大家介绍信号生成及DFT的python实现方式,包括了信号生成及DFT的python实现方式的使用技巧和注意事项,需要的朋友参考一下 DFT DFT(Discrete Fourier Transform),离散傅里叶变化,可以将离散信号变换到频域,它的公式非常简单: 离散频率下标为k时的频率大小 离散时域信号序列 信号序列的长度,也就是采样的个数 如果你刚接触DFT,并且之前没有信号处理的相
-
原生js简单实现放大镜特效
本文向大家介绍原生js简单实现放大镜特效,包括了原生js简单实现放大镜特效的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现放大镜特效展示的具体代码,供大家参考,具体内容如下 普及知识:放大镜特效涉及到的几个值 offsetWidth 获取元素的宽度 offsetHeight 获取元素的高度 offsetLeft父元素没有定位时,获取元素距离页面的左边距,父元素有定位时
-
Pytorch实现WGAN用于动漫头像生成
本文向大家介绍Pytorch实现WGAN用于动漫头像生成,包括了Pytorch实现WGAN用于动漫头像生成的使用技巧和注意事项,需要的朋友参考一下 WGAN与GAN的不同 去除sigmoid 使用具有动量的优化方法,比如使用RMSProp 要对Discriminator的权重做修整限制以确保lipschitz连续约 WGAN实战卷积生成动漫头像 到此这篇关于Pytorch实现WGAN用于动漫头像
-
简单实现Java版学生管理系统
本文向大家介绍简单实现Java版学生管理系统,包括了简单实现Java版学生管理系统的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Java实现学生管理系统的具体代码,供大家参考,具体内容如下 更多学习资料请关注专题《管理系统开发》。 以上就是本文的全部内容,希望对大家学习Java程序设计有所帮助。
-
原生js实现对Ajax的封装(仿jquery)
本文向大家介绍原生js实现对Ajax的封装(仿jquery),包括了原生js实现对Ajax的封装(仿jquery)的使用技巧和注意事项,需要的朋友参考一下 前言 众所周知,jquery在我们日常开发中的使用频率非常高,与js相比,我们省去了冗长的获取元素的代码,不用考虑一些麻烦的兼容问题,更加方便的动画实现,以及更加方便的方法调用让我们觉得jquery真是越用越舒服。但是jquery说到底还是对j
-
使用原生的javascript来实现轮播图
本文向大家介绍使用原生的javascript来实现轮播图,包括了使用原生的javascript来实现轮播图的使用技巧和注意事项,需要的朋友参考一下 下面看下js轮播图的实现代码,具体代码如下所示: 补充:原生javascript实现banner图自动轮播切换 一般在做banner轮播图的时候都是用jquery,因为代码少,方便,不需要花费很长的时间去获取某个元素作为变量,然后再进行操作,只要一个$
