《前端已死》专题
-
 腾讯云前端一面
腾讯云前端一面11/29 40min 面试官人挺好的 被狠狠地拷打计网了 1 自我介绍 2 问项目(断点上传,秒传) 3 视频播放器的进度条的播放是怎么实现的(提示了视频是流,答不上来) 4 Nodejs是单线程怎么保证线程不中断 5 有没有用nodejs做过一些项目 6 websocket建立连接过程 7 websocket和长轮询区别 8 tcp如何保证可靠性 9 拥塞算法说一下 10 三次握手 t第一次握
-
 麦当劳前端一面
麦当劳前端一面11-27 20min 面试体验有点差,噪音很大,面试官还迟到 1 问项目(缓存) 2 vue2和vue3区别 3 css的盒模型 4 问java的数据类型 5 weback的工作流程 6 cookie和session的区别 存储对象的区别 后面等通知
-
 秋招结束 | 24前端
秋招结束 | 24前端秋招投递不多,基本只投了大厂的前端岗位,非科班无实习有实验室项目。秋招中的我是焦虑的,同时也是幸运的。最终拿下了我最想要的offer。 七月开始准备简历,投递,梳理前端体系。 所有面试过程都没记录,根据回忆提供的部分面经: 浏览器事件循环:从事件循环tick的角度去说明微宏任务、RAF、渲染等过程 React源码:Fiber,优先级队列,任务调度器,Commit阶段的过程 React Hooks:
-
 好未来前端面经
好未来前端面经时间:11-23 50min 1 http请求头 2 强制缓存和协商缓存 3 数组方法 4 给你html文本,判断其中如果有颜色的改变对应颜色 5 防抖和节流的实现 6 await的实现 7 vue的父子传值方法 8 设计模式 9 介绍项目,断点上传,缓存策略 10 v-html和{{}}的区别 11 style后面加上scope作用 暂时想到这些,后面补上
-
 4399 web前端一面(挂)
4399 web前端一面(挂)面的广州岗,总共时长20min 自我介绍 2min 操作系统线程和进程的区别 浏览器是单线程还是多线程,跨线程通信方式(没回答上来) 对session和cookie的理解 同步和异步的执行 有哪些异步方式,对他们的理解 使用webpack心得(没回答上来) 平时用的开发工具 Git命令掌握程度 vue是怎么更新dom的 愿不愿意加班(不愿意) 暂时记得这么多 最后反问环节 我:公司前端主用什么框架
-
 政采云前端二面
政采云前端二面- 项目中完整的功能 - 参加需求评审时会关注哪些内容 - 开发之前会写技术方案吗? - 先设计再写代码还是一边设计一边写代码? - 项目是屎山,你会改吗? - 多人协作的时候,代码冲突了怎么解决 - vue中通信方式 - 状态管理库有实际使用吗?应用场景是什么呢 - 在页面中拿store里的值,如果没有值是怎么处理的? - vuex存储的实例化是放在哪的? - 前端都能拿到的用户信息,为什么要再
-
 比亚迪前端面经
比亚迪前端面经比亚迪终于捞到我了,我太不容易了.......面试官是一个姐姐,声音好好听,面试面了40-50min,汽车工程研究院(问一下,是不是就是传说中的byd两院之一?),几乎全程八股,问的还挺细: 1、自我介绍 2、实习中的项目业务介绍 3、你现在用RN开发吗?那有没有用RN做过一些手机端的适配 4、react和vue你觉得哪个好用?为什么 4、vue的生命周期 5、双向绑定与响应式原理 6、vue的单
-
 优必选前端一面
优必选前端一面时长:32min base:深圳 面试:腾讯会议(未开摄像头) 1、自我介绍 2、介绍下盒子模型 3、如何清除浮动 4、页面含有浮动元素,其他元素如何排列 5、浮动产生的原因 6、this指向问题 7、原型和原型链 8、如何访问、增加原型上的属性方法 9、在prototype上拓展属性和方法后此时的constructor是什么 10、谈谈ES6新的语法 11、let、const区别 12、cons
-
 携程线下-前端-9.12
携程线下-前端-9.12--- title: 携程线下面试 date: 2024-09-13T04:04:27.467Z tags: - 前端 - 面试 --- 昨天去携程线下面试了,二面挂了,虽然意料之中,还是有点沮丧🙍。秋招第一面就挂了,还是我挺想去的公司,就还是有点难受。甚至有点怀疑自己了。可能大环境不好加上非科班转码就是不太好找工作,秋招继续加油吧。简单复盘一下面试记录吧 # 一面 1. 看你的项目都是比较新的
-
 虾皮前端一面凉
虾皮前端一面凉今天早上十一点左右,面试官进入视频面试环节 直接开整,自我介绍都免了 面试总时长:40min 1.手写html的空白页面(当时太紧张只写了六七个标签😭) style标签可以放在body底部吗,为什么? 2.html5的新标签有哪些? 追问:实现过它们的兼容嘛 3.了解过bind,call,apply吗,有什么不同? 追问:请在电脑上手敲一个myBind 4.跨域知道吗?哪些方式来解决? 追问:使
-
 9.13 滴滴前端笔试
9.13 滴滴前端笔试共1小时40分钟,头都快做晕了~ 20道选择题,单选和多选混着来的,现在啥也不记得了。 2道编程题: 1.机器人啥的走迷宫,遇到障碍指令不能执行,求最后的位置 暴力过了81%,超时了懒得优化了 2.充电,先开始以为01背包,后来看到必须是连续的 滑动窗口做的,通过了 做的也还行,还是有难度的。
-
前端 - Countups.js相关问题?
<script setup lang="ts"> import UserCommodityInfo from "@/store/home/commodity/Info.ts"; import { storeToRefs } from "pinia"; import CardChild from './CardChild/index.vue' import { ref, onMounted } fr
-
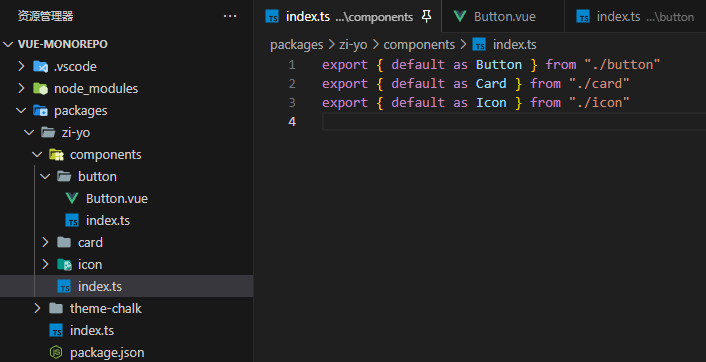
 前端 - 这vue劝退啊?
前端 - 这vue劝退啊?问题出在哪? components/index.ts button/index.ts button/Button.vue
-
前端 - settings.json改动问题?
我在vscode的settings.json中修改了一些内容,但是会被git认为是改动项,如何在不修改.gitignore文件的情况下避免被git认为是改动项?
-
 7.2腾娱前端面经
7.2腾娱前端面经7.2 62m 没开摄像头,无自我介绍 开局先做题: 某业务发布的各种条件限制,有个是版本号的对比 考打场景题: vue传值和状态管理 vue实现购物车逻辑的各种细节考打, userId到底要不要传 项目 大文件分片(怎么分片,怎么合拼,怎么保证成功率,有一个分片丢了怎么处理,怎么并发) 反问: base:深圳总部 业务:手q增值业务 建议:基础有点差,总体还不错 。。。
