《事务》专题
-
AngularJS-图片“加载”事件
问题内容: 我一直在寻找一个简单但并非琐碎的问题的答案:仅使用jqLite在Angular中捕获图像事件的正确方法是什么?但是我想要一些指令解决方案。 因此,正如我所说,这对我来说是不可接受的: 因为它在控制器中,而不在指令中。 问题答案: 这是angular内置事件处理指令样式的可重用指令: 触发img load事件时,将在当前作用域中将sb-load属性中的表达式与load事件一起评估,并
-
hystrix电路开放事件
-
Jakson多态枚举事例
我遇到了一些jackson多态问题。 我工作在一个web JDR字符编辑器个人项目。我使用springboot并试图坚持哲学。此外,我尝试做一些独立的包,因为学习案例为我的真正工作(另一个springboot项目)。 没有jackson配置,我没有问题序列化一个能力。但是当我试图恢复web编辑器上的任何修改时,所以当jackson对一个能力进行反序列化时,“dependance”属性就会出现问题。
-
 Jira积压(待办事项)
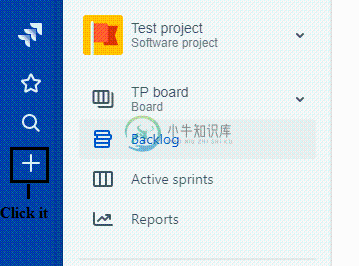
Jira积压(待办事项)积压(待办事项/backlog)是团队需要在特定迭代中解决的一组活动或问题。您的项目的所有问题都分组在积压和冲刺(sprint)中。 在scrum backlog中,可以执行多个活动,例如创建和更新问题,拖放问题以确定优先级,将它们分配给sprint,epics,版本,管理epics等。 以下是可以在scrum backlog中执行的活动: 将问题添加到待办事项中 - 要在待办事项中添加问题,需要
-
 JSF值变化的事件
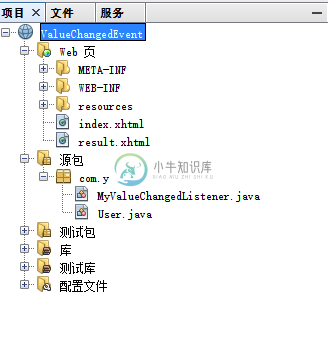
JSF值变化的事件主要内容:实例在JSF中,我们可以处理或的值变化的事件。 要注册事件处理程序侦听器,请在UI组件的属性中传递托管bean方法的名称。 或者实现接口,并将实现类名传递给UI组件的属性。 以下代码显示了如何将托管Bean的方法注册到方法。 注册方法 以下代码显示了如何实现监听器方法。 并注册到标签。 实例 打开NetBeans,创建一个名称为:ValueChangedEvent 的Web项目,其结构如下所示 - 以
-
@RepositoryEventHandler事件以@RepositoryRestController停止
问题内容: 当我为实体创建时,在Spring Data REST中不会通过Spring Boot 1.4.0.M3(也是Spring Boot 1.3.5)触发关联的方法-这是Bug还是 设计 错误? 我有一个具有的实体: 在我发布时应触发: 除非我添加: 当我注释掉注释时,方法再次触发。 由于它们在Spring Data REST中运行两个不同的概念层,因此它们似乎应该独立运行-还是我误会了什么
-
 Zookeeper Watcher(事件监听器)?
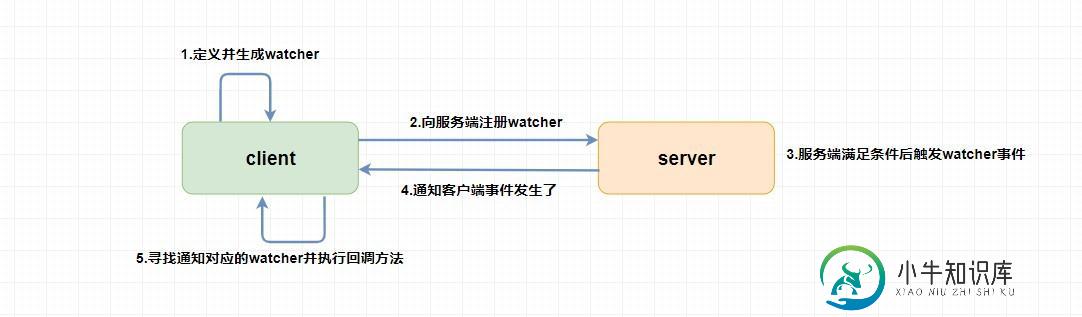
Zookeeper Watcher(事件监听器)?本文向大家介绍Zookeeper Watcher(事件监听器)?相关面试题,主要包含被问及Zookeeper Watcher(事件监听器)?时的应答技巧和注意事项,需要的朋友参考一下 Watcher(事件监听器),是 ZooKeeper 中的一个很重要的特性。ZooKeeper 允许用户在指定节点上注册一些 Watcher,并且在一些特定事件触发的时候,ZooKeeper 服务端会将事件通知到感兴
-
14.4 DOM事件的总结
前言 要学习事件的基础内容,请看先本人的这篇基础文章: JavaScript基础:事件对象Event和冒泡 知识难度不大,只是大家需要系统地学习。 知识点主要包括以下几个方面: 基本概念:DOM事件的级别 面试不会直接问你,DOM有几个级别。但会在题目中体现:“请用DOM2 ....”。 DOM事件模型、DOM事件流 面试官如果问你“DOM事件模型”,你不一定知道怎么回事。其实说的就是捕获和冒泡。
-
1.6.5.5 添加按钮事件
现在我们想去检测用户是有将按键按下了。 在Contiki中,将按键当做是一个传感器。我们将会使用库core/dev/button-sensor.h。 RE-Mote平台实现了额外的按键功能,比如长按检测,可用于将来扩展由按键触发的事件。文件platform/zoul/dev/button-sensor.c中有更详细的介绍,文件examples/zolertia/zoul/zoul-demo.c中有
-
浅谈js的setInterval事件
本文向大家介绍浅谈js的setInterval事件,包括了浅谈js的setInterval事件的使用技巧和注意事项,需要的朋友参考一下 setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。 setinterval()用法 setInterval
-
浅谈javascript中createElement事件
本文向大家介绍浅谈javascript中createElement事件,包括了浅谈javascript中createElement事件的使用技巧和注意事项,需要的朋友参考一下 createElement是HTML中应用W3C DOM对像模型建立子节点也就是子元素的概念 注:value其实是一个字符,如果将input.value=value*1+1;换成input.value=value+1;则结
-
jQuery事件对象总结
本文向大家介绍jQuery事件对象总结,包括了jQuery事件对象总结的使用技巧和注意事项,需要的朋友参考一下 本人对jquery的event不懂,搜索了很多关于jquery event事件介绍,下面我来记录一下,有需要了解jquery event事件用法的朋友可参考。希望此文章对各位有所帮助。 学习要点: 事件对象 冒泡和阻止默认行为 一、事件对象 在JS中,我们已经详细讨论了JS的事件对象,
-
JavaScript事件用法浅析
本文向大家介绍JavaScript事件用法浅析,包括了JavaScript事件用法浅析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript事件用法。分享给大家供大家参考,具体如下: JavaScript通过事件与HTML交互。 事件流 事件流规定了事件的触发规则和顺序。DOM2规定了事件流包括三个阶段:事件捕获 -> 目标触发除 -> 事件冒泡。DOM2规定在事件捕获阶段不
-
浅谈jquery事件处理
本文向大家介绍浅谈jquery事件处理,包括了浅谈jquery事件处理的使用技巧和注意事项,需要的朋友参考一下 在以jQuery为基础库的前端开发体系中,经常会在一个页面上通过各种标识绑定许许多多的事件。就算简单的使用了事件代理,也还是造成了事件的分散,不好维护和管理。 那么,如何解决这个问题呢?而我,想到了backbone中的events。如下: 也就是,把事件聚集到一起,类似事件处理中心这么一
-
jQuery事件委托之Safari
本文向大家介绍jQuery事件委托之Safari,包括了jQuery事件委托之Safari的使用技巧和注意事项,需要的朋友参考一下 什么是事件委托 事件委托是Jquery中一种事件绑定的方式,不同于常见的事件绑定方式将事件绑定在目标元素上,而是将事件绑定在父级元素上通过事件冒泡来执行绑定函数。 事件委托的原理 事件委托将事件监听绑定在目标元素的父级上,当目标元素响应事件时冒泡到绑定事件的父级上,进
