《框架》专题
-
对话框
显示用于打开和保存文件、警报等的本机系统对话框。 线程:主线程 显示用于选择多个文件和目录的对话框的示例: const { dialog } = require('electron') console.log(dialog.showOpenDialog({ properties: ['openFile', 'openDirectory', 'multiSelections'] })) 这个对话框是
-
对话框
如果有很多输入超出了菜单可以处理的程度,那么我们可以使用对话框来取得输入信息。程序写作者可以通过在某选项后面加上省略号(…)来表示该菜单项将启动一个对话框。 对话框的一般形式是包含多种子窗口控件的弹出式窗口,这些控件的大小和位置在程序资源描述文件的「对话框模板」中指定。虽然程序写作者能够「手工」定义对话框模板,但是现在通常是在Visual C++ Developer Studio 中以交谈式操作的
-
MessageBox 弹框
模拟系统的消息提示框而实现的一套模态对话框组件,用于消息提示、确认消息和提交内容。 tip 从场景上说,MessageBox 的作用是美化系统自带的 alert、confirm 和 prompt,因此适合展示较为简单的内容。如果需要弹出较为复杂的内容,请使用 Dialog。 消息提示 当用户进行操作时会被触发,该对话框中断用户操作,直到用户确认知晓后才可关闭。 调用$alert方法即可打开消息提示
-
Border 边框
我们对边框进行统一规范,可用于按钮、卡片、弹窗等组件里。 边框 我们提供了以下几种边框样式,以供选择。 名称 粗细 举例 实线 1px 虚线 2px 圆角 我们提供了以下几种圆角样式,以供选择。 无圆角 border-radius: 0px 小圆角 border-radius: <div class="radius" :style="{ borderRadius: borderRadiusSmal
-
MessageBox 弹框
MessageBox 弹框 模拟系统的消息提示框而实现的一套模态对话框组件,用于消息提示、确认消息和提交内容。 tip 从场景上说,MessageBox 的作用是美化系统自带的 alert、confirm 和 prompt,因此适合展示较为简单的内容。如果需要弹出较为复杂的内容,请使用 Dialog。 消息提示 当用户进行操作时会被触发,该对话框中断用户操作,直到用户确认知晓后才可关闭。 调用$a
-
对话框
showToast(Object object) 展示 toast 组件,默认 2000 毫秒之后消失 手Q版本:7.8.0 参数 Object object 参数 类型 名称 备注 title string 提示的内容 duration number 延迟时间 2000 ms complete function 接口调用结束的回调函数 选填 示例 BK.UI.showToast({ ti
-
告示框
除了支持基本的 Markdown 语法,我们还通过 remark-admonitions 和 MDX 添加了对告示框的支持。告示框用 3 个冒号表示。 示例: :::note The content and title *can* include markdown. ::: :::tip You can specify an optional title Heads up! Here's a pr
-
CSS3 边框
CSS3 边框 用 CSS3,你可以创建圆角边框,添加阴影框,并作为边界的形象而不使用设计程序,如 Photoshop。 在本章中,您将了解以下的边框属性: border-radius box-shadow border-image CSS3 圆角 在 CSS2 中添加圆角棘手。我们不得不在每个角落使用不同的图像。 在 CSS3 中,很容易创建圆角。 在 CSS3 中 border-radius
-
border 边框
有时候在页面中需要做一些分割来区分不同的区域,这个属性不但可以用来给元素添加一个边框,也可以作为不同区域的分割线。 1. 官方解释 CSS 的 border 属性是一个用于设置各种单独的边界属性的简写属性。 border 可以用于设置一个或多个以下属性的值: border-width、border-style、border-color。 2. 慕课解释 任何一个 h5 标签通过添加一个 borde
-
框组件
有两种类型的框,信息框和小框。两个框均用于显示统计摘要。 信息框 <div class="info-box"> <span class="info-box-icon bg-info"><i class="far fa-envelope"></i></span> <div class="info-box-content"> <span class="info-box-text"
-
对话框
对话框是一个现代 GUI 应用不可或缺的一部分。对话是两个人之间的交流,对话框就是人与电脑之间的对话。对话框用来输入数据,修改数据,修改应用设置等等。 输入文字 QInputDialog 提供了一个简单方便的对话框,可以输入字符串,数字或列表。 #!/usr/bin/python3 # -*- coding: utf-8 -*- """ In this example, we receive d
-
 Tkinter单选框和多选框按钮
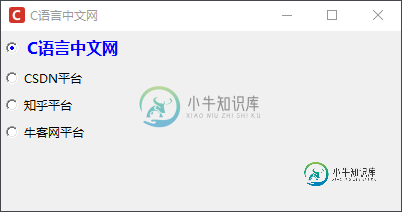
Tkinter单选框和多选框按钮主要内容:Checkbutton复选框控件单选框按钮控件(Radiobutton),同样允许用户选择具体的选项值,不过与 Listbox 相比,单选按钮控件仅允许用户选择单一的选项值,各个选项值之间是互斥的关系,因此只有一个选项可以被用户选择。 Radiobutton 控件通常都是成组出现的,所有控件都使用相同的变量。Radiobutton 可以包含文本或图像,每一个按钮都可以与一个 Python 函数相关联。当按钮被按下时,对应的函数会
-
 C#列表框、复选列表框、组合框的用法实例
C#列表框、复选列表框、组合框的用法实例本文向大家介绍C#列表框、复选列表框、组合框的用法实例,包括了C#列表框、复选列表框、组合框的用法实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#列表框、复选列表框、组合框的用法。分享给大家供大家参考。具体分析如下: 功能实现效果如下图所示: 实现代码: 1、声明相关变量存储专业、课程设置及相关信息: 2、在Form1类中自定义函数bool checkGR()检查学生
-
关闭子框架(Java + iReport)时如何防止父框架关闭?
问题内容: 基本上我想 从主应用程序上的按钮进行调用。我用这个 当 我出现并关闭它时,/ 也关闭。我尝试添加,但也无法正常工作。如何获得? 任何帮助,将不胜感激。 问题答案: 改变如下。 如果添加false,则close属性的默认出口变为false。
-
Java:什么是 Spring 框架?Spring 框架有哪些主要模块?
Spring是一个控制反转和面向切面的容器框架。 Spring有七大功能模块: 1、Core Core模块是Spring的核心类库,Core实现了IOC功能。 2、AOP Apring AOP模块是Spring的AOP库,提供了AOP(拦截器)机制,并提供常见的拦截器,供用户自定义和配置。 3、orm 提供对常用ORM框架的管理和支持,hibernate、mybatis等。 4、Dao Sprin
