《编辑器》专题
-
如何使内容显示在wordpress视觉/文本编辑器上?
所以我用visualstudio创建了我的网站,而我并没有真正使用wordpress提供的可视化或文本编辑器。例如,现在我已经完成了我的主页,一切都在那里,看起来都很完美,但是当我进入wordpress菜单中页面的视觉/文本编辑器时,它是空白的。如果我安装elementor或其他插件,情况基本相同。如何使内容也显示在页面视觉/文本编辑器中?我知道,当我在wordpress编辑器中写东西时,它直到我
-
Java Swing:自定义单元格编辑器不返回最新值
我已经创建了一个自定义单元编辑器,它附加到我的一个JTable列上。编辑器有一个JComboBox或一个JTextField作为组件。但是,当我手动编辑组合框的值并按下“tab”键时,新的(最近的)值不会附加到JTable单元格。相反,旧值被替换。(我已经用另一个代码模板实现了“tab”行为,但这通常是有效的,因为所有其他表格单元格都已正确更新) 导致问题的组合框设置在“案例C”中。如果用户现在选
-
 如何在Eclipse PDE中从活动编辑器中获取文本
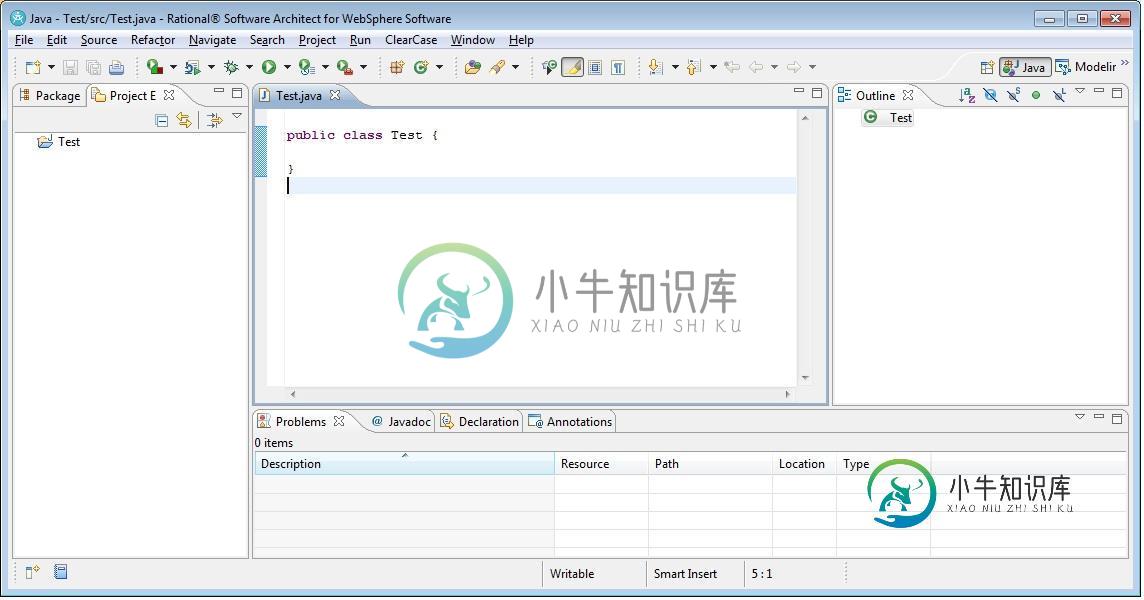
如何在Eclipse PDE中从活动编辑器中获取文本我有一个处理程序,我想在其中从我的工作台中的活动编辑器获取文本。从下面的屏幕截图中,我想获得test.java(“public class test...”)中的所有内容。 我已经成功地在“源”菜单下添加了一个新命令。只是不确定现在从哪里获取活动编辑器中的文本。到目前为止,我在尝试获取文本(它只是在弹出窗口中显示文件名)时所获得的信息如下:
-
将DocuSign“签名组”分配给编辑器(而不是签名者)
我一直在使用DocuSign REST API向签名组发送信封以进行签名--所有工作都很好。 但是,我想为“编辑器”收件人分配一个签名组,以便该签名组中的任何人都可以进入并添加他们认为必要的任何签名收件人。 最终,我想要相同的行为,就像签名组被分配给信封中的一个“歌手”一样,签名组中的所有用户都被通知信封,这些用户中的任何一个都可以访问签名仪式,然后(作为编辑)将收件人等添加到信封中。 为了确认,
-
哪个更快?值计算或公式-Google Sheets脚本编辑器:
我想知道这是否真的更快... -直接在脚本编辑器中进行值计算 或 -运行将公式输出到单元格中的脚本。 以下是我目前拥有的: 之前,我对var Seld和“SUM(F”row):“row”的值进行了实际计算。但我意识到数据实际上需要一些时间才能填充到单元格中。可能是因为我调用了所有getrange()、getsheets()函数。但我不确定。 换成现在这个,我可以让它稍微快一点,但只是有时候。它并不
-
 MacOS上的VSCode编辑器。多行选择块的奇怪行为
MacOS上的VSCode编辑器。多行选择块的奇怪行为 -
删除文本编辑器中的函数,保留参数[重复]
我正在更新一个项目的旧代码,它有成千上万的旧phpmysql_real_escape_string()调用。 问题是我无法执行搜索替换,因为我需要将参数保留在()中,然后从调用中删除结束符)。在sublime或vscode这样的编辑器中可以这样做吗?
-
如何使用Visual Studio代码作为Git的默认编辑器
在命令行使用git时,我想知道是否可以使用Visual Studio代码作为默认编辑器,即在创建提交注释并查看文件与命令行的差异时。 我知道不可能使用它来进行合并(至少现在是这样),但是有没有人知道是否可以使用它来查看diff的,如果可以,那么.gitconfig文件中需要哪些命令行选项来实现这一点呢? 更新1: 我尝试了一种类似于以前为Notepad++所做的方法,即。 并使用: 但这将导致错误
-
将Visual Studio代码设置为OSX上的全局Git编辑器
有人在OSX上做到这一点吗?
-
部署 Seafile 专业版服务器 - Office 文件预览和编辑
-
visual-studio-code - rust 在 vscode 编辑器上使用遇到的问题?
有一个 rust 项目,项目的顶级目录作为当前的 vscode 工作区目录的子目录,这个时候发现 rust-analyzer 扩展无法识别出 rust 项目,除非把 vscode 工作区目录切换为项目目录,有没有办法让 vscode 工作区目录在项目目录上层时 rust-analyzer 扩展也能工作。 还有一个调试的问题,按照调试时的提示安装了 Microsoft C++ 扩展,这个时候调试可以
-
visual-studio-code - vscode 编辑器中可以切换成 insert 模式么?
按 insert 键没有切换
-
我可以使用ajax从数据库加载数据并在编辑器中显示,但我不能编辑/保存这些数据。我用了CodeIgniter3
$('modal#u narasi')。模态('show');//完成加载$('.modal title')时显示引导模式。文本(“编辑Perusahaan Baik”);//将标题设置为引导模式标题},错误:函数(jqXHR,textStatus,errorshown){alert('error get data from ajax');});
-
如何在每次我在上次添加的编辑文本(Kotlin)中写入内容时添加新的编辑文本
我希望用户可以列出他的爱好。我不知道这张单子有多长。所以我有一个线性布局,里面有一个编辑文本,还有一个按钮,他可以在线性布局中添加一个编辑文本,但我不喜欢用户每次想添加一个霍比时都必须单击按钮,所以我希望当用户在上一个编辑文本中写下一些东西时,添加一个新的编辑文本。我的问题是,我现在不知道如何跟踪编辑文本何时不再为空,要添加另一个编辑文本 要添加编辑文本,我有以下功能: 我的想法是,我想在etar
-
以编程方式在可内容编辑的HTML元素中选择文本?
问题内容: 在JavaScript中,可以通过编程方式选择或元素中的文本。您可以使用来集中输入,然后使用来选择其内容。您甚至可以使用选择特定范围。 我的问题是:在元素中也有任何方法可以这样做吗? 我发现我可以这样做,可以将插入符号放入元素中,但是随后运行不起作用(也不行)。我在网上找不到任何有关它的信息,但也许我在寻找错误的信息… 顺便说一下,如果有什么不同,我只需要它在Google Chrome
