《移植》专题
-
如何在Python中移动小数位?
问题内容: 我目前正在使用以下内容两次计算差异。出局非常快,因此无论如何我都不需要显示小时和分钟,它们仅是0.00。我实际上如何在Python中移动小数位? 问题答案: 与数学相同
-
反应转移道具,除了一个
问题内容: React建议转移道具。整齐! 我如何转移除一个以外的所有东西? 问题答案: 您可以使用以下技术来消耗一些道具并传递其余的道具: 资源
-
matplotlib默认删除轴标签偏移
问题内容: 我在这里阅读了其他问题 作为删除当前图上轴偏移的一种方法,但是默认情况下有什么方法吗?我在matplotlibrc文件中看不到任何有帮助的东西。 问题答案: 不,没有办法。它在353行的源文件中定义: 作为默认参数值。因此默认值为。 当然,您可以修改源。
-
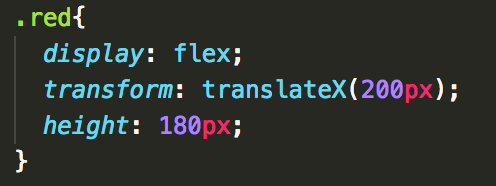
 解决vue移动端适配问题
解决vue移动端适配问题本文向大家介绍解决vue移动端适配问题,包括了解决vue移动端适配问题的使用技巧和注意事项,需要的朋友参考一下 1,先看看网上关于移动端适配讲解 再聊移动端页面适配,rem和vw适配方案! 基础点:rem相对根节点字体的大小。所以不用px; 根字体:字体的大小px; px:你就当成cm(厘米)这样的东西吧; 基准:750设计稿; 这是方案的基础理论,在这个基础上,我们还要搞明白,到底要干一件什么事
-
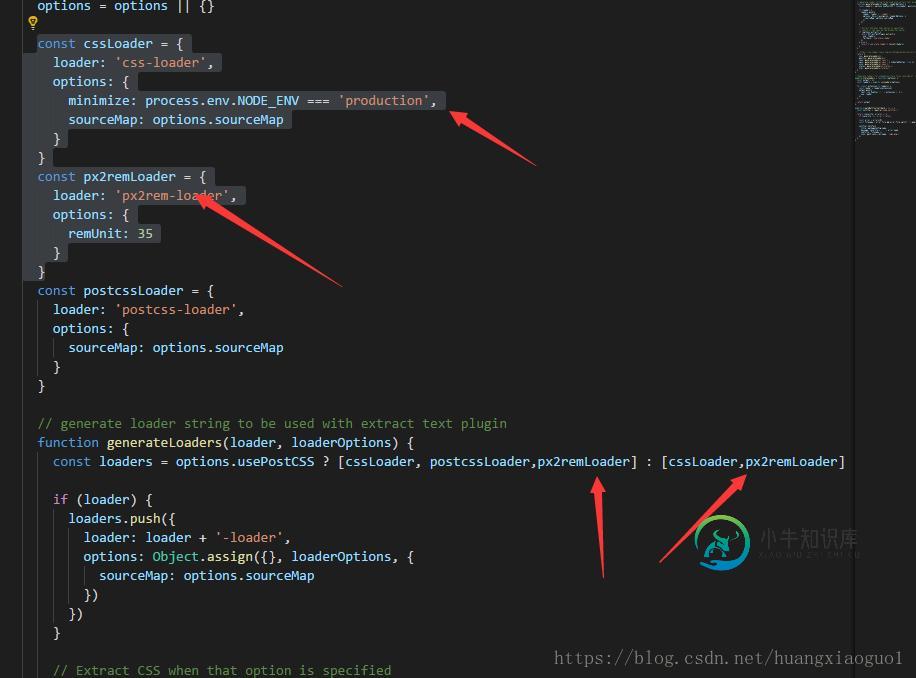
 vue 移动端适配方案详解
vue 移动端适配方案详解本文向大家介绍vue 移动端适配方案详解,包括了vue 移动端适配方案详解的使用技巧和注意事项,需要的朋友参考一下 一、方法一:rem 布局 在主入口:index.html,<head> 标签内添加如下JS 代码:(实现在标准 375px宽度适配下,100px = 1rem。) 二、方法二:lib-flexible 插件实现 1、安装插件 2、在main.js中引入lib-flexible 3、在
-
 js实现坦克移动小游戏
js实现坦克移动小游戏本文向大家介绍js实现坦克移动小游戏,包括了js实现坦克移动小游戏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js坦克移动的具体代码,供大家参考,具体内容如下 先看看,js超简单实现图片旋转: –附:简易的小坦克移动js小游戏 (注:键盘上的上下左右键 键值分别是37、38、39、40) 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
REST API授权和认证(Web +移动)
问题内容: 我已经阅读了有关oAuth,AmazonRESTAPI,HTTPBasic/Digest等的信息,但无法将其全部整合为“单个”。这可能是最接近的情况- 为移动应用程序创建API- 身份验证和授权 我想建立以API为中心的网站-服务。因此(一开始)我将在中心拥有一个API,而 网站 (PHP + MySQL)将通过 cURL , Android 和 iPhone 通过它们的网络接口进行连
-
深入理解jQuery之事件移除
本文向大家介绍深入理解jQuery之事件移除,包括了深入理解jQuery之事件移除的使用技巧和注意事项,需要的朋友参考一下 有时候事件执行完了,想取消事件的效果可以通过一定的办法来处理。比如bind()方法,可以通过unbind()方法来移除事件的效果。 比如下面的一个案例: html部分: 当点击按钮btn时,触发了三个点击事件,这里的append()方法,向div层中传递了三个段落内容。 ap
-
移动端使用localResizeIMG4压缩图片
本文向大家介绍移动端使用localResizeIMG4压缩图片,包括了移动端使用localResizeIMG4压缩图片的使用技巧和注意事项,需要的朋友参考一下 移动h5开发避免不了上传图片,一般我们使用html自带的控件input或者使用微信上传API。但微信上传API不是任何地方都可以使用的,使用html自带的控件input上传又免不了图片体积太大,上传不稳定。localResizeIMG4就是
-
vue移动端屏幕适配详解
本文向大家介绍vue移动端屏幕适配详解,包括了vue移动端屏幕适配详解的使用技巧和注意事项,需要的朋友参考一下 flexible vue移动端屏幕适配,查看项目地址 效果预览 # 项目clone git clone git@github.com:NicolasGui/flexible.git # 进入项目目录 cd flexible # 安装依赖 npm install # 启动服务 localh
-
React 项目迁移 Webpack Babel7的实现
本文向大家介绍React 项目迁移 Webpack Babel7的实现,包括了React 项目迁移 Webpack Babel7的实现的使用技巧和注意事项,需要的朋友参考一下 不久前写了一篇webpack 4 升级迁移 这里简单说下 React 项目的一些配置; 首先我们新建项目 react-web ,然后进入项目初始化 package.json ; 接下来我们安装 webpack ,这里需要注意
-
CSS下拉菜单项水平移动
我在stackoverflow上搜索此问题,但找不到任何内容。 我一直在用CSS制作一个下拉菜单。将鼠标悬停在下拉菜单上时,下拉项将水平显示,而不是垂直显示。 HTML CSS 如何垂直获取下拉列表项?
-
MySQL数据迁移使用MySQLdump命令
本文向大家介绍MySQL数据迁移使用MySQLdump命令,包括了MySQL数据迁移使用MySQLdump命令的使用技巧和注意事项,需要的朋友参考一下 该方案优点是简单,容易手上;缺点是停机时间较长。 因此它适用于数据量不大,或者允许停机的时间较长,并且在这个时间范围内能够完成。 以下是MySQLdump命令的一些用法: 1.将整个数据库的数据及建表文件导出到sql文件中 2.将sql文件的数据导
-
角度标签-可排序/可移动
问题内容: 是否有任何Angular JS Tabs指令可对其进行重新排序(例如浏览器的选项卡) 如果不是开始实施,那将是很好的 使用angular-ui-bootstap 如何使它们可重新排序? 编辑:增加了赏金以使用上面的原始tabset语法。 问题答案: 使用Angular UI Bootstrap ,只需一个指令: 首先,它需要一点技巧/技巧才能与集成,因此可以重新排序阵列。它(重新)解析
-
javascript检测移动设备横竖屏
本文向大家介绍javascript检测移动设备横竖屏,包括了javascript检测移动设备横竖屏的使用技巧和注意事项,需要的朋友参考一下 如何判断 移动设备提供了两个对象,一个属性,一个事件: (1)window.orientation 属于window对象上一个属性;共有三个值 :0为竖屏模式(portrait),90为向左反转变为横屏模式(landscape),-90为向右反转变为横屏模
