《map》专题
-
MongoDB中MapReduce的使用方法详解
本文向大家介绍MongoDB中MapReduce的使用方法详解,包括了MongoDB中MapReduce的使用方法详解的使用技巧和注意事项,需要的朋友参考一下 前言 玩过Hadoop的小伙伴对MapReduce应该不陌生,MapReduce的强大且灵活,它可以将一个大问题拆分为多个小问题,将各个小问题发送到不同的机器上去处理,所有的机器都完成计算后,再将计算结果合并为一个完整的解决方案,这就是所谓
-
 Mongodb中MapReduce实现数据聚合方法详解
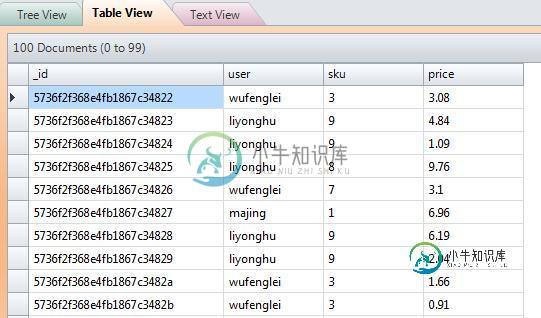
Mongodb中MapReduce实现数据聚合方法详解本文向大家介绍Mongodb中MapReduce实现数据聚合方法详解,包括了Mongodb中MapReduce实现数据聚合方法详解的使用技巧和注意事项,需要的朋友参考一下 Mongodb是针对大数据量环境下诞生的用于保存大数据量的非关系型数据库,针对大量的数据,如何进行统计操作至关重要,那么如何从Mongodb中统计一些数据呢? 在Mongodb中,给我们提供了三种用于数据聚合的方式: (1)简单
-
MongoDB中的MapReduce简介
本文向大家介绍MongoDB中的MapReduce简介,包括了MongoDB中的MapReduce简介的使用技巧和注意事项,需要的朋友参考一下 MongoDB MapReduce MapReduce是一种计算模型,简单的说就是将大批量的工作(数据)分解(MAP)执行,然后再将结果合并成最终结果(REDUCE)。这样做的好处是可以在任务被分解后,可以通过大量机器进行并行计算,减少整个操作的时间。 上
-
Java函数式编程(七):MapReduce
本文向大家介绍Java函数式编程(七):MapReduce,包括了Java函数式编程(七):MapReduce的使用技巧和注意事项,需要的朋友参考一下 译注:map(映射)和reduce(归约,化简)是数学上两个很基础的概念,它们很早就出现在各类的函数编程语言里了,直到2003年Google将其发扬光大,运用到分布式系统中进行并行计算后,这个组合的名字才开始在计算机界大放异彩(那些函数式粉可能并不
-
java 矩阵乘法的mapreduce程序实现
本文向大家介绍java 矩阵乘法的mapreduce程序实现,包括了java 矩阵乘法的mapreduce程序实现的使用技巧和注意事项,需要的朋友参考一下 java 矩阵乘法的mapreduce程序实现 map函数:对于矩阵M中的每个元素m(ij),产生一系列的key-value对<(i,k),(M,j,m(ij))> 其中k=1,2.....知道矩阵N的总列数;对于矩阵N中的每个元素n(jk),
-
C++标准模板库map的常用操作
本文向大家介绍C++标准模板库map的常用操作,包括了C++标准模板库map的常用操作的使用技巧和注意事项,需要的朋友参考一下 一:介绍 map是STL的关联式容器,以key-value的形式存储,以红黑树(平衡二叉查找树)作为底层数据结构,对数据有自动排序的功能。 命名空间为std,所属头文件<map> 注意:不是<map.h> 二:常用操作 容量: a.map中实际数据的数据:map.size
-
jQuery遍历json中多个map的方法
本文向大家介绍jQuery遍历json中多个map的方法,包括了jQuery遍历json中多个map的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery遍历json中多个map的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的jQuery程序设计有所帮助。
-
MyBatis Map结果的Key转为驼峰式
本文向大家介绍MyBatis Map结果的Key转为驼峰式,包括了MyBatis Map结果的Key转为驼峰式的使用技巧和注意事项,需要的朋友参考一下 MyBatis 配置文件中,支持下面这几种配置: properties, settings, typeAliases, typeHandlers, objectFactory, objectWrapperFactory, reflectorFact
-
在google-map-react中将标记添加到Google Maps
问题内容: 我正在使用NPM包创建Google Map和几个标记。 问题: 我们如何将默认的Google Maps标记添加到地图? 从这个Github问题来看,似乎我们需要使用onGoogleApiLoaded函数访问内部Google Maps API 。 参考Google Maps JS API文档中的示例 ,我们可以使用以下代码来呈现标记,但是如何定义对的引用? 当前代码: 问题答案: 从自述
-
无法评估模块“ react-native-maps”:找不到名称为“ default”的配置
问题内容: 使用“ react-native-maps”构建应用程序时发生问题 这是我的setting.gradle文件 android / app / build.gradle文件的依赖项 这是我用MapsPackage()更新的MainActivity.java文件 错误即将到来: JS服务器已在运行。在设备上构建和安装应用程序(cd android && gradlew.bat安装调试… 失
-
React .map不是函数
问题内容: 我正在尝试学习React,并且是Java的初学者。现在,我正在开发一个从Flickr的API提取数据的应用程序。问题是,当我尝试在Main.js组件中的props上使用map方法时,出现错误消息“ Uncaught TypeError:this.props.photos.map不是函数”。在此处在Stackoverflow上搜索后,我认为问题在于this.props是javascrip
-
在React render()中的map()函数内部调用函数
问题内容: 这是我之前的问题的后续工作,但是如果我在其中的映射如何在React的render()方法中调用函数。 示例(此代码在extended的类内): 无论我尝试什么,我总是最终得到“ this.getItemInfo()不是一个函数”。 我在函数内部进行了on操作,实际上是在引用Window对象,但是我似乎找不到改变它的方法。 我累了: 定义为函数getItemInfo(){..} 作为第二
-
Google Maps API;“ CORS标头'Access-Control-Allow-Origin'丢失”错误
问题内容: 我正在尝试使用Google Maps API计算两个地方之间的预计旅行时间。我通过以下方式要求数据: 问题是在浏览器控制台中出现错误: 它也向我显示警告: 但是,当我查看网络部分中的控制台时,它显示呼叫成功完成,并且显示以下json: 有人可以帮我解决这个问题吗?我已经在网站上尝试过类似的问题,但无法解决问题。提前致谢。 问题答案: 您正在客户端使用距离矩阵服务。 但是 客户端(浏览器
-
如何在JSX中使用map嵌套循环?
问题内容: 我无法实现有两个嵌套: 这给出一个。 您如何在JSX中嵌套调用? 问题答案: 您需要将其包装在一个元素内。 像这样(由于表元素的规则,我添加了一个额外的东西): 运行示例(无表):
-
使用map遍历两个数组
问题内容: 当前在React中,我正在使用一个数组进行迭代。但是,如何使用map同时遍历两个数组? 编辑 像这样,我希望在每次迭代之前都添加图标。我计划将这些图标放在另一个数组中。因此,这就是为什么要迭代两个数组的原因。 问题答案: 如果可能的话,我建议将文本与图像一起存储在对象数组中,例如: 这样,您就可以遍历数组并同时选择两个成员,例如: 如果这不可能,则只需映射一个数组并通过当前索引访问第二
