《多路复用》专题
-
如何修复断路器超时异常在akka scala中生成持久性演员?
是否有人在akka上因持续系统而面临断路器超时。我相信当akka无法重新加载保存的事件快照时,就会发生这种情况。我试图通过调整conf和添加。然而,这也不起作用。 我将与一起用作 非常感谢您的帮助! 在异常块之后,我也收到了这个警告。
-
 百度产品经理校招面试复盘 附详细解题思路(已通过)
百度产品经理校招面试复盘 附详细解题思路(已通过)百度投的提前批,问的问题还是蛮难的,有很具体的业务问题和产品相关的场景问题,分享一下我的回答,仅供参考~ 一面 主管面 40min Q:看你之前多是B端经验,对CB端有什么偏好吗? A:其实更偏C端,价值感更强。 Q:你觉得C端和B端有什么区别? A:首先是用户不同:C端就是一个个体,看重体验。B端是一个群体,看重效益。随之而来的就是工作方法不同:C端可以小步快跑迭代,数据驱动,关注UI
-
复制重复文件(Android Studio 0.4.0)[重复]
下面是Gradle Build的stacktrace: Build.Gradle看起来是这样的: 编辑1:从META-INF目录中的httpmime库的本地副本中删除我有问题的文件,成功解决了此问题
-
Laravel多对多关系(有多个或属于多个)
我目前正在用Laravel构建我的第一个应用程序,我偶然发现了一个问题,即我不知道如何设置模型(用户和组)之间的多对多关系。 我已经创建了一个板,其中存储了所有用户和他们所在的组之间的关系。我的问题是,我不知道如何访问和设置这在Laravel。我不确定我是否必须用户has很多或属性。 我正试图找到一种方法,将用户添加到组中,以便在UserGroups表中创建一个新条目。 我的桌子: 用户 ID 集
-
使用额外列的多对多hibernate映射?
您好,我有多对多映射,在联接表中有额外的列。表结构如下所示。 关系如下 链接 我创建了如下POJO类 Vendor.java 学生。爪哇 测试。爪哇 供应商est.java 供应商学生测试PK。爪哇 Hibernate映射文件,如下所示 vendor.hbm.xml vendor\u student\u测试。hbm。xml 大学生hbm。xml 测验hbm。xml 我刚开始Hibernate,这是
-
用于多对多映射的Spring数据r2dbc
我使用的是Spring数据r2dbc,它不支持多对多映射。 表格:- 通常,一个用户可以有多个映射。 Sql查询, 从user u、user\u role\u mapping urm、user\u role ur中选择*其中u.user\u id=:userId和u.org\u id=:orgId和u.user\u id=urm。用户id和ur。role\u id=urm。角色\u id 这里,我
-
基于Android Gradle多味库的多味应用
我的应用程序有几种不同的口味,适用于几个市场的应用内计费系统。 问题是android库能有产品风味吗? 如果是的话,我如何在应用程序的不同口味中包含不同的口味? 我找了很多,但我没有找到任何关于这个场景的东西。我在http://tools.android.com/tech-docs/new-build-system/user-guide中找到的唯一接近的内容是: 我改变了配置到不同的东西,但它没有
-
使用透视表的Laravel多对多关系
我正在创建一个应用程序,其中用户可以被分配到多个组织,组织可以有多个用户--多对多的关系。 我希望能够这样做:以及 我有表... 我有表... 呃!用户-组织,组织-用户! 和我有数据透视/映射/等。表 表有一个字段和一个字段。 Elecoquent假设并期望-但这不是我为表命名的,也不想重命名。 我设置了以下内容 用户: 然后我测试一下: 并得到以下错误: SQLState[42S02]:找不到
-
用动态路由对路由器进行反应,在浏览器上直接链接404
问题内容: 我有一个连接到的前端,并且在端用定义了路由。当我用来将它们定向到动态路线时,它们可以正常工作。但是当我直接使用浏览器地址栏访问按Enter的链接时,或者我刷新了。 404页面不存在 而且我知道那是因为发生了对服务器的直接调用,并且当我们在共享主机上进行操作时,没有必要操纵共享主机上的操作。 考虑过但不适合API的动态特性。请允许我提供解决此问题的任何方法吗? 问题答案: 检查一下:ht
-
将Express中的特定中间件用于除特定路径之外的所有路径
问题内容: 我在带有一些中间件功能的node.js中使用Express框架: 我可以将函数与附加参数一起使用,以仅在特定路径上使用此中间件: 是否可以使用path变量,以便将中间件用于除特定路径(即根路径)以外的所有路径? 我在想这样的事情: 因此,总是调用除根路径以外的其他路径。 问题答案: 我会将checkUser中间件添加到我的除首页之外的所有路径中。 要么 您可以使用下划线扩展它,以在未经
-
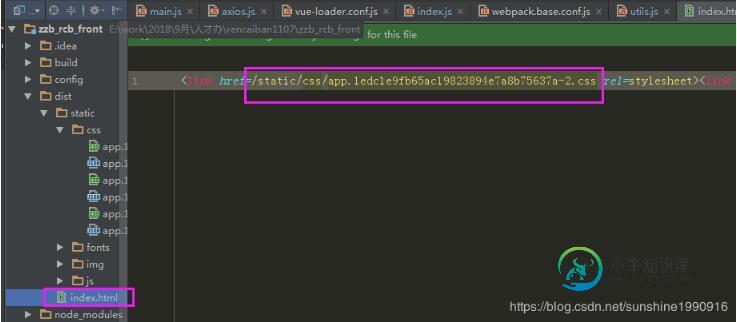
 解决vue单页面应用打包后相对路径、绝对路径相关问题
解决vue单页面应用打包后相对路径、绝对路径相关问题本文向大家介绍解决vue单页面应用打包后相对路径、绝对路径相关问题,包括了解决vue单页面应用打包后相对路径、绝对路径相关问题的使用技巧和注意事项,需要的朋友参考一下 在项目开发过程中,在部署过程中,用到了反向代理,这就要求前端代码中不能使用绝对路径。但是我们知道,一般情况下,通过webpack+vuecli默认打包后的HTML、css、js等文件,使用的都是绝对路径。下面可以举几个例子来看一下:
-
使用vue和vue路由器重新加载路由后从父组件获取数据
我有一个显示多条路线的组件(步骤1、步骤2、步骤3…)一个接一个。我导航并传递属性,如 路线定义为 这很有效,直到我重新加载页面/路由,因为数据丢失。所以我有点想在加载组件后从父级获取数据。 我的一个想法是使用本地存储,但这感觉不对。 我是Vue的新手,我想问一下这里的最佳实践是什么。是否像这里描述的那样使用vue路由器重新加载组件?请给我一个提示。
-
React路由器-无法在路由中使用匹配参数和应用程序状态
我正在React中建立一个设计组合。投资组合数据处于应用状态。 我正在使用React Router为每个项目创建一个/project/:projectID路由。该州的项目将根据URL中的值使用,例如website.com/project/1 问题就在这里。如果我像这样配置路由。。。 和console.log(this.props),props包括匹配参数(url栏的值),但不包括应用程序状态。但是
-
如何使用rdd.saveAsPickleFile(输出路径)自动覆盖输出路径中的文件?[副本]
如果目录已经存在,则通过rdd.saveAsPickleFile(输出路径)写入文件失败。虽然这是避免意外删除文件的一件好事,但我想知道是否有明确覆盖文件夹/文件的选项?与数据帧类似: df.write.mode('overwrite')。format('json')。save(输出路径) 注:以下两个问题在这里和这里曾经问过,但没有得到明确的答案。
-
如何用React Router链接到由另一个路由呈现的组件内的路由
我试图在我的reactjs应用程序中使用react路由器。而我遇到了这个问题: 然而: > 当我单击“LinkTest”组件内的链接(前面已经呈现)时,浏览器上的url显示为“http://localhost:3000/home/test”,但没有任何变化。 当我单击“home”组件内的链接时(它与使用相同链接的“linktest”同时呈现),它在浏览器上显示了相同的url:“http://loc
