《缓存雪崩》专题
-
Linux文件系统是否有效地缓存文件?
问题内容: 我正在创建在Linux服务器上运行的Web应用程序。该应用程序一直在访问一个250K的文件- 将其加载到内存中,读取并向用户发送一些信息。由于此文件一直被读取,因此我的客户建议使用诸如memcache之类的东西将其缓存到内存中,大概是因为它可以使读取操作更快。 但是,我认为Linux文件系统可能已经在缓存文件,因为它经常被访问。那正确吗?您认为memcache会带来真正的改善吗?还是要
-
Ajax请求如何解决浏览器缓存问题?
本文向大家介绍Ajax请求如何解决浏览器缓存问题?相关面试题,主要包含被问及Ajax请求如何解决浏览器缓存问题?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 在ajax发送请求前加上 anyAjaxObj.setRequestHeader("If-Modified-Since","0")。 在ajax发送请求前加上 anyAjaxObj.setRequestHeader("Cache-C
-
使用集中管理的共享 Bridge 高速缓存
借助 Bridge,您可以可靠地管理高速缓存,并能够在协作环境中生成共享高速缓存。使用共享驱动器时,Bridge 中的共享高速缓存机制允许您导入已生成的共享高速缓存并重用它。 注意: 在 Bridge CC 2018 及之前的版本中,高速缓存主要面向在自己的文件夹中工作的个人用户。系统会为每个用户单独生成和维护高速缓存,因此,当您在协作环境(跨网络的共享驱动器、外部硬盘驱动器)中工作时,在每个用户
-
Android中Glide加载图片并实现图片缓存
本文向大家介绍Android中Glide加载图片并实现图片缓存,包括了Android中Glide加载图片并实现图片缓存的使用技巧和注意事项,需要的朋友参考一下 今天工作中遇到Glide的缓存问题,之前在项目中一直用Glide加载本地及网络图片,但是没有考虑过缓存的问题,但是需求中需要提到了,所以在网上查了一下,再这里和大家简单的分享一下Glide的使用方法以及缓存 首先,Glide是Github上
-
 如何在 Java 中实现一个 redis 缓存服务
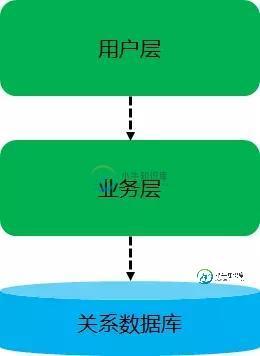
如何在 Java 中实现一个 redis 缓存服务本文向大家介绍如何在 Java 中实现一个 redis 缓存服务,包括了如何在 Java 中实现一个 redis 缓存服务的使用技巧和注意事项,需要的朋友参考一下 缓存服务的意义 为什么要使用缓存?说到底是为了提高系统的运行速度。将用户频繁访问的内容存放在离用户最近,访问速度最快的地方,提高用户的响应速度。一个 web 应用的简单结构如下图。 web 应用典型架构 在这个结构中,用户的请求通过用户
-
vue项目强制清除页面缓存的例子
本文向大家介绍vue项目强制清除页面缓存的例子,包括了vue项目强制清除页面缓存的例子的使用技巧和注意事项,需要的朋友参考一下 异常描述: 支付宝中内嵌h5项目(vue框架开发),前端重新打包上传之后访问页面会导致页面空白、页面tab点击异常之类异常情况,需要手动清除支付宝缓存才可以正常访问。 解决方案: 在HTTP协议中,只有后端返回 expires 或 Cache-Control:max-ag
-
Spring Boot 基于注解的 Redis 缓存使用详解
本文向大家介绍Spring Boot 基于注解的 Redis 缓存使用详解,包括了Spring Boot 基于注解的 Redis 缓存使用详解的使用技巧和注意事项,需要的朋友参考一下 看文本之前,请先确定你看过上一篇文章《Spring Boot Redis 集成配置》并保证 Redis 集成后正常可用,因为本文是基于上文继续增加的代码。 一、创建 Caching 配置类 RedisKeys.Jav
-
 Spring Boot中使用Redis做缓存的方法实例
Spring Boot中使用Redis做缓存的方法实例本文向大家介绍Spring Boot中使用Redis做缓存的方法实例,包括了Spring Boot中使用Redis做缓存的方法实例的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要给大家介绍的是关于Spring Boot中使用Redis做缓存的相关内容,这里有两种方式: 使用注解方式(但是小爷不喜欢) 直接《Spring Boot 使用 Redis》中的redisTemplate 下面来看看
-
 Android实现图片异步加载及本地缓存
Android实现图片异步加载及本地缓存本文向大家介绍Android实现图片异步加载及本地缓存,包括了Android实现图片异步加载及本地缓存的使用技巧和注意事项,需要的朋友参考一下 在android项目中访问网络图片是非常普遍性的事情,如果我们每次请求都要访问网络来获取图片,会非常耗费流量,而且图片占用内存空间也比较大,图片过多且不释放的话很容易造成内存溢出。针对上面遇到的两个问题,首先耗费流量我们可以将图片第一次加载上面缓存到本地,
-
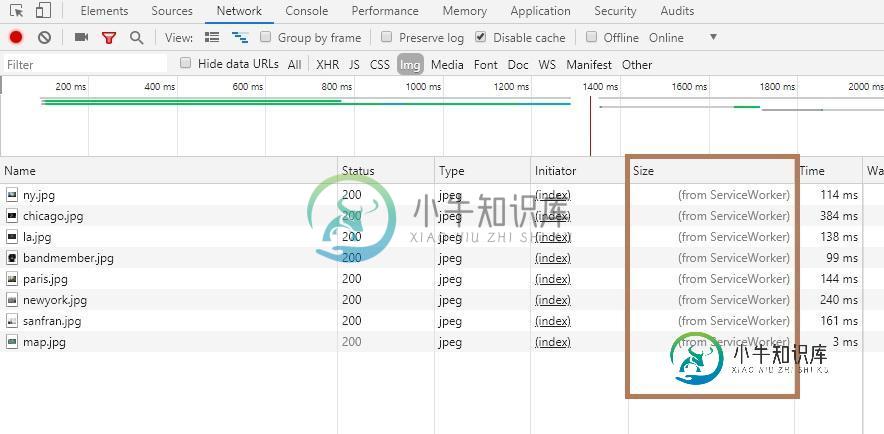
 为什么服务工作者缓存所有映像?
为什么服务工作者缓存所有映像?我只是在测试Service Worker特性,以了解它是如何工作的。
-
缓存更新上的Service Worker重新加载页面
我正在使用React Service Worker脱机插件为网站创建一个具有持久缓存的Service Worker。 我想告诉用户什么时候cach中存储了新版本,并建议刷新页面,但我不知道如何引用服务工作以及应该听什么事件(服务工作由npm“离线插件”自动创建)。 今天的标准流量: 网站管理员发布网站(V1) 用户访问网站 他查看网站(V1),而服务人员将页面存储在持久缓存中 网站管理员发布新版本
-
从create-react-app中的Service Worker缓存中排除index.html
我有一个使用CreateReact应用程序的reactJs应用程序。该应用程序使用了service worker和其他PWA功能,但不知何故,我发现尽管更新了网站或部署了新版本,chrome总是选择,根本不进行网络呼叫。 我认为使用Service Worker缓存index.html是个问题,但无法将其排除在缓存之外,我确实检查了SO上的一些问题和github上的问题,但无法解决这个问题。 我使用
-
如何在PWA中更新服务工作者缓存?
我使用带有sw工具箱库的service worker。我的PWA缓存除API查询(图像、css、js、html)之外的所有内容。但是如果有一天某些文件会被更改呢。或者如果服务人员。js将被更改。应用程序应该如何知道文件中的更改? 我的服务人员。js: 我不知道在PWA中更新缓存的常用方法是什么。也许PWA应该在后台发送AJAX请求并检查UI版本?
-
Java缓存Map设置过期时间实现解析
本文向大家介绍Java缓存Map设置过期时间实现解析,包括了Java缓存Map设置过期时间实现解析的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了Java缓存Map设置过期时间实现解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 前言 最近项目需求需要一个类似于redis可以设置过期时间的K,V存储方式。项目前期暂时不引进redis
-
由PHP动态创建HTTP响应时缓存它们
问题内容: 我认为我的问题似乎很随意,但请耐心等待,因为它变得很有趣(至少对我来说:)。 考虑一个PHP页面,其目的是从文件系统读取请求的文件并将其作为响应回显。现在的问题是如何为该页面启用缓存?需要指出的是,文件可能非常庞大,启用缓存是为了避免客户端一次又一次下载相同的内容。 理想的策略是使用“ If-None-Match”请求标头和“ ETag”响应标头,以实现反向代理缓存系统。即使我已经知道
