《表单》专题
-
通过Jquery / Ajax Post与Imagefield提交表单(Django表单)吗?
问题内容: 我在通过Jquery / ajax POST提交带有图像字段的表单(Django表单)时遇到一些问题。即时通讯在imagefield上返回“ Field required”验证错误。 我一直尝试通过添加formData来尝试不同的解决方案,但到目前为止没有任何结果。我在正确的轨道上吗?请指出正确的方向。谢谢! 更新:我可以将imagefield设置为required = false,但
-
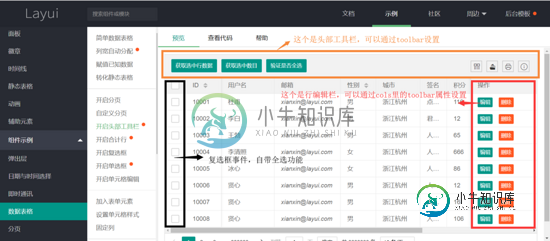
 Layui事件监听的实现(表单和数据表格)
Layui事件监听的实现(表单和数据表格)本文向大家介绍Layui事件监听的实现(表单和数据表格),包括了Layui事件监听的实现(表单和数据表格)的使用技巧和注意事项,需要的朋友参考一下 一、表单的事件监听 先介绍一下几个属性的用法 1、lay-filter 事件过滤器 相当于选择器,layui的专属选择器 2、lay-verify 验证属性 属性值可以是 :required必填项, phone手机号,email邮箱,url网址,num
-
详解表单验证正则表达式实例(推荐)
本文向大家介绍详解表单验证正则表达式实例(推荐),包括了详解表单验证正则表达式实例(推荐)的使用技巧和注意事项,需要的朋友参考一下 验证:!reg.test(value) 邮箱: 不包含中文: 身份证号: 密码强度检测: 以上所述是小编给大家介绍的详解表单验证正则表达式实例(推荐)的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的
-
存储用户并传递单个表或单独的表
问题内容: 我想为我的网站创建一个用户管理系统, 有什么更好的安全性和性能。 类型1: 或者 类型2: 哪一个更好 ? 问题答案: 理想情况下: 根本不存储密码(即使是加密的)。存储从密码派生的 哈希 。 给密码加盐以防止彩虹攻击。 将散列放在单独的数据库服务器上,位于其自己的防火墙和其定义良好的API 1之后。该API应该只做三件事: 对于给定的用户名,检索相应的密码哈希。 对于给定的用户名,设
-
 jquery模式复制表单中的mvc提交表单partialview
jquery模式复制表单中的mvc提交表单partialview我按照Darin Dimitrov的示例在模式对话框中提交表单(带有验证): 使用Ajax。使用ASP。NETMVC3Razor 它完美地工作在例外。当我提交带有故意错误的表单时,我在对话框中得到了该表单的两份副本: 以下是我的部分观点: 我称之为模态的视图来自: 最后是我的控制器: 出现错误时,部分视图会加载两次:一次在result div中,一次从原始@using Html加载。BeginFo
-
单链接列表的尾部为空时的空列表
似乎人们总是说,如果一个单链接列表的头是空的,那么这个列表是空的,但是检查尾部也会起作用吗?假设我确实知道一个列表有一个尾部,我可以检查尾部是否为空以确定它是否为空吗?
-
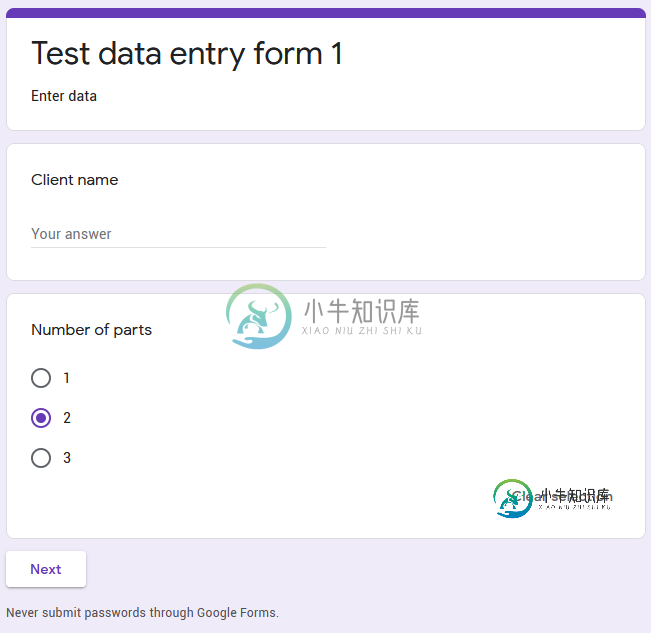
 基于表单响应的谷歌电子表格格式
基于表单响应的谷歌电子表格格式我正试图让一个Google表单根据1个表单输入的数据,用多行填充电子表格,如下所示: 表单简单,客户信息最少https://docs.google.com/forms/d/1LrKlVuI7kxVU0lxz70Uu-2Obj4x3qIwe6nS-ErzbCAg/ 输入后,我需要表格在表格(或格式化表格)中输入数据,如下所示:-输入的每个部分(1、2或3)应位于单独的行中,具有相同的客户名称 然后,
-
 响应式表格之固定表头的简单实现
响应式表格之固定表头的简单实现本文向大家介绍响应式表格之固定表头的简单实现,包括了响应式表格之固定表头的简单实现的使用技巧和注意事项,需要的朋友参考一下 数据展示时,表头的固定,可以有更好的可读性。 一、实现方式: 1、定义2个表格,一个absolute固定 2、表1<th>复制,并插入表2 3、resize()方法,实时获取表1各列<th>宽度 4、页面过小时,表格滚动带表头滚动 二、注意细节: 1、宽度自适应、去除单元格间
-
使用Django从数据库中预填充HTML表单表
我有一个基于类的视图(IndexView at views.py),它显示了一个包含数据库中存储的所有数据的表。此视图在索引中呈现。html使用获取所有数据。还没有问题。 对我来说,困难的部分是尝试使用表单来完成它,以便能够修改和保存金额列。我对POST部分没有问题,我使用AJAX来保存新值。我遇到的问题是从数据库中获取初始值以填充Django表单(forms.py) 我尝试在表单字段的定义中使用
-
从laravel中输入的表单将数据插入hasone表
我有两个表,一个是user,它是父表,另一个是posts(child)表,它的coulmns是 我已经说明了
-
谷歌表单响应提交和谷歌表单更新
我有一个正在写的剧本,需要一些帮助。 首先,我的脚本应该如何工作。 脚本:用户填写谷歌表单并点击提交。提交后,我的脚本运行并从google工作表中读取我在工作表中操作的一系列数据单元。然后将数据单元格格式化为字符串,并在表单的确认消息中提示。 现在问题来了。 问题:当我提交我对表格的回复时,从表格到表格的一切都很好。当我手动运行代码时,代码工作正常。当我提交表单响应时,事件历史记录会显示触发器并说
-
Scala遍历map,将单例列表变成单例列表
我试图将List[T]类型的值提取为映射中的T。例如: 会变成 以下是我到目前为止所写的内容: 这是我收到的错误: 编辑:该行出现以下错误: EDIT2:request.body。asFormUrlEncoded示例输出
-
角2表单验证模式正则表达式错误
我在angular中创建了一个表单,要求名称字段只包含字母数字字符和空格。为此,我使用了模式属性: 并且我有以下错误消息,我想在字符串不匹配时显示: 然而,即使字符串应该与正则表达式匹配,我仍然可以看到错误消息。有什么想法吗?
-
如何在Hibernate中使用单个表连接三个表?
-
Spring MVC下拉列表根据表单操作保留值
我在Spring MVC应用程序中有一个JSP页面,其中只有几个提交按钮。它有很少的下拉框,我需要保留应用程序预定义的值(例如,“Get Info”)用于提交按钮的点击(“BTN SelecTall”,“BTN UnselecTall”),并且需要保留用户选择的值(除了“Get Info”)用于提交按钮的点击(“Default Action”,“BTN Reset”)。 创建了一个(hidden,
